The original post can be found here.
Due to limited time, synchronization cannot be guaranteed in more than one blog article. At the following address, you can view up-to-date content, hope you understand:
Download sample: JQueryElementDemo-en.zip, the directory is /autocomplete/Default.aspx.
This article explains the function and the use of Autocomplete, the directory is as follows:

Be sure that you have got the latest version of jQueryElement at Download JQueryElement.
Use the following statements to reference the namespace:
<%@ Register Assembly="zoyobar.shared.panzer.JQueryElement"
Namespace="zoyobar.shared.panzer.ui.jqueryui"
TagPrefix="je" %>
<%@ Register Assembly="zoyobar.shared.panzer.JQueryElement"
Namespace="zoyobar.shared.panzer.web.jqueryui"
TagPrefix="je" %>
In addition to the namespace, you need to reference the jQueryUI scripts and styles; there is a custom theme for jQueryUI in the compressed file downloaded here. If you need more themes, you can get them at jqueryui.com/download:
<link type="text/css" rel="stylesheet"
href="[style path]/jquery-ui-<version>.custom.css" />
<script type="text/javascript"
src="[script path]/jquery-<version>.min.js"></script>
<script type="text/javascript"
src="[script path]/jquery-ui-<version>.custom.min.js"></script>
Source is an important property of Autocomplete, it contains the suggested entries, and can be the following three forms: array, a URL, or a method.
The Source property can be set to a JavaScript array, in the form: ['entry 1', 'entry N'] or [{ label: 'entry 1', value: 'value 1' }, { label: 'entry N', value: 'value N' }]. In the latter form, label indicates that the text of entry, value indicates the text of the text box when an entry is selected:
<je:Autocomplete ID="aA" runat="server"
Source="['vs 2002','vs 2003','vs 2005','vs 2008','vs 2010']">
</je:Autocomplete>
In the code above, if the user has entered vs 201, it will display vs 2010 as suggested entry.
If the Source property is specified as a URL, that URL should return a JavaScript array which is the same mentioned above:
<je:Autocomplete ID="aA" runat="server"
Source="'http:// ... /source.js'">
</je:Autocomplete>
In the code above, you need to use single quotes to enclose the URL, otherwise it will generate an error. source.js above might look as follows:
["tom", "tomas", "li", "lili"]
Using a method, we can dynamically display the suggested entries based on user input, but does not need to write this method because it can be done through the SourceAsync property of Autocomplete:
<je:Autocomplete ID="k" runat="server"
SourceAsync-Url="google_getitem.ashx">
</je:Autocomplete>
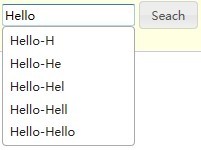
In the code, SourceAsync-Url is set to google_getitem.ashx, so when the text of the text box has been changed, autocomplete will visit google_getitem.ashx to obtain the suggested entry; the ProcessRequest method of google_getitem.ashx:
public void ProcessRequest ( HttpContext context )
{
context.Response.ContentType = "text/javascript";
context.Response.Cache.SetNoStore ( );
string term = context.Request["term"];
List<object> items = new List<object> ( );
for ( int index = 0; index < term.Length; index++ )
items.Add ( term + "-" + term.Substring ( 0, index + 1 ) );
context.Response.Write ( new JavaScriptSerializer ( ).Serialize (
SampleHelper.CreateJSONArray ( items.ToArray ( ) ) )
);
}
In the code, through the Request object gets the parameter term which is passed by autocomplete, and says the text currently entered by the user. According to the term parameter, we can generate suggested entries and return them to the client in a JavaScript array.
If you need to return data in a different .NET version, please refer to Return JSON in Different .NET Version.
Delay property is the delay in milliseconds the Autocomplete waits to trigger the match; the default is 300 milliseconds.
MinLength property is the minimum number of characters a user has to type before the autocomplete triggers the match.
For other properties and events of autocomplete, you can refer to docs.jquery.com/UI/Autocomplete.
