
Introduction
Do you have a web page or two? Nothing fancy, perhaps, but a neat demonstration of what can be achieved with a handful of HTML tags? Do you have a sophisticated C++ Windows desktop application which now needs to be controlled and monitored remotely? So, without learning a whole new technology, let's give your application its own web page!
Webem is a web server that you can embed in your C++ application. It makes it easy to implement a browser GUI accessible from anywhere.
Webem is based on a minimally modified version of the boost::asio web server, and permits HTML code to execute C++ methods. Although you do not need to look at the server code to use Webem, you will need to download and use the BOOST libraries in your projects. I suggest that if you have never used BOOST before, then Webem is probably not for you.
Background
The available embedded C++ web servers are a challenge to use, and tend not to be Windows friendly. They are not the kind of thing you want to get into just to add the ability to monitor your lab application from your cell phone.
I have tried Wt (http://www.webtoolkit.eu/wt) but was defeated by the installation and learning curve.
I recently began using Webio by John Bartas. I liked the concept and it worked well.
However, I still found it overly complicated to use and the server code hard to understand. I wanted something easier to use, based on a well known web server that had only been slightly modified.
A lot of the complexity of Webio is caused by using an HML compiler to hide the HTML pages that control the appearance of the GUI inside a file system embedded inside the application code. I prefer to have the HTML pages outside in plain view where I can adjust the GUI without recompiling the application.
I learned a lot trying to adjust Webio to my taste, and eventually was ready to build my own exactly to my requirements.
Using the Code
You build your application's GUI exactly like you build a web site - create pages using HTML all starting from index.html.
Now you need to make the HTML invoke your C++ methods. There are three things you can do:
- Create include methods which generate HTML to be included in the web pages
- Create action methods called by webem when the user clicks on buttons in the web page. These can be simple buttons, or html forms.
- Create "web controls", a combination of the previous two where an include method generates a form which invokes an action method when the user clicks on a button - the "
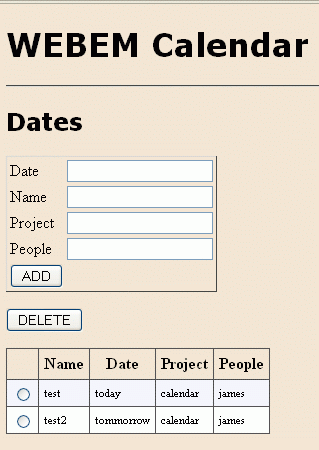
Calendar" example application shows how to create a control to display and update a database table.
"Hello, World"
Step 1: Create the web page. This can be as elaborate as you like, but let's keep it simple for our first "hello, world" application:
The Webem Embedded Web server says: <!--#webem hello -->
The text in angle brackets tells webem where you want to include text from the application, and "hello" is the code for the particular application method that must be invoked to provide the included text.
Step 2: Create the class which says hello:
class cHello
{
public:
char * DisplayHTML()
{
return "Hello World";
}
};
Step 3: Initialize Webem, telling it the address and port to listen for browser requests and where to find the index.html that begins the web page.
http::server::cWebem theServer(
"0.0.0.0", "1570", ".\\");
Step 4: Register the application method with webem:
cHello hello;
theServer.RegisterIncludeCode( "hello",
boost::bind(
&cHello::DisplayHTML, &hello ) );
Step 4: Finally, you are ready to start the server running.
theServer.Run();
A Formal Hello
Let's create a more polite program which addresses the world by name (CodeProject is, after all, Canadian.)
Step 1: Create the website:
What is your name, please?
<form action=name.webem>
<input name=yourname /><input value="Enter" type=submit />
</form>
The Webem Embedded Web server says: <!--#webem hello -->
The form provides a field to enter the user's name, and a button to submit the entered name to the server. The form attribute "action=name.webem" ensures that the webem server will call the application method registered with "name" to process the input.
Step 2: Create the application class:
class cHelloForm
{
string UserName;
http::server::cWebem& myWebem;
public:
cHelloForm( http::server::cWebem& webem ) :
myWebem( webem )
{
myWebem.RegisterIncludeCode( "hello",
boost::bind(
&cHelloForm::DisplayHTML, this ) ); myWebem.RegisterActionCode( "name",
boost::bind(
&cHelloForm::Action, this ) ); }
char * DisplayHTML()
{
static char buf[1000];
if( UserName.length() )
sprintf_s( buf, 999,
"Hello, %s", UserName.c_str() );
else
buf[0] = '\0';
return buf;
}
char * Action()
{
UserName = myWebem.FindValue("yourname");
return "/index.html";
}
};
The application class stores a reference to the webem server. This allows it to look after registering its own methods with the server when it is constructed, and to call the cWebem class FindValue() to extract the value of the field entered into the form.
