

Introduction
The following code example helps to create a popup style menu and a submenu in HTML using simple JavaScript. However, the approach is slightly different from what I could gather from various open source codes available on the Internet.
Some of the keywords which relate to this article in my opinion could be: menus, JavaScript popup menu, menu and sub-menu, window.createpopup, div style menus, window without toolbar, window without menubar, parent, child, grandparent window, and DHTML popup.
Background
I was looking to port a piece of code which displayed a few menu buttons on a user's window to a popup style menu and submenu on the click of a single button. This led me to experiment with options such as div tags, tooltip style popup, window.open, and finally window.createpopup.
Instead of a div tag, the use of window.createpopup enables the menu and submenu to be displayed even if the parent window is shrunk/resized to a small screen area, i.e., the menu and submenu shall be displayed over and outside the boundaries of the current parent browser window, and not restricted to just the current browser window size/area.
Using the code
Note: Currently, such a JavaScript object/method does not exist for any version of Mozilla Firefox browsers. Only IE/Opera browsers have this functionality.
Without further delay, here is the piece of code which has suitable comments explaining a simple approach. However, more decoration needs to be done for the menu and sub menus to get the look and feel of menus. By this, I mean the innerHTML could take on the code of a table HTML tag.
<table>
<tr><td>item1</td></tr>
<tr><td>item2</td></tr>
</table>
// Code example.
<script language="javascript">
window.myobj = new Object();
function showfunction()
{
var offsetWidth = 100;
var offsetHeight = 60;
window.p = window.createPopup();
p.document.body.innerHTML = strMenu;
p.document.body.style.border = 'solid windowframe 1px';
p.show(screenLeft + 99,screenTop + 25,200,65);
}
var strMenu ="<b onclick=\"( ";
strMenu += window.myobj.myFunctionObj;
strMenu += ")()\">Hello World! I am Menu popup.</b>";
myobj.myFunctionObj= function(){
window.l = window.createPopup();
l.document.body.innerHTML = parent.window.strSubMenu;
l.document.body.style.border = 'solid windowframe 1px';
l.show(screenLeft+200,screenTop + 45,200,50);
};
var strSubMenu ="<b onclick=\"( ";
strSubMenu += window.myobj.myFunctionObjSub;
strSubMenu += ")()\">I am the sub Menu popup.</b>";
var strCloseWindow = "parent.window.parent.window.close();";
var strAlterDiv = "parent.parent.document.
getElementById('div1').innerHTML = 'New div tag text.'";
myobj.myFunctionObjSub = function(){
eval(parent.window.parent.window.strAlterDiv);
eval(parent.window.parent.window.strCloseWindow);
};
</script>
</HEAD>
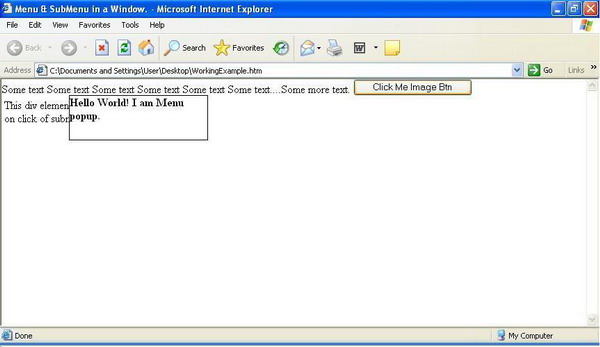
Some text Some text Some text Some text Some tex....Some more text.
<input type="button" name="btn1" value="Click Me Image Btn"
onclick="javascript:showfunction();">
<div id="div1" style="width=200px; height=100px; padding:4px ;">
This div element shall be altered on click of submenu item.
</div>
Points of interest
Now, a piece to ponder over: since the references to the menu and submenus are available within the window object, can we try to popup/display the submenu without the need to call Show on the menu object reference? Try it!
