Introduction
This article explains how to display a progress bar (loading box) during any task or work that is running in the backend (background process) using JQuery and CSS.
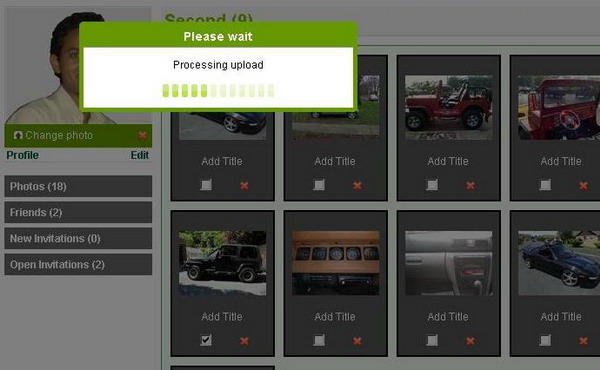
Sometimes we have long processes in our web pages like photo uploading, message sending, attachment uploading etc. During these types of lengthy processes, it is nice to display some window showing current status like "Sending...", "Loading...", "Deleting..." etc. as in the following screen:

Using the Code
Let's see how to do it. The following function will create two overlays to display the progress bar.
Arguments
progTit: Title of the progress window. progText: Text content of the progress window like "Sending...", "Loading...", "Deleting...". progImg: Path of the image that will be shown in the box.
$.showprogress = function(progTit, progText, progImg)
{
$.hideprogress();
$("BODY").append('<div id="processing_overlay"></div>');
$("BODY").append(
'<div id="processing_container">' +
'<h1 id="processing_title">' + progTit + '</h1>' +
'<div id="processing_content">' +
'<div id="processing_message">'+ progText +
'<br/><br/>' + progImg + '</div>' +
'</div>' +
'</div>');
var pos = ($.browser.msie && parseInt($.browser.version) <= 6 ) ?
'absolute' : 'fixed';
$("#processing_container").css({
position: pos,
zIndex: 99999,
padding: 0,
margin: 0
});
$("#processing_container").css({
minWidth: $("#processing_container").outerWidth(),
maxWidth: $("#processing_container").outerWidth()
});
var top = (($(window).height() / 2) -
($("#processing_container").outerHeight() / 2)) + (-75);
var left = (($(window).width() / 2) -
($("#processing_container").outerWidth() / 2)) + 0;
if( top < 0 ) top = 0;
if( left < 0 ) left = 0;
if( $.browser.msie && parseInt($.browser.version) <= 6 ) top =
top + $(window).scrollTop();
$("#processing_container").css({
top: top + 'px',
left: left + 'px'
});
$("#processing_overlay").height( $(document).height() );
}
And to hide the progress box, I added another function as follows:
$.hideprogress = function()
{
$("#processing_container").remove();
$("#processing_overlay").remove();
}
Let's take an example of a simple message board system, to make this more clear.
In a message system, you have different sections like Inbox, Sent, Draft etc., and when we go to these sections by clicking links, it will take some time to display the clicked section's content. In this time, we can display a box containing text like 'Loading Inbox' with the title 'Inbox'. See the following code:
function fillinbox(){
$.showprogress('Inbox','Loading.....','<img src="Images/loadingimage.gif"/>');
$.post("controller/messagecontroller.aspx",{action:'inbox',page:'1'},
function(ret){
$("#divResult").html(ret);
}
);
$.hideprogress();
}
In the above example, the inbox content is loaded from the another page, and it will take some time to get that content. In between this time duration, the progress bar is displayed saying 'Loading...'.
Steps
- Add the jquery.js file in your page from the attached folder.
- Add msgwindow.js file in your page from the attached folder.
- Add the CSS file in your page from the attached folder.
- Copy the image from the 'Image' folder from the attached folder.
Note
- You can add a separate function in your page, or you can create a new JS file and put this function in it.
- If you are going to add a JQuery JS file from the downloaded code, please remove the old JQuery JS file from your page if you already have one; otherwise, it will not work properly.
Points of Interest
Previously, I did not know that we could add our own functions into a JQuery file. I am surprised the function I added is working well. You can add your own functions / code in to any JQuery file.
