
Introduction
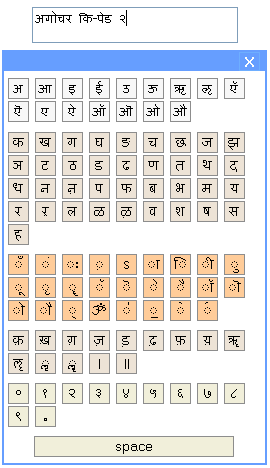
In the previous article, I implemented a virtual keyboard to translate from En/US layout to Hindi Inscript (Indian Script). In this article, I use an alternative method to implement a keypad.
The application targets mainly the beginners who wants to input text in any other language.
Background
In my previous article, I realised that if you want to change keypad in any other language then you have to generate a transparent image of keypad, which can't be generated easily. To resolve this issue, I have changed all the logic behind the code and use a simple FOR LOOP to iterate, from the start Unicode value to the end value and this is how it all works.
To make the keypad draggable, I have used a floating div and in that div, I have generated buttons dynamically.
Using the Code
To attach this popup with any textbox, you have to pass the id of input in the function initKeyPad.
<input id="txtMain" name="txtMain" style="top:4px;font-weight: normal;
width: 200px; height: 30px;" maxLength=250/>
<script>
initKeyPad(80,10,'txtMain',
'keypopup');
</script>
JavaScript Used
Global Variable Declaration
Here I have listed global variable used, and how I have initialized them with respect to the browser.
doDrag=false;
rsdoDrag=true;
posLeft=0;
posTop=0;
txtbox ='txt_insert';
popupName = 'rsldHead';
if (document.all && !window.opera)
{
btnWidth = 16;
btnHeight = 16;
wndHeight = 350;
wndWidth = 261;
}
else
{
btnWidth = 18;
btnHeight = 19;
wndHeight = 458;
wndWidth = 276;
}
To Initialize Variables
This is the main function, as the initialization starts here. In this function, there are four arguments. The first two arguments are used to set the location of the keypad. The third argument is the name of the textbox to attach with the keypad. The fourth and last argument is used to name the keypad window.
If either of the variables is left blank or null, then default values will be loaded.
function initKeyPad(top,left,txtName,popup)
{
if(txtName != '')
{
txtbox = txtName;
}
else
{
document.write('<div id="AgocharWindow"');
document.write(' style="z-index:1;position:absolute;
top:0px;left:0px;width:260px;height:35px;cursor:pointer;cursor:hand;');
document.write('padding:5px;background-color:#e0ecff">');
document.write('<input id="txt_insert" value="demo" style="top:4px;
font-weight: normal; width: 200px; height: 30px;" maxLength=250>')
document.write('</div>');
}
writeCSS();
if(popup != '')
{
popupName = popup;
}
writePopUp(top,left);
assignKeyPress();
};
To Write a CSS
As judged by its name, this function writes CSS dynamically.
function writeCSS()
{
document.write('<style>');
document.writeln(.ptkbtn_close
{border-right: #6eaeff 1px solid; border-top: #6eaeff 1px solid;
font-weight: bold; border-left: #6eaeff 1px solid; width: 16pt; cursor: pointer;
border-bottom: #6eaeff 1px solid; height: 14pt;
background-color: #669eff; color: #ffffff}');
document.writeln('.ptkbtn_grey {border-right: #8d8d8d 1px solid;
border-top: #8d8d8d 1px solid;
font-weight: normal; margin: 1px; border-left: #8d8d8d 1px solid;
width: 16pt; cursor: pointer;
border-bottom: #8d8d8d 1px solid; height: '+btnHeight+'pt; background-color: #f7f7f7}');
document.writeln('.ptkbtn_dk_grey {border-right: #8d8d8d 1px solid;
border-top: #8d8d8d 1px solid;
font-weight: normal; font-size: 14px; margin: 1px;
vertical-align: middle; border-left: #8d8d8d 1px solid;
width: 16pt; cursor: pointer; border-bottom: #8d8d8d 1px solid;
height: '+btnHeight+'pt; background-color: #ede3d6}');
document.writeln('.ptksbtn_grey {border-right: #8d8d8d 1px solid;
border-top: #8d8d8d 1px solid;
font-weight: normal; font-size: 14px; margin: 1px;
vertical-align: middle; border-left: #8d8d8d 1px solid;
width: 150pt; cursor: pointer; border-bottom: #8d8d8d 1px solid;
height: '+btnHeight+'pt; background-color: #f1efda}');
document.writeln('.ptkbtn_matra {border-right: #8d8d8d 1px solid;
border-top: #8d8d8d 1px solid;
font-weight: normal; font-size: 14px; margin: 1px;
vertical-align: middle; border-left: #8d8d8d 1px solid;
width: 16pt; cursor: pointer; border-bottom: #8d8d8d 1px solid;
height: '+btnHeight+'pt; background-color: #ffcc99}');
document.writeln('.ptkbtn_special {border-right: #8d8d8d 1px solid;
border-top: #8d8d8d 1px solid;
font-weight: normal; font-size: 14px; margin: 1px;
vertical-align: middle; border-left: #8d8d8d 1px solid;
width: 16pt; cursor: pointer; border-bottom: #8d8d8d 1px solid;
height: '+btnHeight+'pt; background-color: #f1efda}');
document.write('</style>');
};
To Generate a Popup
This code consists of the main logic to generate the keypad dynamically.
