
Introduction
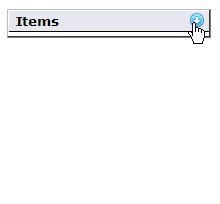
JavaScript Expandable / Collapsible Panel Control is a cross-browser JavaScript control.
Background
Frankly speaking, I'm inspired to develop this control from the Microsoft Web site. If you surf the Microsoft Web site, then you will find a beautiful Panel Control at the right top corner of the default page. Some time ago, it had also smooth expand / collapse functionality but not now. In my Panel Control I've implemented this smooth expand / collapse functionality through JavaScript animation.
Class

Panel: It is a
public cross-browser JavaScript class.
Constructor
Panel Control has the following constructor:
Panel(Arguments): The constructor of the Panel class takes an argument of the type Object Literal. The definition of the argument Object Literal is given below:
var Args = {
Base: _Base,
HeaderText: _ HeaderText,
Width: _Width,
ClickEventHandler: _ClickEventHandler
};
Example:
var Args = {
Base: document.getElementById('parent'),
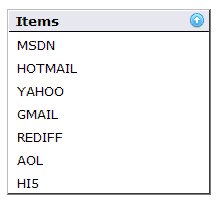
HeaderText: 'Items',
Width: 200,
ClickEventListener: OnClick
};
In case you assign each Property of the argument Object Literal equal to null, then each property will acquire its default value.
Properties and their default values have been tabulated below:
| Property | Default Value |
Base | document.documentElement |
HeaderText | Header Text |
Width | 200 |
ClickEventHandler | Anonymous Method |
Methods
Panel Control has the following public methods:
InsertItem(Text, Value): Used to insert an Panel Item. It takes two arguments:
Text: Item Text Value: Item Value
GetItems(): Used to get collection of all Panel Items GetItem(Index): Used to get a Panel Item at a given Item index. Returns null in case Item isn't found. It takes one argument:
RemoveItems(): Used to delete all the Panel Items. Returns number of Items deleted RemoveItem(Index): Used to delete a Panel Item at a given Item index. Returns true on successful deletion, else false. It takes one argument
GetTotalItems(): Used to get total number of Panel Items Contains(Index): Used to check whether a Panel Item exists at a given Item index or not. Returns true if Item exists, else false. It takes one argument:
Dispose(): Used to destroy Panel object
Note: The Panel Item is an Object Literal and has the following definition:
var PItem = {
IsSelected: _IsSelected,
Text: _Text,
Value: _Value,
};
Property
Panel Control has only one property:
Version: Used to get the current version of the Panel Control
Event
Panel Control has only one event:
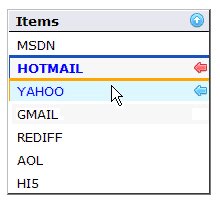
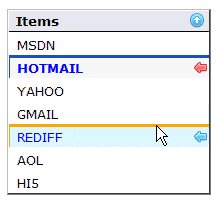
Click: Fires when any one Panel Item is clicked
The local anonymous method that responds to the click event (i.e. event handler) has the following signature:
var EventHandler = function(Sender, EventArgs) {}
Here, Sender is the reference of the element (in this case, the Panel Item) that raises the click event and EventArgs is a Object Literal that contains necessary information regarding the event. EventArgs Object Literal has the following definition:
var EventArgs = {
Text: _Text,
Value: _Value,
};
Using the Control
Add the reference of the Panel.js file in your Web page:
<script type="text/javascript" src="JS/Panel.js"></script>
Create an div element in the Web page.
<div id="parent"></div>
Now create a script tag in the head section of the Web page and put the following code in the window.onload event as:
<script type="text/javascript">
var oPanel = null;
window.onload = function()
{
var Args = {
Base: document.getElementById('parent'),
HeaderText: 'Items',
Width: 200,
ClickEventListener: OnClick
};
oPanel = new Panel(Args);
oPanel.InsertItem('MSDN', 'Insert');
oPanel.InsertItem('HotMail', 'Delete');
oPanel.InsertItem('Yahoo', 'Update');
oPanel.InsertItem('Gmail', 'Cancel');
oPanel.InsertItem('Rediff', 'Truncate');
oPanel.InsertItem('AOL', 'Select');
oPanel.InsertItem('Hi5', 'Between');
} </script>
In the above code, first an argument Object Literal with necessary properties has been created. Then Panel Control has been instantiated. Finally some Panel Items have been added to the Panel Object. Don't forget the click event handler wire up in the argument Object Literal as:
ClickEventListener: OnClick
Here, OnClick is the reference of the click event handler that is created as a local anonymous method:
var OnClick = function(Sender, EventArgs)
{
}
Example:
var OnClick = function(Sender, EventArgs)
{
var Message = new Array();
Message.push('Text: ' + EventArgs.Text);
Message.push('Value: ' + EventArgs.Value);
document.getElementById('DivMessage').innerHTML = Message.join('<br />');
}
The above method will get called whenever you click on any one Panel Item.
Invoke the Dispose method in the window.onunload event in order to destroy Panel Object as:
window.onunload = function(){ oPanel.Dispose(); }
Conclusion
So this is the approach that I have adopted to develop Expandable / Collapsible Panel Control through JavaScript. Please report bugs, errors and suggestions to improve this control.
Browser Compatibility
I have tested this Panel Control on a number of Web browsers:

