
Introduction
This is a follow-up to my first article "Flyout - A great way to save space on your webpage". In the previous article, I have shown how easily the free Flyout component can be integrated into your project. In this article, I would like to show a special feature of Flyout, which is the ability to attach to areas of a mapped image.
Background
In order to attach to an area of an image, you just need to set AttachTo = "imageId[areaId]". Pretty simple.
Hand on the code
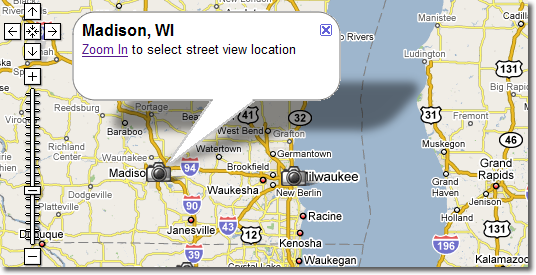
Let's say, you have an image with a camera spot mapped:

<img id="theMap" src="map.gif" usemap="#camera" />
<map name="camera">
<area id="c1" shape="rect" coords="149,164,173,185" />
<area id="c2" shape="rect" coords="177,265,202,296" />
<area id="c3" shape="rect" coords="283,169,308,190" />
<area id="c4" shape="rect" coords="307,312,332,332" />
</map>
You have a pop-up box stylesheet like this:

.box
{
width:357px;
height:165px;
background-image:url(box.png);
background-repeat:no-repeat;
overflow:hidden;
padding-left:10px;
padding-right:100px;
padding-top:10px;
position:absolute;
}
To attach Flyout to a camera at Madison, WI, for instance, you set AttachTo = "theMap[c1]":
<obout:Flyout runat="server" ID="c1_flyout" AttachTo="theMap[c1]" NoneEffect="true" >
<div class="box">
<!--
</div>
</obout:Flyout>
Now, we have a tooltip on the map like the one in Google maps. It is very fast, isn't it? You may have a look at our result in the How to make Google Map tooltip with Flyout example, posted in our website.
Flyout can attach not only to a rectangular area but also to other area shapes like circle or polygon, you may view details in here.
Conclusion
Although this feature is quite simple, I think it is very special and unique since I have not found any tooltip components in industry providing this ability. It seems to make life easier when you want to show names or information of people in your picture when the mouse hovers. I hope that you find it useful.
As I mentioned in the last Flyout article, the Flyout is totally free for both personal and commercial use. Many people have asked whether we plan to commercialize Flyout in the future. The answer is, No, once it's free, forever it's free. I am very happy to introduce to you a free and great component. At anytime, you can get the latest version of Flyout in the oboutSuite.
