Introduction
Ajax Control Toolkit is not new for every .NET developer. A new version of the AJAX Control Toolkit is now available for download from the CodePlex website. This new version of the AJAX Control Toolkit contains two new controls:
- SeaDragon Java Script Code (SJC) - The SJC control allows SeaDragon scripts to be used to display an image, and to zoom in and out of that image using mouse button keys without resizing the window. I saw the demo and it's a really cool control.
- AsyncFileUpload - Finally, we have a control which uploads file asynchronously. This new control enables you to perform file uploads without doing a postback. The control displays a throbber image during upload and raises client and server events when the upload is complete. Check the live demo here.
In this article, we are going to take a look at the AsyncFileUpload control.
Note: This control will only work with .NET 3.5 or higher version.
AsyncFileUpload Control Features
As we know, File Upload control of ASP.NET does not work within update panel. If we want to place it in update panel, then also postback trigger is required to upload the file. This cool control allows you to upload the file in an asynchronous manner. Below are few key points about this control:
- It works within the Update Panel
- It uploads the file without any postback
- It provides Client Side and Server side events
- There are different coloring options for showing file upload. As for example, it shows green color if upload is successful, otherwise it shows red if there is unsuccessful upload.
- You can show the loading image while file uploading is in progress.
But it also comes with certain disadvantages:
- When I was working with the control, once the file is uploaded there is no way to clear the content of file upload control.
- I went into the source code of this control and noticed that the control stores the file in Session. It never clears the session, which means every time to navigate back to the page it loads the last file uploaded into the text box.
- There is no way to cancel the upload.
- There is no way to monitor the progress (how much % is completed) of uploading.
- Uploading starts as soon as you select the file. It stores the files in the session.
Besides these disadvantages, the control looks good.
Now let's go through some of the properties of this control.
Properties and Methods
Some Available Properties
-
CompleteBackColor: This property sets the background color of the control on successful upload. Default Value is "Lime".

-
ErrorBackColor: This property sets the background color of the control on unsuccessful upload. Default Value is "Red".
-
UploadingBackColor: This property sets the background color of the control when file uploading is in progress.

-
UploaderStyle: There are two options available for styling of the control. Traditional and modern. Default is "Traditional".
-
ThrobberID: ID of control that is shown while the file is uploading. It will be used to display the loading/in progress image.
-
HasFile: Returns a bool value which indicates whether control has a file or not.
Available Events
-
OnClientUploadError: This is a client side event. If there is an unsuccessful upload, then the specified JavaScript function will be executed.
-
OnClientUploadStarted: This is also a client side event. The specified JavaScript function will be called when the uploading starts. This event will be called before uploading and once this function is executed, uploading will start.
-
OnClientUploadComplete: This is also a client side event. If there is a successful upload, then the specified JavaScript function will be executed.
-
onuploadedcomplete: This is a server side event which will be executed once the uploading is complete. One thing to notice over here is, as soon as you select the file, uploading starts but it remains in session. It is not stored on any physical location. In this event, we can specify the path and save the file into physical location. Things will be clear once we go through the code.
Available Methods
SaveAs(): This method saves the file on a specified path.
Using the Code
Let's create a new website and add a reference of a newly downloaded AjaxControl ToolKit DLL. On default.aspx page, place a script manager and register the Ajax control toolkit DLL.
<%@ Register Assembly="AjaxControlToolkit"
Namespace="AjaxControlToolkit" TagPrefix="cc1" %>
Now let's place the AsyncFileUpload control:
<cc1:AsyncFileUpload ID="AsyncFileUpload1" Width="400px" runat="server"
OnClientUploadError="uploadError" OnClientUploadStarted="StartUpload"
OnClientUploadComplete="UploadComplete"
CompleteBackColor="Lime" UploaderStyle="Modern"
ErrorBackColor="Red" ThrobberID="Throbber"
onuploadedcomplete="AsyncFileUpload1_UploadedComplete"
UploadingBackColor="#66CCFF" />
We can place this within update panel or outside the update panel. As you can see, I have set most of the properties and events which I have already explained above. Let's place the Throbber control to show in the progress image. It is not compulsory to have ThrobberID. If it is set, then it will display the content of the control.
<asp:Label ID="Throbber" runat="server" Style="display: none">
<img src="Images/indicator.gif" align="absmiddle" alt="loading" />
</asp:Label>
I have also placed a label on the page, which shows the status of the uploading. Value of this control gets updated via Client Side function.
<asp:Label ID="lblStatus" runat="server" Style="font-family: Arial;
font-size: small;"></asp:Label>
Let's place the JavaScript functions:
<script type="text/javascript" language="javascript">
function uploadError(sender,args)
{
document.getElementById('lblStatus').innerText = args.get_fileName(),
"<span style='color:red;'>" + args.get_errorMessage() + "</span>";
}
function StartUpload(sender,args)
{
document.getElementById('lblStatus').innerText = 'Uploading Started.';
}
function UploadComplete(sender,args)
{
var filename = args.get_fileName();
var contentType = args.get_contentType();
var text = "Size of " + filename + " is " + args.get_length() + " bytes";
if (contentType.length > 0)
{
text += " and content type is '" + contentType + "'.";
}
document.getElementById('lblStatus').innerText = text;
}
</script>
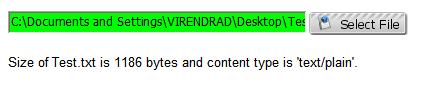
The UploadComplete function displayes the file name, its size and content type on the screen.
Below is the server side code of UploadedComplete event:
protected void AsyncFileUpload1_UploadedComplete
(object sender, AjaxControlToolkit.AsyncFileUploadEventArgs e)
{
System.Threading.Thread.Sleep(5000);
if (AsyncFileUpload1.HasFile)
{
string strPath = MapPath("~/Uploads/") + Path.GetFileName(e.filename);
AsyncFileUpload1.SaveAs(strPath);
}
}
That's it. We are good to go. Now just run the application.
Conclusion
This is a cool control with some good user experience, but as stated above I cannot find a way to clear the content of the control even if you refresh the page. Another thing that is quite annoying is that as soon as you select any file, it starts uploading. Another lacking feature is that it does not show the progress in percentages. Despite a few disadvantages, I found this control pretty useful. Hope to see some enhancements to this tool.
Also, Read my series of articles on ASP.NET 5
Enjoy.
