
Introduction
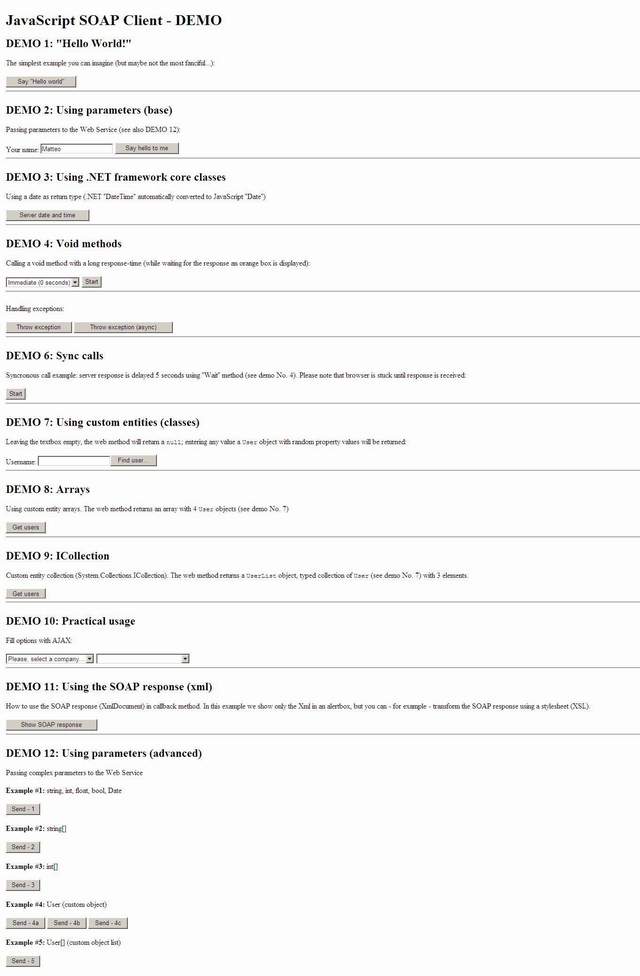
This article will show you how to make a web service call using only HTML markup and JavaScript.
Background
This article is based on JavaScript SOAP Client on http://www.codeplex.com/JavaScriptSoapClient.
Using the Code
Just copy and and change the scripts and markups. You can see a JavaScript example below.
var url = document.location.href.replace("default.htm", "webservicedemo.asmx");
function HelloWorld()
{
var pl = new SOAPClientParameters();
SOAPClient.invoke(url, "HelloWorld", pl, true, HelloWorld_callBack);
}
function HelloWorld_callBack(r)
{
alert(r);
}
That's all guys.
Points of Interest
I already knew how to make a web service call from JavaScript using webservice.htc. I could not make these calls on browsers other than Internet Explorer. So I searched and found this method. It is so simple to use. Add soapclient.js to your project and some code like the above. Then call it with something like button, etc.
History
- 12th February, 2009: Initial post
I will be waiting for your questions. If you like it, please vote. :)
