Introduction
What this project is all about is building an Ajax enabled dialog type Base User Control. When the button is clicked, it pops up a GridView Popup User Control, from where the user selects some values and the selected values are sent back to the Client page and then to the Parent ASPX page. Data can be sent in the form of DataSet to the client page and from client page to the Parent page.
Background
Please read how to pass a value between user controls:
Using the Code
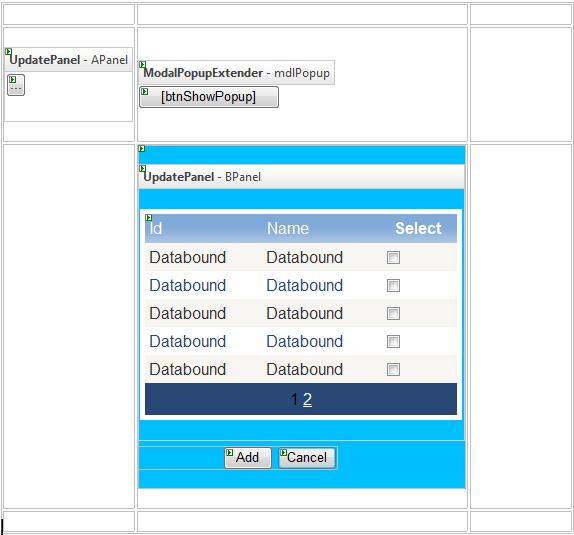
- Setup - create a Base user Control like this.

- Create a Client User control page drag and drop base control on to the client user control page. Client page can inherit the Base user control Client user control: Base user control
public delegate void Ep_UserControlCommandEventHandler
(object sender, AB_UserControlCommandEventArgs e);
public event AB_UserControlCommandEventHandler AjaxGridSelectedData;
private DataSet data;
public DataSet Parent_DataSet
{
set
{
data = value; ;
}
}
protected void Show_Click(object sender, EventArgs e)
{
GridView1.DataSource = data;
GridView1.DataBind();
BPanel.Update();
mdlPopup.Show();
}
protected virtual void OnAB_AjaxGridSelectedData(AB_UserControlCommandEventArgs e)
{
if (AjaxGridSelectedData != null) AjaxGridSelectedData(this, e);
}
AB_UserControlCommandEventArgs(N_data));
- After selecting the values from the control, the user can press the add button to return the selected values as dataset.
protected void btnadd_Click(object sender, EventArgs e)
{
DataTable dt = new DataTable();
dt.Columns.Add(new DataColumn("Id", typeof(string)));
dt.Columns.Add(new DataColumn("Name", typeof(string)));
dt.Columns.Add(new DataColumn("Is_Selected", typeof(Boolean)));
ArrayList Id_List = (ArrayList)Session["CHECKED_ITEMS"];
foreach (GridViewRow Ro in GridView1.Rows)
{
bool isChecked = ((CheckBox)Ro.FindControl("Is_Selected")).Checked;
if (isChecked)
{
if (Id_List != null)
{
Id_List.Add(Ro.Cells[0].Text);
}
else
{
DataRow dra = dt.NewRow();
dra["Id"] = Ro.Cells[0].Text;
dra["Name"] = Ro.Cells[1].Text;
dra["Is_Selected"] = true;
dt.Rows.Add(dra);
}
}
}
if(Id_List!=null)
{
string Id_s ="'";
for (int i = 0; i < Id_List.Count; i++)
{
Id_s += Id_List[i].ToString() +"','";
}
DataTable MyTable = data.Tables[0];
DataRow[] test;
string Slect = "Id in (" + Id_s + ")";
Slect=Slect.Replace(",')", ")");
test = MyTable.Select(Slect);
foreach (DataRow rw in test)
{
DataRow dr = dt.NewRow();
dr["Id"]=rw["Id"];
dr["Name"]=rw["Name"];
dr["Is_Selected"]=true;
dt.Rows.Add(dr);
}
}
DataSet N_data = new DataSet();
N_data.Tables.Add(dt);
OnEp_AjaxGridSelectedData(new AB_UserControlCommandEventArgs(N_data));
mdlPopup.Hide();
}
protected void Page_Load(object sender, EventArgs e)
{
AjaxGridViewBaseControl1.Parent_DataSet = Main_GridData();
AjaxGridViewBaseControl1.AjaxGridSelectedData +=
new AB_UserControlCommandEventHandler(OnAjaxGridSelectedData);
}
private void OnAjaxGridSelectedData(object sender, AB_UserControlCommandEventArgs e)
{
GridView1.DataSource = e.EpDataSet;
GridView1.DataBind();
}
- Drag and drop the client page on the parent page.
- This is an example of how the data is displayed in the POPup Grid

History
- 13th March, 2008: Initial post
