
Introduction
jawBar is a JavaScript implementation of Firefox 3's "Awesome Bar". While not a perfect implementation, it does contain a similar look and feel.
Background
Having recently downloaded Firefox 3, I found their new location bar rather delightful, if not a bit overwhelming. I decided that I would like to have a similar control to use in my own web designs.
Using the code
Include the jawbar.js file in your script tags. In the window.onload event (or any event that occurs when the DOM is ready), create your jawBar object and add any items you wish.
<script type="text/javascript" src="jawbar.js"></script>
<script type="text/javascript">
window.onload = function()
{
var jbar = new jawBar('awesome');
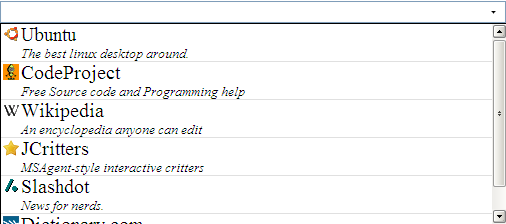
jbar.add({text: 'Ubuntu',
subtext: 'The best linux desktop around.',
icon: 'ubuntu.png',
searchValue: 'ubuntu linux os technology',
displayValue: 'http://www.ubuntu.com'});
jbar.add({text: 'CodeProject',
subtext: 'Free Source code and Programming help',
icon: 'codeproject.png',
searchValue: 'asp.net c# .net programming code technology',
displayValue: 'http://www.codeproject.com'});
jbar.add({text: 'Wikipedia',
subtext: 'An encyclopedia anyone can edit',
icon: 'wikipedia.png',
searchValue: 'wiki',
displayValue: 'http://en.wikipedia.com'});
jbar.add({text: 'JCritters',
subtext: 'MSAgent-style interactive critters',
icon: 'star.png',
searchValue: 'jcritter',
displayValue: 'http://www.jcritters.com'});
jbar.add({text: 'Slashdot',
subtext: 'News for nerds.',
icon: 'slashdot.png',
searchValue: 'slashdot code programming nerds technology',
displayValue: 'http://slashdot.org'});
jbar.add({text: 'Dictionary.com',
subtext: 'An online dictionary.',
icon: 'dictionary.png',
searchValue: 'dictionary', displayValue: 'http://www.dictionary.com'});
} </script>
Constructor
The constructor is very simple, and takes only one argument, the ID of the textbox you want to convert into an awesome bar.
var bar = new jawBar('myid');
...
<input type="text" id="myid"/>
Methods
object.add(options): Adds a new item to the awesome bar. options is a JavaScript object containing the text you want to add, among other things.object.position(): Attempts to position a hidden div and iframe for your awesome bar. You should need to call this, but if you alter your element's positions, you may have to.object.show(): Makes the div and iframe visible. Effectively shows the results of the search.object.hide(): Hides the div and iframe. Effectively hides your search results.object.remove(index): Removes the item at index index. If index is not provided, removes all items.
Add() Method
The add() method currently supports (and requires) the following options to be passed to it:
text: The text that will appear in the awesome bar.subtext: The text that will appear in smaller, italicized letters under the text.icon: The icon to display beside the item. Should be 16x16 pixels.searchValue: The text that is actually searched when typing in the awesome bar.displayValue: The text that will actually appear in the awesome bar when you click an item.
Technique
Coming next update....
Bugs
Currently, if the text property wraps to the next line, the subtext may not display properly. I suspect this has to do with the offsetHeight of the div not being updated properly, as this only occurs in some browsers and not others.
I'm sure there are plenty of others. This code is more a concept than a finished product, so bugs and browser inconsistency is not unexpected.
Points of Interest
In IE6, <select> elements do not obey the z-index order and are always on top. The one exception to this rule is an iframe, which can cover the <select>. Currently, this iframe hack is used for all browsers, but I plan to make this IE6 only in the future.
History
- Wednesday, June 18 2008 -- Article created.
