
Introduction
JavaScript ListBox Control is a cross-browser JavaScript class. It is a sub set of HTML select element with attribute size >= 2.
Background
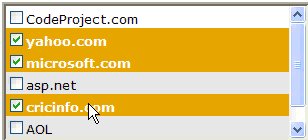
As you know, in the HTML ListBox element (select element with attribute size >=2), if you want to select multiple items, then you have to press & hold the Ctrl key during the process of selecting items. In a project, a client wanted a CheckBox against each item of the ListBox so that there was no need to press & hold Ctrl key while selecting multiple items. As HTML ListBox does not support CheckBox against each item, I've decided to develop my own custom ListBox control through JavaScript.
Constructor
ListBox Control has the following constructor:
ListBox(Arguments): The constructor of the ListBox class takes an argument of the type Object Literal. The definition of the argument Object Literal is given below:
var Arguments = {
Base: _Base,
Rows: _Rows,
Width: _Width,
NormalItemColor: _NormalItemColor,
NormalItemBackColor: _NormalItemBackColor,
AlternateItemColor: _AlternateItemColor,
AlternateItemBackColor: _AlternateItemBackColor,
SelectedItemColor: _SelectedItemColor,
SelectedIItemBackColor: _SelectedIItemBackColor,
HoverItemColor: _HoverItemColor,
HoverItemBackColor: _HoverItemBackColor,
HoverBorderdColor: _HoverBorderdColor,
ClickEventHandler: _ClickEventHandler
};
Example:
var Arguments = {
Base: document.getElementById('base'),
Rows: 6,
Width: 300,
NormalItemColor: 'Black',
NormalItemBackColor: '#ffffff',
AlternateItemColor: 'Black',
AlternateItemBackColor: '#E0E0E0',
SelectedItemColor: '#ffffff',
SelectedIItemBackColor: '#E6A301',
HoverItemColor: '#ffffff',
HoverItemBackColor: '#2259D7',
HoverBorderdColor: 'orange',
ClickEventHandler: CheckBoxOnClick
};
You can assign each property of the argument Object Literal to null. In this case, each property will acquire its default value as:
var Arguments = {
Base: null,
Rows: null,
Width: null,
NormalItemColor: null,
NormalItemBackColor: null,
AlternateItemColor: null,
AlternateItemBackColor: null,
SelectedItemColor: null,
SelectedIItemBackColor: null,
HoverItemColor: null,
HoverItemBackColor: null,
HoverBorderdColor: null,
ClickEventHandler: null
};
Properties & their default values have been tabulated below:
| Property | Default Value |
Base | document.documentElement |
Rows | 6 |
Width | 300 |
NormalItemColor | 'Black' |
NormalItemBackColor | '#ffffff' |
AlternateItemColor | 'Black' |
AlternateItemBackColor | '#E0E0E0' |
SelectedItemColor | '#ffffff' |
SelectedIItemBackColor | '#E6A301' |
HoverItemColor | '#ffffff' |
HoverItemBackColor | '#2259D7' |
HoverBorderdColor | 'orange' |
ClickEventHandler | Anonymous method |
Methods
ListBox Control has the following public methods:
AddItem(Text, Value): Used to add a ListBox Item. It takes two arguments:
Text: Item Text Value: Item Value
GetItems(): Used to get collection of all LBItem(ListBox Item)GetItem(Index): Used to get a LBItem(ListBox Item) at a given Item index. Returns null in case Item isn't found. It takes one argument:DeleteItems(): Used to delete all the ListBox Items. Returns numbers of Items deleted DeleteItem(Index): Used to delete a ListBox Item at a given Item index. Returns true on successful deletion, else false. It takes one argument:GetTotalItems(): Used to get total number of ListBox Items Contains(Index): Used to check whether a ListBox Item exists at a given Item index or not. Returns true if Item exists, else false. It takes one argument:Dispose(): Used to destroy ListBox Object
Note: The LBItem is an Object Literal and has the following definition:
var LBItem = {
IsSelected: _IsSelected,
Text: _Text,
Value: _Value,
ItemIndex: _ItemIndex
};
Property
ListBox Control has only one property:
Version: Used to get the current version of the ListBox Control
Event
ListBox Control has only one event:
Click: Fires when any one Item CheckBox is clicked
The local anonymous method that responds to the click event (i.e. event handler) has the following signature:
var EventHandlerName = function(Sender, EventArgs) {}
Here Sender is the reference of the element (in this case the Item CheckBox) that raises the click event & EventArgs is a Object Literal that contains necessary information regarding the event. EventArgs Object Literal has the following definition:
var EventArgs = {
Text: _Text,
Value: _Value,
ItemIndex: _ItemIndex
};
Using the Control
Add the reference of the ListBox.js file in your web page as:
<script type="text/javascript" src="JS/ ListBox.js"></script>
Create a div element in the web page as:
<div id="base"></div>
Now create a script tag in the head section of the web page & put the following code in the window.onload event as:
<script type="text/javascript">
var oListBox;
window.onload = function()
{
var Arguments = {
Base: document.getElementById('base'),
Rows: 3,
Width: 300,
NormalItemColor: null,
NormalItemBackColor: null,
AlternateItemColor: null,
AlternateItemBackColor: null,
SelectedItemColor: null,
SelectedIItemBackColor: null,
HoverItemColor: null,
HoverItemBackColor: null,
HoverBorderdColor: null,
ClickEventHandler: OnClick
};
oListBox = new ListBox(Arguments);
oListBox.AddItem('CodeProject.com','http://www.codeproject.com');
oListBox.AddItem('yahoo.com','http://www.yahoo.com/');
oListBox.AddItem
('microsoft.com','http://www.microsoft.com/en/us/default.aspx');
oListBox.AddItem('asp.net','http://www.asp.net');
oListBox.AddItem('cricinfo.com','http://www.cricinfo.com/');
oListBox.AddItem('AOL','http://www.aol.com/');
oListBox.AddItem('STPL','http://stpl.biz');
}
</script>
In the above code, first an argument Object Literal with necessary properties has been created. After that ListBox has been instantiated using new keyword. Finally different ListBox Items have been added to the ListBox Object. Don't forget the click event wire up in the argument Object Literal as:
ClickEventListener: OnClick
Where OnClick is the reference of the click event handler which is created as a local anonymous method:
var OnClick = function(Sender, EventArgs)
{
}
Example:
var OnClick = function(Sender, EventArgs)
{
var Message = new Array();
Message.push('IsSelected: ' + Sender.checked.toString());
Message.push('Text: ' + EventArgs.Text);
Message.push('Value: ' + EventArgs.Value);
Message.push('Index: ' + EventArgs.ItemIndex);
document.getElementById('DivMessage').innerHTML = Message.join('<br />');
}
This method will get called when you will click on any one Item CheckBox of the ListBox control.
Invoke the Dispose method in the window.onunload event in order to destroy ListBox Object as:
window.onunload = function(){oListBox.Dispose(); }
Conclusion
So this is my approach to develop custom JavaScript ListBox control. Although it is only a subset of existing HTML ListBox element, it is more user friendly than the existing one. It can be further customized for different requirements. Please let me know about bugs and/or errors & give suggestions to improve this ListBox control.
Browser Compatibility
I have tested this control on a number of web browsers.

