
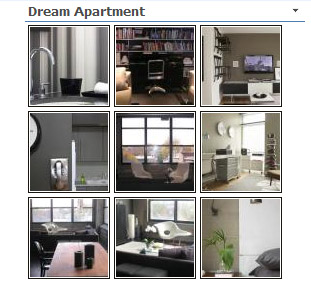
Figure 1

Figure 2
Introduction
For use in Microsoft Windows SharePoint Services (WSS) 3.0, this Picture Thumbnails Web Part displays images from a SharePoint Picture Library in a widget-like thumbnail layout (see Figure 1). When a user clicks on a thumbnail, the original image opens up Lightbox style on top of the darkened page (see Figure 2).
Background
For images stored in a SharePoint Picture Library, thumbnails are generated by referencing the Url /<Picture Library Url>/_t/<Image Name>_<Image Extension>.jpg. This URL is stored in field EncodedAbsThumbnailUrl. However the thumbnails are too big for my liking. Instead of using some custom HTTP handler to generate thumbnails of smaller size, I decided to use the thumbnails as they are but use them as CSS background images. This way I can control the "apparent" thumbnail size by sizing the block element associated with the background image, thereby avoiding any aspect ratio issue of just resizing the thumbnail images directly.
Next I would like to have some Dynamic HTML or Ajax functionality to view the original image when user clicks on a thumbnail. Lightbox style preview looks very cool to me. There are many implementations or variations of Lightbox and I settled on using Litebox because of its compact size and relatively small number of supporting files.
Description
PictureThumbnailsWebPart functions as a wrapper by calling custom web control PictureThumbnails. This design allows developer the option to add the web control directly to a master page or a publishing page layout where Web Parts are not allowed. The Web Part has the following public properties:
SiteUrl - (Site Url) Server relative URL of the site. If left blank, current site is used.ListName - (Picture Library Name) Name of a Picture Library in the current site.SortField - (Sorting Field) Available options are Name, Title, Created and Modified. SortOrder - (Sorting Order) Available options are Ascending, Descending and Random. When Random is selected, SortField will be ignored. RowLimit - (Maximum Number of Pictures) Default is 0, which means no limit. ShowAsImageSet - (Group Images into a Single Set) Default is false. If set to true, all images will be treated as part of an image set in Litebox, allowing previous and next navigation during preview. CssClassPictureThumbnails - (CSS class)
The Lightbox functionality is provided by Litebox and requires a number of supporting files:
- litebox-1.0.js, moo.fx.js, prototype.lite.js.
These Javascript files are treated as Embedded Resources in Visual Studio. In code, they are referenced using Page.ClientScript.GetWebResourceUrl, passing in the files in the form of [Assembly of project].[Folder containing resource].[Filename of resource]. In AssemblyInfo.cs, include each of these files in the same format. For example:
[assembly: System.Web.UI.WebResource
("QuestechSystems.SharePoint.ClientScripts.litebox-1.0.js", "text/javascript")]
- blank.gif, closelabel.gif, loading.gif, nextlabel.gif, prevlabel.gif
These images are treated as Class Resources. In code, the path to Class Resource files is obtained by calling SPWebPartManager.GetClassResourcePath. Since the project assembly is deployed to GAC, the path will be something like /_wpresources/QuestechSystems.SharePoint/1.0.0.0__ce574b585167cfb8/. To package Class Resource files for deployment in a Solution, include them in Manifest.xml like:
="1.0"="utf-8"
<Solution xmlns="http://schemas.microsoft.com/sharepoint/"
SolutionId="07234243-5F13-4e29-A3E2-FA3702F13994"
DeploymentServerType="WebFrontEnd"
ResetWebServer="TRUE">
<Assemblies>
<Assembly Location="QuestechSystems.SharePoint.PictureThumbnails.dll"
DeploymentTarget="GlobalAssemblyCache">
<ClassResources>
<ClassResource Location="Images\blank.gif" />
<ClassResource Location="Images\closelabel.gif" />
<ClassResource Location="Images\loading.gif" />
<ClassResource Location="Images\nextlabel.gif" />
<ClassResource Location="Images\prevlabel.gif" />
</ClassResources>
<SafeControls>
...
</SafeControls>
</Assembly>
</Assemblies>
<FeatureManifests>
...
</FeatureManifests>
</Solution>
- lightbox.css, picturethumbnails.css
You can find them in the Styles directory within the SharePoint project. lightbox.css is customized from the original Litebox module to reflect the directory path of Class Resource images. If you recompile the supplied Visual Studio project with your own strong name key file, you would need to update these paths. (Do a global find in the entire Visual Studio solution to replace all other values affected.) picturethumbnails.css is not part of Litebox but is required for the widget/thumbnail look and feel as shown in the screenshots above.
The Web Part also uses a resource file to store all messages and property attribute UI strings. It demonstrates how to develop a custom class that inherits WebDescriptionAttribute, WebDisplayNameAttribute or CategoryAttribute and returns a localized string from your own Resource Manager.
The supplied Visual Studio 2008 solution includes all the support files you need to build and deploy this Web Part, minus strong name key files (*.snk). It contains three projects: Deployment, Features and SharePoint. The SharePoint project contains source codes for the Web Part and the web control. The Features project contains all the features to support the SharePoint project. The Deployment project contains a pre-build script to aggregate all the files needed for deployment. It contains a Solution directory where a WSP file is generated and deployed by a post-build script.
This structure of Visual Studio solution and projects is scalable to full blown MOSS/WSS development and deployment. You could add additional projects like SharePoint.Publishing for MOSS publishing development or SharePoint.ApplicationPages for customization of administrative layout pages. Within your projects, you could have other custom components like user controls, custom fields, feature receivers, etc.
Installation
Using stsadm, install solution file QuestechPictureThumbnails.wsp in \Deployments\Solution\:
stsadm -o addsolution -filename QuestechPictureThumbnails.wsp
Go to SharePoint Central Administration/Operations/Global Configuration-Solution Management. Deploy the installed solution to selected web applications. In the site collection where the solution is deployed, activate the Site Collection Feature Questech Systems Picture Thumbnail Web Part. After that, the Picture Thumbnails Web Part (listed under Questech Systems) should be available for you to add to pages.
As mentioned, the Lightbox functionality depends on lightbox.css and picturethumbnails.css. If you have a custom CSS file for your site already, you could just copy the content out from the two files and paste it into your custom CSS. If you do not have a custom CSS file, you would need to either add it through the SharePoint UI Site Settings interface or insert it in your custom master page or page layout (for MOSS).
Tips: You can control the number of thumbnails shown per line by adjusting the width of the Web Part.
Please note that though this web part is licensed under The Code Project Open License, Litebox is licensed separately under Creative Commons Attribution 2.5.
References
- CodeGuru: Write Custom WebParts for SharePoint 2007
- Eric Stallworth: How To Build a Solution Pack (WSP)
- Tyler Mulligan: Litebox
History
- V1.2 - 2009.05.22
- Converted Visual Studio solution projects to version 2008
- Added
SiteUrl property - New SharePoint Solution QuestechPictureThumbnails.wsp and assembly QuestechSystems.SharePoint.PictureThumbnails.dll. This allows my other sample solutions in CodeProject to co-exist with this Web Part.
- Renamed Feature from QuestechWebParts to QuestechPictureThumbnailsWebPart
- V1.1.1 - 2008.09.08
- Fixed missing litebox images when web part is added to some sub-sites
- V1.1 - 2008.09.08
- Fixed missing thumbnail images when web part is added to some sub-sites
- V1.0 - 2008.08.01 - Base
