Introduction
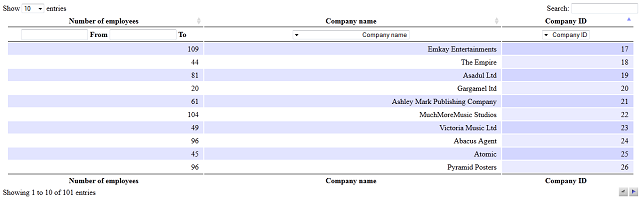
DataTables plugin provides a very efficient and easier way to integrate grid style view on the client-side using basic HTML and JavaScript. Using this plugin, you can produce output similar to this with very few lines of code:

Background
Best thing is that you get the sort and filtering very easily using this plugin. We can filter with a text box or even a select box. We can even filter on the range like the above image shows. I had a special requirement for which I need to have select boxes in the range type of column. So I need to change the plug-in. I have updated the plugin for that matter so that I can have select boxes in the range type of field to.
Using the Code
In order to achieve this functionality, I have done the following:
Step 1
The first change I has to make in jquery.dataTables.columnFilter.js was to update the fnCreateRangeInput method. I included two parameters which tell the kind of the range filter (text box or select drop down) & the second parameter to provide the values in case it is a select box. The following is the code update in fnCreateRangeInput method:
if(oSelect == "")
{
from = $('<input type="text" rel="' + i + '" id="' +
sFromId + '" class="number_range_filter" />');
}
else
{
from = '<select rel="' + i + '" id="' + sFromId +
'" class="number_range_filter"><option value="'+
aData[0]+'">ALL</option>';
var j = 0;
var iLen = aData.length;
for (j = 0; j < iLen; j++)
{
if (typeof (aData[j]) != 'object')
{
from += '<option value="' + escape(aData[j]) +
'">' + aData[j] + '</option>';
}
else
{
from += '<option value="' + escape(aData[j].value) +
'">' + aData[j].label + '</option>';
}
}
from += '</select>';
}
th.append(from);
th.append(_fnRangeLabelPart(1));
var sToId = oTable.attr("id") + '_range_to_' + i;
if(oSelect == "")
{
to = $('<input type="text" rel="' + i + '" id="' +
sToId + '" class="number_range_filter" />');
}
else
{
to = '<select rel="' + i + '" id="' + sToId +
'" class="number_range_filter"><option value="'+
aData[aData.length-1] +'">ALL</option>';
var j = 0;
var iLen = aData.length;
for (j = 0; j < iLen; j++)
{
if (typeof (aData[j]) != 'object')
{
to += '<option value="' + escape(aData[j]) +
'">' + aData[j] + '</option>';
}
else
{
to += '<option value="' + escape(aData[j].value) +
'">' + aData[j].label + '</option>';
}
}
to += '</select>';
}
I have included the code in the method for adding select box. In the “From” select box, the default option will be the first value in the array which is passed, whereas the “To” will have the last one.
Step 2
Then I updated the case statements in the main method, the changes are shown below:
case "number-range":
fnCreateRangeInput(oTable,"","");
break;
case "number-range-select":
fnCreateRangeInput(oTable, "select",aoColumn.values);
break;
Step 3
Once it is done, it will be very easy to use the new type for range filter, this is how the JavaScript will be written in order to call this method:
$('#example').dataTable({"bFilter": true,
"bDisplayLength":false }).columnFilter({ sPlaceHolder: "head:after",
aoColumns: [{ type: "select" }, {type: "select" },
{ type: "number-range-select",values: [ "10", "50", "100"]}]});
The third line shows the use of the new field type named ‘number-range-select’. Once we write this code, this is how the range column filter will look like:

History
- 28th October, 2011: Initial post
