Introduction
Windows SharePoint Services 3.0 and Office SharePoint Server 2007 include a set of built-in templates, master pages, and CSSs that allow you to customize the appearance (look and feel) of SharePoint sites.
The ASP.NET page framework provides a set of features that enable you to create and enhance the look and feel of Web applications. Some of these features include the following:
- Master pages. Determine overall layout, structure, and interface elements with master pages (described earlier in this article). Use master pages to provide a consistent layout for websites you develop.
- Styles. Define rich design through CSSs and the
style property of standard HTML tags, HTML controls, and Web controls. - Themes. Define the look and feel of Web pages by using a group of files (CSS and images) that compose a theme.
Because SharePoint products and technologies use ASP.NET 2.0 as a platform and framework, you can also modify master pages, CSSs, and images of a SharePoint site for branding purposes.
In Office SharePoint Server 2007, master pages are stored in the Master Page Gallery. Windows SharePoint Services exposes the Master Page Gallery as a document library that stores all existing master page definitions of a site collection. You can explore the contents of the Master Page Gallery and modify the built-in templates to create custom master pages as you need.
You will need to install the Windows SharePoint Services 3.0 SDK.
Master Pages
In a typical site, some elements are shared across most, if not all, of the pages in the site. This is true for both highly branded sites (such as an outward-facing customer portal) and highly controlled sites (such as a corporate intranet portal site). Regardless of the type of site, master pages contain controls that are responsible for rendering these shared elements, which include:
- Top and left navigation menus
- Logos
- Search fields
- Page editing controls
- Logon controls
- Any other custom controls you create
Master pages also contain cascading style sheet (CSS) references that define the chrome, or overall look and feel of the page. Typically, many (if not all) of the pages in your site collection use the same master page to maintain a consistent brand throughout the site collection. In some scenarios, however, a single site collection employs multiple master pages for different areas of the collection. For example, a company's extranet portal might offer a product support area with an appearance that differs from the rest of the site. In this scenario, it may be wise to create a master page for support pages to differentiate them from the rest of the pages in the site collection.
Master pages are stored in the master page gallery, a normal document library at the level of your site collection. A master page gallery is automatically available when you install Office SharePoint Server 2007 and create a site collection. It provides all the functionality of a typical Windows SharePoint Services document library, such as versioning, page creation, check-in/check-out control, and workflow. Every site in the site collection displays a link to its own master page gallery in Site Settings. However, the master page galleries at the site levels are ignored for the page model.
Two types of master pages are stored in the master page gallery, each identified by a unique icon:
- System master pages define the appearance of form, view, and Web Part pages. For example, compare the page for a document library (such as the master page gallery) with the home page of your Internet site.
- Site master pages define the look and feel of the pages published within the site. These pages, like the home page, are the ones your visitors see and therefore are more important to customize than the system master pages.
Page Layouts
Although master pages control the overall branding of your site, the page layout controls what content is displayed by a page and how that content is laid out. Page layouts are .aspx files stored in the master page gallery, containing field controls that are responsible for rendering that page's content. Each field control can pull data from one or more columns defined by that layout's content type.
Field Controls
Field controls are responsible for rendering the content inside your page layout. Examples are a text box, a rich HTML editor, or one of the custom field controls you have created. Page layouts can also contain more than field controls—they can contain Web Parts. Web Parts typically display content that is not under the control of the content author. An example is a Web Part that displays the list of related products for a product that the content author describes via the field controls.
Customizing a Master Page
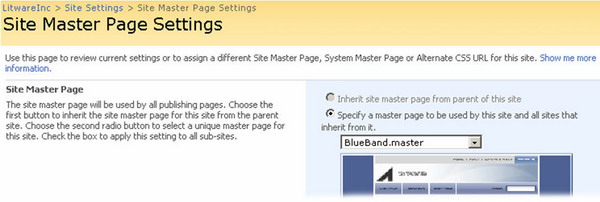
All of the publishing pages within a site are automatically tied to a master page. When you create a subsite, the master page definition is inherited from the parent site, but authorized users can override that inheritance and associate a new master page stored in the master page gallery with the new subsite. As an administrator, you can find that definition on the Site Master Page Settings page (Figure 1). You can browse to this page by opening the Site Settings page of your site (by using the Site Actions menu); in the Look and Feel section, you will find the Master Page link.
Figure 1. Specifying the master page your site uses

On the page, you can review the current site master page and system master page. Switching to another master page is easy: simply use the drop-down list that is populated with the names of all master pages that are stored in the master page gallery at the site collection level. If you make a change, you can decide to push your change to any of your subsites where the administrator decided not to override inheritance.
Additional Resources and References
