Introduction
I'm working on a dialog to display a type of chart. If there are a lot of data points, the display will become dense, and the user will want to zoom in for a closer look. To support this, I need an owner-draw child control with a virtual space, viewport, and scrollbars -- like a CWnd equivalent of CScrollView. I figured I could easily find such a thing, or whip one up using the scroll functions of CWnd.
Days pass. I didn't find one. I now have a solution which is simple, but took some work, so I thought I'd put it out here in case it might save time for someone else.
Background
Handling scrollbars is messy. The CWnd functions will show them, but you have to deal with all the user actions yourself (see the large blob of code in viewscrl.cpp). I tried leveraging other scrollbar handlers, like making the control a subclass of CEdit, then tried CScrollView. I downloaded a copy of ScroomDialog (by miteshpandey on CodeGuru), which is that blob of CScrollView code lifted and adapted to work on a CDialog.
None of this worked very well as the basis for a CStatic picture control. But then, I found a useful class CScrollHelper (by nschan on CodeProject) which manages scrollbars without much baggage. Thanks nschan! My slightly-modified version of your class is included here.
Using the code
CZoomCtrl is a subclass of CWnd, easily dropped into a dialog as a CStatic. It has a CScrollHelper it manages internally. Your job is to provide a draw method and a zoom factor, and the control handles the rest.
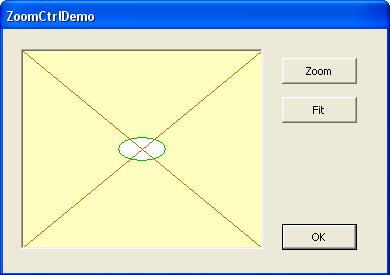
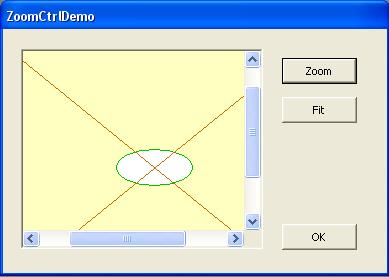
The delivery mechanism is a little dialog app (VS2003) with a zoom control, and two buttons:
- Zoom enlarges the picture by a factor of 1.2, larger with each click. Scrollbars appear on the first click.
- Fit goes back to the default: full drawing is scaled to fit the window.


To use the control in your own dialog:
- Add these four files to your project: zoomctrl.cpp/h, ScrollHelper.cpp/h.
- Create a subclass of
CZoomCtrl and override the Draw method:
class CMyZoomCtrl : public CZoomCtrl
{ ...
virtual void Draw(CDC *pDC)
{
CRect rClient;
GetClientRect(rClient);
pDC->FillRect(&rClient, &CBrush(RGB(255,255,255)));
CRect rVirt(0, 0, 5000, 5000);
PrepDC(pDC, rVirt, rClient);
pDC->MoveTo(0, 0);
pDC->LineTo(5000, 5000);
}
};
Your Draw method has to do three things: erase the background, set up the virtual coordinate system, and draw your goods. Virtual coordinates are defined by a rectangle with origin at zero. These can be whatever you like, but if you don't want your drawing to distort, the virtual rect should be the same shape as the client. You must call PrepDC before drawing in these co-ords.
- Add a picture control (
CStatic) to your dialog. It doesn't need special properties -- the default Frame type is OK. Add a border if you like. Give it an ID, like IDC_ZOOM_CTRL. - Add a member to your dialog h and cpp files:
include "zoomctrl.h"
class CMyDialog
{ ...
CZoomCtrl m_zoomCtrl;
void CMyDialog::DoDataExchange(CDataExchange* pDX)
{ ...
DDX_Control(pDX, IDC_ZOOM_CTRL, m_zoomCtrl);
- At this point, you're ready to try it out. But soon, you will want to give the user a way to zoom and unzoom. Here's how this looks for the zoom button of the demo app:
void CZoomCtrlDemoDlg::OnBnClickedZoom()
{
m_zoomFactor *= 1.2;
m_zoomCtrl.SetZoomFactor(m_zoomFactor);
m_zoomCtrl.AdjustScrollbars();
m_zoomCtrl.Invalidate();
}
A member of the dialog keeps track of its zoom factor. Unzoom sets it back to 1.0. Yours could be fancier.
History
- Original posted - 3/25/08.
