

Introduction
The purpose of creating this ASP.NET AJAX Extender Control is to enrich client validation behavior based on the .NET client validation mechanism. This practice also shows you how easy it can be to create face in and out behavior with a "light-weight" JavaScript library, jQuery.
Background
Probably, many of you know about the ValidatorCallout control in the ASP.NET AJAX Control Toolkit. This extender that I created is based on it, with a twist. Although the callout behavior is nice and much more pleasant than the standard validation output, it can be improved with some help. ValidatorCallout is required for each validator control, and it is not able to change the font color of the associated label or control with which to validate. It is always frustrating that when placing validation summary either on the top or at the bottom of the form, it is difficult to find where it went wrong, especially when the form has a lot of inputs. It would be much better to invalidate (which means to turn red or any color other than black) the label and pop up the error message, as the invalid control gets the focus.
ValidatorCallout shows us how to "hack" into .NET client validation, and with this key information, we can achieve the validation behavior we want with some limitations:
- All input controls must be enclosed in a
Panel control. This extender is an extender for the Panel control. - Must use the
Label control from this library instead of the standard Label from the .NET framework because the standard is rendered as a SPAN element. - The UI designer must link a
Label with at least one or more input control IDs, with a "," to separate them if it's more than one by specifying it in the "for" attribute. - The
ScriptManager control is required on the page.
Using the code
The way to use this library is very simple. This control is created as an ASP.NET AJAX Extender, and Visual Studio 2008 provides us a very friendly user interface to add an extender to a control.
First, you need to put a ScriptManager and a Panel on the page. In VS2008, switch the view of the page from source to design mode. Click on the Panel control, and you will see there is an arrow button appearing on the top right corner of the Panel control. Click on that, and there will be a popup window that has a command to allow you to add an extender to the Panel control.
Like this:

Second, you need to create the input controls along with labels that associate with the inputs, and to link them by specifying the "for" attribute of the Label control. Like this:

Third, put a button on the page and also the validators that you require. It's that simple.
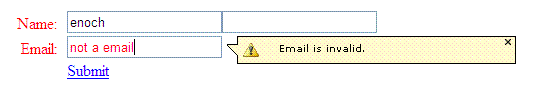
Here is an example:
<asp:panel id="pnlTest" runat="server" cssclass="form">
<library:label id="Label1" runat="server"
for="tbxFirstName,tbxLastname" text="Name:" />
<asp:textbox id="tbxFirstName" runat="server" validationgroup="test"></asp:textbox>
<asp:textbox id="tbxLastname" runat="server" validationgroup="test"></asp:textbox>
<asp:requiredfieldvalidator id="RequiredFieldValidator1" runat="server"
controltovalidate="tbxFirstName" display="Dynamic"
errormessage="First name is required."
validationgroup="test"></asp:requiredfieldvalidator>
<asp:requiredfieldvalidator id="RequiredFieldValidator2" runat="server"
controltovalidate="tbxLastname" display="Dynamic"
errormessage="Last name is required."
validationgroup="test"></asp:requiredfieldvalidator>
<br />
<library:label id="Label2" runat="server" for="tbxEmail" text="Email:" />
<asp:textbox id="tbxEmail" runat="server"
validationgroup="test"></asp:textbox><asp:regularexpressionvalidator
id="RegularExpressionValidator1" runat="server"
errormessage="Email is invalid."
controltovalidate="tbxEmail" display="Dynamic"
validationexpression="\w+([-+.']\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*"
validationgroup="test"></asp:regularexpressionvalidator>
<br />
<asp:linkbutton id="lbnSubmit" runat="server"
validationgroup="test">Submit</asp:linkbutton>
</asp:panel>
<library:clientvalidationbehavior id="pnlTest_ClientValidationBehavior"
runat="server" invalidcolor="Red" targetcontrolid="pnlTest"
validationgroup="test" validcolor="Black" />
Conclusion
If you wish to know more of how it is done, please visit my blog here. If you like this article, please remember to vote. If you have any suggestions, bugs, or enhancements, please share them with me! Thanks!
History
- 05/02/2008 - First edition.
