HTML5 is here to stay. HTML5 is not about markup only. It's about constructing, styling and adding client-side features to a modern website. I suggest you read my introductory post on HTML5 if you want to get a quick glimpse of its new features. Considering the exciting client-side capabilities, what I really like on HTML5 are the JavaScript libraries which really enhance the end-user experience.
Today, we'll have a look at an advanced HTML5 feature: Web workers. Web workers introduce multi-threading to the web browsers. They define an API for executing scripts concurrently, separating the UI from any background process. And, yes, the language they use is JavaScript. JavaScript has been a little misunderstood, but it is now commonly thought as a robust and powerful programming language.
We'll use web workers' power to create a client-side progress bar between the page UI and a background script (specifically, this script will calculate some prime numbers). No server-side staff for now. Before implementing this, let's have a look at how web workers are used.
Creating the Background Script
Firstly, we need to decide what our long-running background process is all about. In our case, this is about calculating prime numbers. Secondly, we need to update the HTML page by sending a proper message to it.
The first part is just Maths. It could be ANY long-running process, so do not care of the implementation!
The second part is accomplished by the postMessage function. postMessage is able to send an argument of any type back to the UI thread!
Here is "robot.js" file, containing the long-running process of finding prime numbers:
var found = 0;
var n = 1;
var total = 0;
var THRESHOLD = 10000;
while (total < THRESHOLD) {
n += 1;
for (var i = 2; i <= Math.sqrt(n); i++) {
if (!(n % i == 0)) {
total++;
postMessage(found);
}
else {
found++;
}
}
}
Using the Web Worker
Web workers are declared as any other JavaScript object, getting the background JavaScript file as a parameter. Note that we do not need to import "robot.js" using HTML tags; it will be seamlessly used from the worker.
Worker worker = new Worker("robot.js");
The worker is updated when postMessage is called. As a result, we need to handle the event generated. This is done via onMessage function:
worker.onmessage = function (event) {
var result = event.data;
};
event.data contains the objects (in our case, the prime number found) passed from the background script to the user interface.
Testing Web Workers
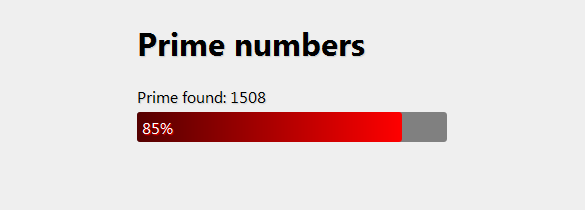
Have in mind that not all browsers support web workers properly. I suggest you use Internet Explorer 10 preview, as it is supposed to be the most modern option (and scores really great in the benchmarks), but the latest releases of Chrome, Firefox and Opera will do the job pretty well, too. Here is the result of our demo in action!

View the demo, download the source code and experiment. Ι have included some simple extra code for calculating the progressbar's percentage as well as some CSS3 styling. Enjoy!
