Introduction
I’m developing my first MVC application. I’ve been working with ASP.NET for a couple of years, and only now have I got some contact with MVC.
First of all, I’ve defined the application layout and I realized that I needed to display the menu and the site map path dynamically. After some research, I couldn’t find any SQL site map provider for MVC. The only sample that I found was the MVCSiteMapProvider posted by Maarten Balliauw, and it has XML as the data source. With this sample, I’ve developed the MVCSQLSiteMapProvider. This is only a prototype, and it could be improved. I’ve only implemented the base functionalities so far. So, if you have any suggestions, just write them down.
Using the code
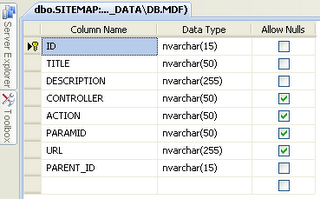
The site map data model is similar to the XML site map provider. So, it’s possible to define a node with the corresponding URL or with the controller/action.

The site map provider class inherits from the StaticSiteMapProvider and, as I said before, I’ve only implemented what I needed so far.
public class MvcSQLSitemapProvider : StaticSiteMapProvider
{
private const string _errormsg1 = "Missing node ID";
private const string _errormsg2 = "MDuplicate node ID";
private const string _errormsg3 = "Missing parent ID";
private const string _errormsg4 = "Invalid parent ID";
private const string _errormsg5 = "Empty or missing connection string";
private const string _errormsg6 = "Missing connection string";
private const string _errormsg7 = "Empty connection string";
private string _connect = String.Empty;
private Dictionary _nodes = new Dictionary(16);
private SiteMapNode _root;
public override void Initialize(string name, NameValueCollection attributes)
{
if (attributes == null)
throw new ArgumentNullException("attributes");
if (string.IsNullOrEmpty(name))
name = "MvcSitemapProvider";
if (string.IsNullOrEmpty(attributes["description"]))
{
attributes.Remove("description");
attributes.Add("description", "MVC site map provider");
}
base.Initialize(name, attributes);
string connect = attributes["connectionStringName"];
if (string.IsNullOrEmpty(connect))
throw new ProviderException(_errormsg5);
attributes.Remove("connectionStringName");
if (WebConfigurationManager.ConnectionStrings[connect] == null)
throw new ProviderException(_errormsg6);
_connect = WebConfigurationManager.ConnectionStrings[connect].ConnectionString;
if (string.IsNullOrEmpty(_connect))
throw new ProviderException(_errormsg7);
if (attributes.Count > 0)
{
string attr = attributes.GetKey(0);
if (!string.IsNullOrEmpty(attr))
throw new ProviderException(string.Format(
"Unrecognized attribute: {0}", attr));
}
}
public override SiteMapNode BuildSiteMap()
{
lock (this)
{
if (_root != null)
return _root;
SiteMapContextDataContext db = new SiteMapContextDataContext(_connect);
var siteMpaQuery = from s in db.SITEMAPs
orderby s.ID
select s;
foreach (var item in siteMpaQuery)
{
if (item.Equals(siteMpaQuery.First()))
{
_root = CreateSiteMapFromRow(item);
AddNode(_root, null);
}
else
{
SiteMapNode node = CreateSiteMapFromRow(item);
AddNode(node, GetParentNodeFromNode(item));
}
}
return _root;
}
}
private SiteMapNode CreateSiteMapFromRow(SITEMAP item)
{
if (_nodes.ContainsKey(item.ID))
throw new ProviderException(_errormsg2);
SiteMapNode node = new SiteMapNode(this, item.ID);
if (!string.IsNullOrEmpty(item.URL))
{
node.Title = string.IsNullOrEmpty(item.TITLE) ? null : item.TITLE;
node.Description =
string.IsNullOrEmpty(item.DESCRIPTION) ? null : item.DESCRIPTION;
node.Url = string.IsNullOrEmpty(item.URL) ? null : item.URL;
}
else
{
node.Title = string.IsNullOrEmpty(item.TITLE) ? null : item.TITLE;
node.Description =
string.IsNullOrEmpty(item.DESCRIPTION) ? null : item.DESCRIPTION;
IDictionary routeValues = new Dictionary();
if (string.IsNullOrEmpty(item.CONTROLLER))
routeValues.Add("controller", "Home");
else
routeValues.Add("controller", item.CONTROLLER);
if (string.IsNullOrEmpty(item.CONTROLLER))
routeValues.Add("action", "Index");
else
routeValues.Add("action", item.ACTION);
if (!string.IsNullOrEmpty(item.PARAMID))
routeValues.Add("id", item.PARAMID);
HttpContextWrapper httpContext = new HttpContextWrapper(HttpContext.Current);
RouteData routeData = RouteTable.Routes.GetRouteData(httpContext);
if (routeData != null)
{
VirtualPathData virtualPath = routeData.Route.GetVirtualPath(
new RequestContext(httpContext, routeData),
new RouteValueDictionary(routeValues));
if (virtualPath != null)
{
node.Url = "~/" + virtualPath.VirtualPath;
}
}
}
_nodes.Add(item.ID, node);
return node;
}
private SiteMapNode GetParentNodeFromNode(SITEMAP item)
{
if (!_nodes.ContainsKey(item.PARENT_ID))
throw new ProviderException(_errormsg4);
return _nodes[item.PARENT_ID];
}
protected override SiteMapNode GetRootNodeCore()
{
return BuildSiteMap();
}
}
I’ve also created three user controls. The first one is used to display the main menu. It retrieves all the root child nodes and displays them.

The second one retrieves the site map path to the current page.

The last control is used to display the content menu, which retrieves all the current child nodes.

These controls are very simple and I didn’t take much time on making them good looking. 
Well, I hope this post was useful.