function writePopUp(top,left)
{
document.write('<div id="'+ popupName +'"');
document.write(' style="z-index:1;position:absolute;top:'+
top +'px;left:'+ left +'px;width:'+wndWidth+'px;height:'+wndHeight+'px;');
document.write('padding:2px;background-color:#669eff;"');
document.write(' onMouseDown="if(rsdoDrag)
{sldMouseDown(event)}" onMouseUp="sldMouseUp(event)">');
document.write('<div style="color:#FFFFFF; text-align:right;padding-right:5px" >');
document.write('<input type="button" class="ptkbtn_close"
value="X" name="butt" onclick="hide()">');
document.write('</div>');
document.write('<div style="background-color:#FFFFFF"
onMouseDown="rsdoDrag=false;" onMouseUp="rsdoDrag=true;sldMouseUp(event);">');
document.write('<table>');
document.write('<tr><td background="images/space.JPG"></td></tr><tr><td>');
for (i=2309;i<=2324;i++)
document.writeln('<input type="button" class="ptkbtn_grey"
value="&#'+i+';" name="&#'+i+';'+i+'*" onclick="update(this)" >');
document.write('</td></tr><tr><td background="images/space.JPG"></td></tr><tr><td>');
for (i=2325;i<=2361;i++)
document.writeln('<input type="button" class="ptkbtn_dk_grey"
value="&#'+i+';" name="&#'+i+';'+i+'*" onclick="update(this)" >');
document.write('</td></tr><tr><td background="images/space.JPG"></td></tr><tr><td>');
for (i=2305;i<2308;i++)
document.writeln('<input type="button" class="ptkbtn_matra"
value="&#'+i+';" name="&#'+i+';'+i+'*" onclick="update(this)" >');
for (i=2364;i<2382;i++)
document.writeln('<input type="button" class="ptkbtn_matra"
value="&#'+i+';" name="&#'+i+';'+i+'*" onclick="update(this)" >');
for (i=2384;i<2389;i++)
document.writeln('<input type="button" class="ptkbtn_matra"
value="&#'+i+';" name="&#'+i+';'+i+'*" onclick="update(this)" >');
document.write('</td></tr><tr><td background="images/space.JPG"></td></tr><tr><td>');
for (i=2392;i<2406;i++)
document.writeln('<input type="button" class="ptkbtn_dk_grey"
value="&#'+i+';" name="&#'+i+';'+i+'*" onclick="update(this)" >');
document.write('</td></tr><tr><td background="images/space.JPG"></td></tr><tr><td>');
for (i=2406;i<=2416;i++)
document.writeln('<input type="button" class="ptkbtn_special"
value="&#'+i+';" name="&#'+i+';'+i+'*" onclick="update(this)" >');
document.write('</td></tr><tr><td background="images/space.JPG">
</td></tr><tr><td align="center">');
document.writeln('<input type="button" class="ptksbtn_grey"
value="space" onclick="addSpace()" >');
document.write('</td></tr><tr><td background="images/space.JPG"></td></tr>');
document.write('</table>');
document.write('</div>');
document.write('</div>');
};
Function to Handle Mouse Click
addSpace function is used to insert space in the textbox. update function is used to insert Unicode value in the textbox. hide function is used to the hide keypad (simple, change the visibility of div to hidden and display to none).
function addSpace()
{
document.getElementById(txtbox).value+=' ';
document.getElementById(txtbox).focus();
}
function update(letter)
{
document.getElementById(txtbox).value+=letter.name.substring(0,1);
document.getElementById(txtbox).focus();
};
function hide()
{
document.getElementById(popupName).style.visibility = "hidden";
document.getElementById(popupName).style.display = "none";
};
To Drag and Drop a Popup
This code consists of the functions used to drag and drop the floating div.
function setLeft(o,oLeft){o.style.left = oLeft + "px"}
function setTop(o,oTop){o.style.top = oTop + "px"}
function setPosition(o,oLeft,oTop) {setLeft(o,oLeft);setTop(o,oTop)}
function sldMouseDown(e)
{
if (!e) {e = window.event}
doDrag=true
o=document.getElementById(popupName)
sldLeft=getAbsLeft(o)
sldTop=getAbsTop(o)
sldMouseLeft=e.clientX-sldLeft
sldMouseTop=e.clientY-sldTop
};
function sldMouseUp(e)
{
rsdoDrag=true;
doDrag=false;
};
function sldMouseMove(e)
{
if (!e) {e = window.event}
if (rsdoDrag && doDrag)
{
o=document.getElementById(popupName)
setPosition(o,e.clientX-sldMouseLeft,e.clientY-sldMouseTop)
return false
}
};
function assignKeyPress()
{
document.onmousemove = sldMouseMove;
};
function getAbsLeft(o) {
oLeft = o.offsetLeft
while(o.offsetParent!=null) {
oParent = o.offsetParent
oLeft += oParent.offsetLeft
o = oParent
}
return oLeft
};
function getAbsTop(o) {
oTop = o.offsetTop
while(o.offsetParent!=null) {
oParent = o.offsetParent
oTop += oParent.offsetTop
o = oParent
}
return oTop
};
Points of Interest
To use this code for any other language, all you have to do is just find out the Start and the End UNICODE values of characters in that language.
for (i=2309;i<=2324;i++)
document.writeln('<input type="button" class="/*css Name*/ptkbtn_grey"
value=/*UNICODE value*/"&#'+i+';" name=/*display value*/"&#'+i+';'+i+'*"
onclick="update(this)" >');
And then simply update these values in writePopUp function as shown above.
History
- 17th May 2008 - First release
