Introduction
Color Picker is an ASP.NET AJAX extender that can be attached to any ASP.NET TextBox control. It provides client-side color-picking functionality with UI in a popup block. You can interact with the Color Picker by clicking on a colored area to set a color. It's built on top of ASP.NET AJAX and the AJAX Control Toolkit library.

Why the Color Picker Extender?
It is not that easy to find a decent color picker control for ASP.NET. There are a number of pure JavaScript color picker controls out there, but just a few of them leverage the ASP.NET server side model. If however you strict your requirements even further, and decide that you want to use ASP.NET AJAX and the AJAX Control Toolkit, then finding such a color picker would be much more challenging for you. So, the reason of this work is to overcome this challenge and provide the developers' community with an easy to use standard open source solution.
What's Special About the Color Picker Extender?
- Color Picker is built on top of ASP.NET AJAX and the AJAX Control Toolkit, which makes it a natural choice for those using those frameworks.
- Color Picker is not a standalone server control, but an AJAX extender to a standard
TextBox ASP.NET server control, which makes it very easy to use. - Color Picker extender is multi-browser compatible: it works with IE 6/7, Firefox, Safari, and Goggle Chrome, which makes it totally suitable for Web 2.0 solutions.
- Color Picker is compatible with the
UpdatePanel: can be placed inside the UpdatePanel, which makes it useful for both client-side and server-side scenarios.
Design Approach
When a user input of a color value is required, the challenge is that at the end, the color value is a 6 digit hexadecimal number, and it is not that transparent for an average person how to associate this number with a visual color. So, from this point of view, the requirement of what we need can be formulated as: a simple, visual way to reliably select a 6 digit hexadecimal color value and submit it to a Web application.
In ASP.NET, the basic user input functionality is provided by a standard TextBox input control, so it is natural to build a Color Picker as an extender to a TextBox control. Visualizing a color selection, obviously, should be client-side functionality in order not to spoil the user experience with heavy page refreshing. Having such solid platforms as ASP.NET AJAX and the AJAX Control Toolkit at our disposal makes it an easy choice to build the Color Picker as an ASP.NET AJAX Control Toolkit Extender control.
Additionally, taking this approach allows separating functional concerns of the user input between multiple controls when each one is responsible for a certain part of the entire solution only: TextBox provides with basic input and submission functionality; the color picker provides a client-side visual way of a color selection; if we need to validate a value before submitting it to the server, a set of validator controls are out there to help.
Project Setup
The project for the AJAX extender can be easily created from the "ASP.NET AJAX Control Project" template that comes with Visual Studio 2008, or using the one from the AJAX Control Toolkit. More information about setting the environment is available here.

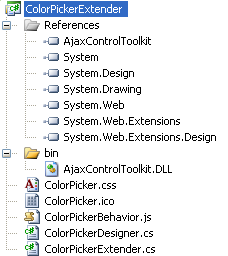
After creating a project (see the screenshot of a Visual Studio Solution Explorer window), it should contain at least two files: {Control}Extender.cs and {Control}Behavior.js where {Control} substitutes the name of the control, which, is in this case, is ColorPicker. The {}Extender.cs file contains a C# class that is derived from the AjaxControlToolkit.ExtenderControlBase class, and represents an AJAX server extender control available on an ASP.NET page. The {}Behavior.js file contains the JavaScript code that implements the client-side functionality according to the ASP.NET AJAX framework rules. Additional files of the project like *.ico, *.css, and {}Designer.cs are used mostly for decorating the usage of the extender in the IDE.
One very important detail of the project is that all the resource files (anything that is not C# code) should have the BuildAction set to Embedded Resource in the Properties window, and a corresponding [assembly: WebResource(...)] attribute must appear in the {}Extender.cs file in order for the resource to be accessible on a web page.
And, of course, as the AJAX Control Toolkit is used, don't forget to have a reference to the AjaxControlToolkit.dll.
Implementation Details
The largest part of all the work including client-side rendering, events hooking up, cross-browser compatibility, etc., is done by both ASP.NET AJAX and the AJAX Control Toolkit framework, so the only thing left really for a developer is to implement the visual appearance of the control.
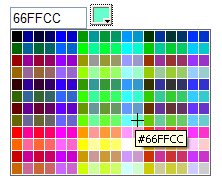
The first version of the color picker UI is very simple, and is implemented as a table of 216 predefined colors. It's rendered as follows:
<table>
<tbody>
<tr>
<td><div> </div></td>...
</tr>
...
</tbody>
</table>
The table consists of 12 rows of 18 cells each. Each cell contains a clickable div element, with the background color attribute set to a represented color value. The size and appearance of the table is defined through the embedded CSS definitions.
Usage Example
The Color Picker extender is extremely easy to use. First of all, there is no need to manipulate the HTML or JavaScript code at all: everything is done on an ASP.NET page via regular mark-up.
First, register the Color Picker assembly either on an ASP.NET page or in a Web.config file:
Page:
<%@ Register TagPrefix="cdt" Assembly="CDT.ColorPickerExtender" Namespace="CDT" %>
Web.config:
<add tagprefix="cdt" namespace="CDT" assembly="CDT.ColorPickerExtender" />
Then, add a ColorPicker tag on the page and assign its properties to the corresponding values:
<asp:textbox id="TextBox1" runat="server" columns="7" maxlength="7" />
<asp:imagebutton id="ImageButton1" runat="server"
imageurl="~/Images/icon_colorpicker.gif" />
<cdt:colorpickerextender id="cpe" runat="server"
targetcontrolid="TextBox1"
samplecontrolid="ImageButton1"
popupbuttonid="ImageButton1" />
Done. You can download a working example with the Color Picker extender itself from the release page of the Color Picker’s Codeplex project.
Where to
There are already a few ideas for further development directions of the Color Picker extender. Some folks mentioned that it'd be nice to have different versions of the UI (not just a table of predefined colors, but also something more interactive like a Windows color picker, for example). Another feature is to introduce a SampleDisplayMode to be able to select what type of color to change for the sample element: background (as it's now), text color, or both. Custom styling of the Color Picker UI has to become available through CSS, and animation of the popup block is nice to have too. Additional suggestions are welcome on the Color Picker's project page on Codeplex.
References
The Color Picker extender is an open source project on codeplex.com, and everybody is welcome to visit it here: www.codeplex.com/cpe, download the latest release, leave a comment, start a discussion, suggest a feature, or report a bug.
You may also want to check out my blog: blog.turlov.com, for future announcements about the Color Picker extender.
