
Introduction
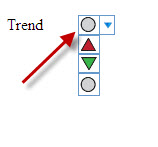
Following is an example of an image combobox. As combo boxes do not support images, I developed a combobox like structure and made it a generic one so that it can be used any where.
Using the code
Code:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<title>Image ComboBox</title>
<script type="text/javascript" src="Scripts/ImageCombo.js"></script>
</head>
<body onload="LoadDocument()">
<div>
<p>
I was working on a project when I nedded a combo box from which an image can be
selected. I searched a lot in the internet but could not found any result then I
started to buid m own control which could behave like a combo box and should be
a generic one. Here is the example of a pure html+javascript image combobox. Its
working fine in all the browsers. Check it out.
</p>
</div>
<table>
<tr>
<td>
Trend
</td>
<td style="width: 20pt;">
</td>
<td>
<table id="tblImgCombo" cellpadding="0"
cellspacing="0" style="border: none;">
<tbody>
<tr>
<td id="tdTrend" valign="middle"
align="center" style="width: 20px; height: 18px;
border: solid 1px #6699CC;">
<img src='Images/rund.gif' alt="image0">
</td>
<td valign="middle" id="tdDown"
align="center" style="width: 14px; height: 18px;
border: solid 1px #6699CC; border-left: none;"
onclick="displayList(
this.parentNode.parentNode.parentNode.id);">
<img style="padding-left: 3px;" id="downArrow"
src="Images/downArrow.jpg" height="8px"
width="8px" />
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</table>
<div id="dvList" style="display: none;">
<table id="tblBelowPart" cellpadding="0"
cellspacing="0" style="border: none; position: absolute; z-index: 10;">
<tr>
<td bgcolor="white" valign="middle"
style="border: solid 1px #6699CC; padding-top: 2px;
padding-bottom: 2px; width: 20px;" align="center">
<img alt="image1" src="Images/arow_up.gif"
onclick="javascript:setImage('arow_up.gif','image1');" />
</td>
</tr>
<tr>
<td bgcolor="white"
style="border: solid 1px #6699CC; width: 20px; padding-top: 2px;
padding-bottom: 2px;" valign="middle" align="center">
<img alt="image-1" src="Images/arow_dn.gif"
onclick="javascript:setImage('arow_dn.gif','image-1');" />
</td>
</tr>
<tr>
<td bgcolor="white"
style="border: solid 1px #6699CC; width: 20px; padding-top: 2px;
padding-bottom: 2px;" valign="middle" align="center">
<img alt="image0" src="Images/rund.gif"
onclick="javascript:setImage('rund.gif','image0');" />
</td>
</tr>
</table>
</div>
</body>
</html>
The above example has two main blocks in the HTML page.
- First one for displaying a combo box like structure:
<table>
<tr>
<td>
Trend
</td>
<td style="width: 20pt;">
</td>
<td>
<table id="tblImgCombo" cellpadding="0"
cellspacing="0" style="border: none;">
<tbody>
<tr>
<td id="tdTrend"
valign="middle" align="center"
style="width: 20px; height: 18px; border:
solid 1px #6699CC;">
<img src='Images/rund.gif' alt="image0">
</td>
<td valign="middle" id="tdDown"
align="center"
style="width: 14px; height: 18px; border:
solid 1px #6699CC; border-left: none;"
onclick="displayList(
this.parentNode.parentNode.parentNode.id);">
<img style="padding-left: 3px;"
id="downArrow"
src="Images/downArrow.jpg"
height="8px"
width="8px" />
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</table>
- The second one is a piece of code which will be attached under the above code at run time, when the right side button/image is clicked.
<div id="dvList" style="display: none;">
<table id="tblBelowPart" cellpadding="0"
cellspacing="0"
style="border: none; position: absolute; z-index: 10;">
<tr>
<td bgcolor="white" valign="middle"
style="border: solid 1px #6699CC; padding-top: 2px;
padding-bottom: 2px; width: 20px;" align="center">
<img alt="image1" src="Images/arow_up.gif"
onclick="javascript:setImage('arow_up.gif','image1');" />
</td>
</tr>
<tr>
<td bgcolor="white"
style="border: solid 1px #6699CC; width: 20px; padding-top: 2px;
padding-bottom: 2px;"
valign="middle" align="center">
<img alt="image-1" src="Images/arow_dn.gif"
onclick="javascript:setImage('arow_dn.gif','image-1');" />
</td>
</tr>
<tr>
<td bgcolor="white"
style="border: solid 1px #6699CC; width: 20px; padding-top: 2px;
padding-bottom: 2px;" valign="middle" align="center">
<img alt="image0" src="Images/rund.gif"
onclick="javascript:setImage('rund.gif','image0');" />
</td>
</tr>
</table>
</div>
Create a JavaScript file for the following JavaScript code, or you may also add the following blocks in between the script blocks in the Head section:
var DropdownFlag = "";
var displayList=function(dispTableId)
{
var tbl = "";
var iTotalRows = "";
if(DropdownFlag == "")
{
tbl = document.getElementById(dispTableId).childNodes[0];
iTotalRows = tbl.getElementsByTagName("tr");
if(iTotalRows.length == 1)
{
var tblList = document.getElementById("dvList").innerHTML;
var newRow = tbl.insertRow(1);
var NewChildCell = newRow.insertCell(0);
{
NewChildCell.innerHTML = tblList;
}
DropdownFlag = dispTableId;
}
else
{
if(DetactBrowser() == "ie")
{
tbl.childNodes[0].childNodes[1].removeNode(true)
}
else
{
tbl.deleteRow(1);
}
DropdownFlag = "";
}
}
else
{
tbl = document.getElementById(DropdownFlag).childNodes[0];
iTotalRows = tbl.getElementsByTagName("tr");
if(DetactBrowser() == "ie")
{
for(i=1; i < iTotalRows.length; i++)
{
if(iTotalRows.length > 1)
{
tbl.childNodes[1].removeNode(true);
}
tbl = document.getElementById(DropdownFlag).childNodes[0];
iTotalRows = tbl.getElementsByTagName("tr");
}
}
else
{
tbl.deleteRow(1);
}
DropdownFlag = "";
}
}
var setImage=function(img,alt)
{
var TableID= document.getElementById(DropdownFlag);
TableID.childNodes[0].childNodes[0].childNodes[0].childNodes[0].src = "Images/"+img;
TableID.childNodes[0].childNodes[0].childNodes[0].childNodes[0].alt = alt;
displayList(TableID.id);
if(alt == 'image1')
alert('Trend is Up');
else if(alt == 'image-1')
alert('Trend is Down');
else if(alt == 'image0')
alert('Trend is parallel');
}
function LoadDocument()
{
document.onclick=HideDropDown;
}
function getTarget(x)
{
x = x || window.event;
return x.target || x.srcElement;
}
var HideDropDown=function(evt)
{
var t = getTarget(evt);
if(t.id == "" && DropdownFlag != "")
{
displayList(DropdownFlag);
}
}
var returnImagePath = function(path)
{
var image = path;
var temp = image.split('/');
return ("Images/"+temp[temp.length-1]);
}
var DetactBrowser = function()
{
var browser=navigator.appName;
var b_version=navigator.appVersion;
var version=parseFloat(b_version);
if(browser == "Netscape")
return "ns";
else if(browser == "Microsoft Internet Explorer")
return "ie";
}
