Introduction
ASP.NET AJAX enables a Web application to retrieve data from the server asynchronously and to refresh parts of the existing page. This improves the user experience by making the Web application more responsive and enables you to create amazing Web 2.0 applications to delight your users. In this article, I will show you how to build an AJAX-enabled ASP.NET MVC application.
Background
To create a new MVC project, see ASP.NET MVC application structure. I will consume a currency convertor web service which is freely available at WebserviceX.NET.
Using the Code
To reference the ASP.NET AJAX script libraries, add the following markup at the end of the head element in Site.Master:
<script src="<%= Url.Content("~/Scripts/MicrosoftAjax.js") %>"
type="text/javascript"></script>
<script src="<%= Url.Content("~/Scripts/MicrosoftMvcAjax.js") %>"
type="text/javascript"></script>
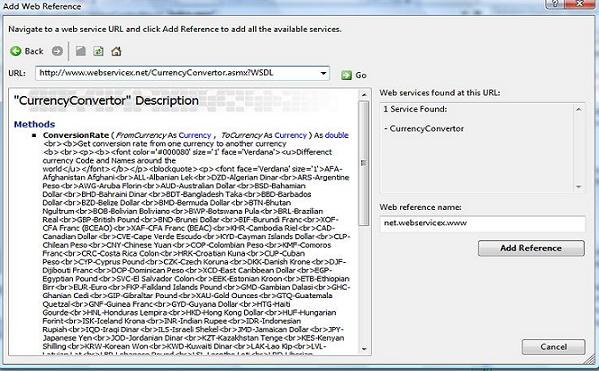
To reference the web service, right click on project and then click on add web reference as shown below:

Add the following code after the About method in HomeController.cs:
public string getConversionRate(string CurrencyFrom, string CurrencyTo)
{
CurrencyConvertor curConvertor = new CurrencyConvertor();
double rate = curConvertor.ConversionRate((Currency)Enum.Parse(typeof(Currency),
CurrencyFrom), (Currency)Enum.Parse(typeof(Currency), CurrencyTo));
return rate.ToString();
}
Add the following code in index view:
<%@ Page Language="C#" MasterPageFile="~/Views/Shared/Site.Master"
Inherits="System.Web.Mvc.ViewPage" %>
<asp:Content ID="indexTitle" ContentPlaceHolderID="TitleContent" runat="server">
Home Page
</asp:Content>
<asp:Content ID="indexContent" ContentPlaceHolderID="MainContent" runat="server">
<h2>Currency Converter </h2>
<% using (Ajax.BeginForm("getConversionRate", new AjaxOptions
{ UpdateTargetId = "Result" }))
{ %>
<%= Html.DropDownList(
"CurrencyFrom",
new []
{
new SelectListItem
{
Text = "Canada",
Value = "CAD"
},
new SelectListItem
{
Text = "USA",
Value = "USD"
},
new SelectListItem
{
Text = "UK",
Value = "GBP"
}
},
"From this currency:"
) %>
<%= Html.DropDownList(
"CurrencyTo",
new []
{
new SelectListItem
{
Text = "Canada",
Value = "CAD"
},
new SelectListItem
{
Text = "USA",
Value = "USD"
},
new SelectListItem
{
Text = "UK",
Value = "GBP"
}
},
"To this currency:"
) %>
<input type="submit" value="Submit"/><br />
<h1><span id="Result"></span></h1>
<% } %>
</asp:Content>
Now you can run the application and it will render the page as shown below:

Summary
In this article, we examined AJAX with ASP.NET MVC. We built a currency convertor application by consuming a web service which is freely available at WebserviceX.NET.
