
Introduction
Hello everyone. This is my first article on The Code Project. I hope you will get some benefit from it. I have been learning Ajax for the last 5 months and now I want to share my knowledge with you. Please provide feedback on any mistakes which I have made in this article. Believe me guys, your harsh words would be received with love and treated with the top most priority.
I have explained Ajax with XML and JSON in part 2, which you can read here
There are many books and articles out there explaining the 5 Ws (Who, What, Where, When, Why) of Ajax, but I will explain to you in my own simple way. So what is Ajax? The term AJAX (Asynchronous JavaScript and XML) has been around for three years created by Jesse James Garrett in 2005. The technologies that make Ajax work, however, have been around for almost a decade. Ajax makes it possible to update a page without a refresh. Using Ajax, we can refresh a particular DOM object without refreshing the full page.
Background of Ajax
In Jesse Garrett’s original article that coined the term, it was AJAX. The “X” in AJAX really stands for XMLHttpRequest though, and not XML. Jesse later conceded that Ajax should be a word and not an acronym and updated his article to reflect his change in heart. So “Ajax” is the correct casing. As its name implies, Ajax relies primarily on two technologies to work: JavaScript and the XMLHttpRequest. Standardization of the browser DOM (Document Object Model) and DHTML also play an important part in Ajax’s success, but for the purposes of our discussion we won't examine these technologies in depth.
How Ajax Works
At the heart of Ajax is the ability to communicate with a Web server asynchronously without taking away the user’s ability to interact with the page. The XMLHttpRequest is what makes this possible. Ajax makes it possible to update a page without a refresh. By Ajax, we can refresh a particular DOM object without refreshing the full page. Let's see now what actually happens when a user submits a request:

- Web browser requests for the content of just the part of the page that it needs.
- Web server analyzes the received request and builds up an XML message which is then sent back to the Web browser.
- After the Web browser receives the XML message, it parses the message in order to update the content of that part of the page.
AJAX uses JavaScript language through HTTP protocol to send/receive XML messages asynchronously to/from Web server. Asynchronously means that data is not sent in a sequence.
Common Steps that AJAX Application Follows
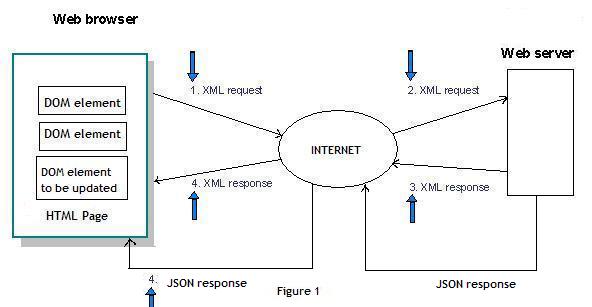
The figure below describes the structure of HTML pages and a sequence of actions in Ajax Web application:

- The JavaScript function
handEvent() will be invoked when an event occurred on the HTML element. - In the
handEvent() method, an instance of XMLHttpRequest object is created. - The
XMLHttpRequest object organizes an XML message within about the status of the HTML page, and then sends it to the Web server. - After sending the request, the
XMLHttpRequest object listens to the message from the Web server. - The
XMLHttpRequest object parses the message returned from the Web server and updates it into the DOM object.
Let's See How Ajax Works in the Code
Let’s start to put these ideas together in some code examples.
form id="form1" runat="server"
div
input type="text" id="lblTime"
br
input type="button" id="btnGetTime" value="Get Time" onclick="GetTime();"
div
form
- From the above code, our DOM object is (
input type="text" id="lblTime") which we have to refresh without refreshing the whole page. This will be done when we press the event of a button, i.e. onclick. - In this code, our
handEvent() is GetTime() from the above Figure-2 if you take a look at it.
Let's see now how we create an XmlHttpRequest object and make Ajax work for us.
The basic implementation of the XMLHttpRequest in JavaScript looks like this:
var xmlHttpRequest;
function GetTime()
{
xmlHttpRequest = (window.XMLHttpRequest) ?
new XMLHttpRequest() : new ActiveXObject("Msxml2.XMLHTTP");
if (xmlHttpRequest == null)
return;
xmlHttpRequest.open("GET", "Time.aspx", true);
xmlHttpRequest.onreadystatechange = StateChange;
xmlHttpRequest.send(null);
}
function StateChange()
{
if(xmlHttpRequest.readyState == 4)
{
document.getElementById('lblTime').value = xmlHttpRequest.responseText;
}
}
Now from the above Figure-2 handEvent() i.e. GetTime() creates an XMLHttpRequest object inside it like this:
//create XMLHttpRequest object
xmlHttpRequest = (window.XMLHttpRequest) ?
new XMLHttpRequest() : new ActiveXObject("Msxml2.XMLHTTP");
If the browser does not support Ajax, it will return false.
Next we open our connection to the server with our newly created XMLHttpRequest object. Here the Time.aspx page is the page from which we will get XML message that is stored on the Web server.
//Initiate the XMLHttpRequest object
xmlHttpRequest.open("GET", "Time.aspx", true);
You often hear the term “callback” replace the term “postback” when you work with Ajax. That’s because Ajax uses a “callback” function to catch the server’s response when it is done processing your Ajax request. We establish a reference to that callback function like this. Here StateChange is a function where we update or set a new value to our DOM object, i.e "lblTime".
//Setup the callback function
xmlHttpRequest.onreadystatechange = StateChange;
Let's have a look at our callback function:
function StateChange()
{
if(xmlHttpRequest.readyState == 4)
{
document.getElementById('lblTime').value = xmlHttpRequest.responseText;
}
}
onreadystatechange will fire multiple times during an Ajax request, so we must evaluate the XMLHttpRequest’s “readyState” property to determine when the server response is complete which is 4. Now if readyState is 4, we can update the DOM object with the response message we get from the Web server.
As the request method we are sending is "GET" (remember it is case sensitive), there is no need to send any extra information to the server.
//Send the Ajax request to the server with the GET data
xmlHttpRequest.send(null);
In Time.aspx.cs on Page_Load event, write a simple response like this which is our response message:
Response.Write( DateTime.Now.Hour + ":" + DateTime.Now.Minute +
":" + DateTime.Now.Second );
That’s it. That’s Ajax. Really.
Key Points to be Remembered in Ajax
There are three key points in creating an Ajax application, which are also applicable to the above Tutorial:
- Use
XMLHttpRequest object to send XML message to the Web server - Create a service that runs on Web server to respond to request
- Parse
XMLHttpRequest object, then update to DOM object of the HTML page on client-side
History
- 20th November, 2008: Initial version
