
Introduction
I have been in the WPF world for 3 months, and let me tell you that it's AMAZING! Today, I'll show you how to create the Aero Style for your WPF apps.
You'll need Microsoft Expression Blend.
Let's Start
To the window that you'd like to apply this Aero Style, set these properties:

AllowTransparency = CheckedBorderThickness = 1 to allWindowsStyle = None
Now, let's set the Gradients to give it that glossy white transparent effect:

Add 6 colors to your Gradient, set the first one, going from left to right, to:
1:#4CA2A2A2
2:#60B4B4B4
3:#60FFFFFF
4:#60E7E7E7
5:#60FFFFFF
6:#4CA2A2A2
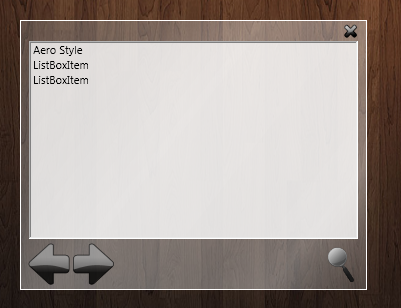
You'll get something like this:

Then add the DropShadow BitmapEffect:

And set the properties just like in the image.
And that's it! See how easy it is to give a cool look to your apps in WPF. Here's all that we have done in XAML:
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="Aero_Intenmp_1.Window1"
x:Name="Window"
Title="Window1"
Width="346.5" Height="270" WindowStyle="None"
AllowsTransparency="True" BorderBrush="#FFFFFFFF"
BorderThickness="1,1,1,1" MouseLeftButtonDown="move">
<Window.BitmapEffect>
<DropShadowBitmapEffect Color="#FF000000"/>
</Window.BitmapEffect>
<Window.Background>
<LinearGradientBrush EndPoint="0.984,0.983" StartPoint="0.025,0.024">
<GradientStop Color="#4CA2A2A2" Offset="0"/>
<GradientStop Color="#4CA2A2A2" Offset="1"/>
<GradientStop Color="#60B4B4B4" Offset="0.247"/>
<GradientStop Color="#60FFFFFF" Offset="0.837"/>
<GradientStop Color="#60FFFFFF" Offset="0.423"/>
<GradientStop Color="#60E7E7E7" Offset="0.709"/>
</LinearGradientBrush>
</Window.Background>
<Grid x:Name="LayoutRoot"/>
</Window>
Read
Hi, please keep in mind that I'm only 14 years old. If you find an error or something, please let me know. Thanks!
History
- 20th August, 2008: Initial post