The application class must register two methods, one to save the entered user name when the submit button is clicked, one to display the stored user name when the web page is assembled and sent to the browser.
The action methods must return the webpage which should be displayed in response to the click on the submit button.
Note that all action methods are invoked by Webem before the include methods, so that the web page always displays updated data.
Step 3: Construct webem, construct the application class and run the server:
http::server::cWebem theServer(
"0.0.0.0", "1570", ".\\");
cHelloForm hello( theServer );
theServer.Run();
You may need to run the server in another thread, perhaps so your application can continue logging data from a lab device. To do this, modify the call to server::run:
boost::thread* pThread = new boost::thread(
boost::bind(
&http::server::server::run, &theServer ) );
Webem Controls
Webem controls are classes which look after the details of displaying and manipulating application data in standard ways, so that the application programmer does not need to be concerned with all the details of generating HTML text.
The demo application uses a webem control to list the contents of a SQLITE database table with the ability to add or delete records. There is a screenshot at the top of this article.
Unicode
Webem supports Unicode application include functions, which means that your code can generate and have displayed Chinese, Cyrillic, even Klingon characters. Write an include funcion that returns a wide character string UTF-16 encoded, register it using the RegisterIncludeCodeW() function ( instead of RegisterIncludeCode() ) and Webem will convert it to UTF-8 encoding before sending it back to the browser. Like this:
class cHello
{
public:
wchar_t * DisplayWWHello()
{
return L"Hello Wide World.
Here are some chinese characters: \x751f\x4ea7\x8bbe\x7f6e";
}
};
...
theServer.RegisterIncludeCodeW( "wwwhello",
boost::bind(
&cHello::DisplayWWHello, &hello ) );
If you wonder why UTF-8 and UTF-16 are necessary, check out my blog article, World Wide Characters.
Simple Button Actions
Sometimes you may need to run an action when the user clicks a 'button' but you do not need to pass any parameters. In such cases setting up an html form can seem like too much trouble and rather limiting in the format you can display. So I have added click action requests.
If you add this to your html file
<a href="http:/index.html/webem_name">button_label</a>
Then when the user clicks on "button_label" then webem will invoke the function registered to "name" and then display the page at index.html.
Points of Interest
This section describes how webem is integrated with the server. It is not necessary to read this in order to use webem.
The boost::asio HTTP server invokes the method:
request_handler::handle_request( const request& req, reply& rep)
This is where the browser requests are parsed and the new page assembled to be sent back to the browser. We need to override this method in a specialization of the request handler so that, in turn, the registered application methods can be invoked.
void cWebemRequestHandler::handle_request( const request& req, reply& rep)
{
request req_modified = req;
myWebem.CheckForAction( req_modified.uri );
request_handler::handle_request( req_modified, rep);
myWebem.Include( rep.content );
}
Unfortunately, the boost::asio server, although otherwise very elegantly designed and implemented, has not been designed with inheritance in mind. In order to allow the server to invoke the webem request handler, I have made minimal changes to the boost code:
- Made
request_handler::handle_request method virtual so specialized override will be called - Changed server constructor to accept a reference to the
request_handler it will use. - Changed order of server attributes so that the connection handler will not be initialized before the request handler.
Handling Post Requests
The boost:asio server did not handle post requests, often used for entering passwords. Adding this feature and getting it to work for different browsers (FireFox, Internet Explorer and Chrome) required detailed modifications to the asio request handler, which I will not go into here.
History
- 2008 Sep 12
- 2008 Sep 15
- Moved server construction into
cWebem constructor, which simplifies application code - Provided two simpler examples, "
Hello World" and "Formal Hello"
- 2008 Sep 29
- Fixed quotes in code fragments (I hope!)
- 2009 Mar 9
- Fixed include of modified server code in cWebem.h; fixed build errors in release configuration
- 2009 May 5
- 2010 May 30
- Bug Fix: missing HTML input field value would use previous field value
- Feature: handle post requests from browser, useful for entering passwords
- Feature: Support for Unicode application include functions, useful for Chinese characters
- Documentation: Examples in folder under source code, doxygen generated source documentation
- 2014 June 23
- Document simple button actions
- Add CSS support and simple button actions to workspace
- Simple button action demo application
