
Introduction
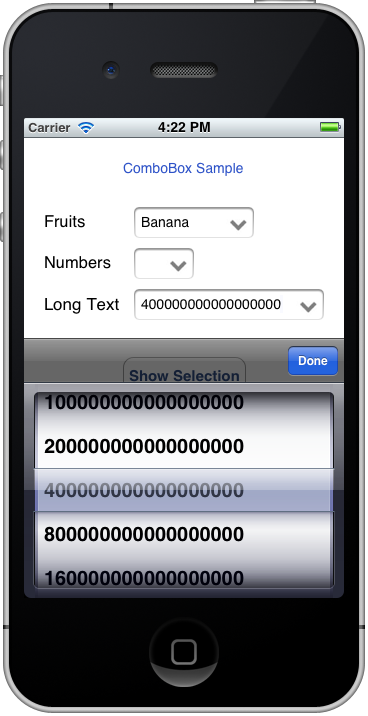
I was working on a project that required porting an Android application with many combo boxes into a native iPhone application. The requirements were to maintain the ported application look and feel; unfortunately iOS does not include a combobox control. The solution I came up with is a UITextField that uses a UIPickerView for input instead of the keyboard, similar to the Safari implementation of an HTML select field.
Implementation
I’ve created a UIViewController subclass that contains a UITextField and an arrow image to make it look like a combo box.
When a user touches the UITextField, the following action is invoked:
- (IBAction)showPicker:(id)sender
{
pickerView = [[UIPickerView alloc] init];
pickerView.showsSelectionIndicator = YES;
pickerView.dataSource = self;
pickerView.delegate = self;
UIToolbar* toolbar = [[UIToolbar alloc] init];
toolbar.barStyle = UIBarStyleBlackTranslucent;
[toolbar sizeToFit];
UIBarButtonItem *flexibleSpaceLeft = [[UIBarButtonItem alloc]
initWithBarButtonSystemItem:UIBarButtonSystemItemFlexibleSpace target:nil action:nil];
UIBarButtonItem* doneButton = [[UIBarButtonItem alloc] initWithTitle:@"Done"
style:UIBarButtonItemStyleDone target:self
action:@selector(doneClicked:)];
[toolbar setItems:[NSArray arrayWithObjects:flexibleSpaceLeft, doneButton, nil]];
textField.inputView = pickerView;
textField.inputAccessoryView = toolbar;
}
-(void)doneClicked:(id)sender
{
[textField resignFirstResponder]; }
Attached Source Code
- iPhoneComboBox_src.zip contains the subclassed
ControllerView for easy integration with an existing project. - iPhoneComboBox_demo.zip contains the source code of a demo application that uses
ComboBox ControllerView.
Using the Code
- Open Xcode and create a "Single View Application", name it
ComboBoxTest.
Make sure that "Use Automatic Reference Counting" is checked. - Download and unzip iPhoneComboBox_src.zip to a folder named ComboBox (double click on the zip file).
- Drag and drop the ComboBox folder to the project in Xcode.
Make sure that "Copy items into destination groups's folder" is checked.
Make sure that "Create groups for any added folders" is checked. - Edit ViewController.h: Add
#import "ComboBox.h", declare ComboBox* combo1;
The header file should look like this:
#import <uikit>
#import "ComboBox.h"
@interface ViewController : UIViewController
{
ComboBox* combo1;
}
@end
- Edit ViewController.m, add the following to
viewDidLoad:
NSMutableArray* fruitsArray = [[NSMutableArray alloc] init];
[fruitsArray addObject:@"Apple"];
[fruitsArray addObject:@"Banana"];
[fruitsArray addObject:@"Orange"];
combo1 = [[ComboBox alloc] init];
[combo1 setComboData:fruitsArray]; [self.view addSubview:combo1.view];
combo1.view.frame = CGRectMake(110, 69, 120, 31);
- Build and run, that's it.
History
- 17th December, 2011: Initial post
