Introduction
This is a simple HTML homepage created using CSS, JavaScript, Yahoo and Google APIs. The idea was to test some of the JavaScript and APIs which I can use in other projects that I am working on.
Background
If the homepage is pretty much a static page and to avoid any of the problems of setting up a server to throw out server site homepages, using CSS, JavaScript will allow a simple site to be created. Yahoo and Google APIs allowed me to simplify quite a bit of the work as well. The site A List Apart provided much inspiration and excellent information to me in understanding and making use of CSS and JavaScript.
Using the Code
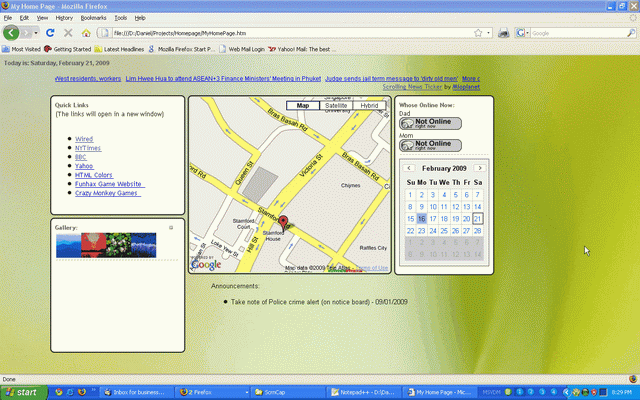
The code can be run pretty much as it is. The site has been tested on Firefox, Internet Explorer and Chrome and appears as below in Firefox, Internet Explorer and Chrome. Firefox allows the use of CSS rounded edges that does not appear in Internet Explorer.



I've also decided to add a scrolling RSS feed (Scrolling news ticker from mioplanet) making use of Google's Feed API. To add additional feeds, modify the var rssURL by adding the links, separating each link with a comma.
var rssURL = new Array
(http:
http:
http:
"http://www.nytimes.com/services/xml/rss/nyt/World.xml");
The code also makes use of Image Preview script by Alen Grakalic that uses jquery to allow for image preview (below):

To create a thumbnail gallery, change the following part, where fileDir is the directory name that will hold your pictures:
var fileDir =
"file:///C:/Documents and Settings/All Users/Documents/My Pictures/Sample Pictures/";
To add the pictures to be displayed, change the following part by adding the picture names separated by commas. This part can be modified to allow reading directly from the directory if the necessary rights are given or by the use of FileSystemObject.
var fileName = new Array("Blue hills.jpg","Sunset.jpg","Water lilies.jpg","Winter.jpg");
A simple Calendar was set up using Yahoo Calendar and alert. Change the following part accordingly if there are a lot of dates and descriptions to keep, consider using an XML file to hold all the necessary information.
var evtdates = "1/15/2009,1/19/2009,2/16/2009"
var evtdate = new Array("1/15/2009","1/19/2009","2/16/2009");
var evtdesc = new Array("Party Time! between 2.00pm-5.00pm",
"Meeting with Colleague @ 9am","Filming @ Studio between 2.00pm-3.00pm")
If setup correctly, when a user is to click on the date in the calendar, Yahoo alert will display the event information as shown below:

I also make use of the article by Thang Q. Tran on incorporating Yahoo Messenger into your website.
As pointed out to me (thanks denisloto!) it seems the page does not display certain containers in the position as set when viewed in Google Chrome correctly (below), the RSS ticker was too close to the date settings and the Yahoo calendar seems to be out of position after rendering,

Hence a bit of a hack here (based on information from Giantisland) managed to solve the problem for the RSS ticker by including an additional CSS element:
html*#RSSContainer {
[position:absolute; MARGIN: 0px auto; WIDTH: 850px;
HEIGHT:20px; border: 0px solid #222;TEXT-ALIGN: right;
PADDING: 0px; -moz-border-radius: 8px; border-radius: 8px;
Z-INDEX: 1; LEFT:110px; TOP:34px;]
}
It seems that by enclosing the styles in [], it managed to solve the problem! As for the Yahoo calendar, apparently after clicking on the event date, the problem went away!
Points of Interest
There are many great articles and information available that allows us to create a simple homepage by making use of the existing APIs. If all you need is a simple HTML page to show your friends or staff about events, but do not have the knowledge in setting up a server, then this might help you in doing so. Different browsers still seem to pose a challenge in the use of CSS, but by using some of the hacks available, it seems possible to render pages as one wants to.
History
- First release
- Second release (23 Feb 2009): Included a new CSS element to resolve display issue in Chrome.
