Introduction
This article discusses two lessons learned during the
development of a mobile application. Overall, the development
proceeded without serious impact with the exception of changes to the
specification that required a background image and changed the printer
attached to the mobile device. Both changes occurred midway in the
project.
Background
The Application
The mobile application is a workflow application whose purpose is to
guide street venders through the process of selling theatre tickets.
It is intended to be executed by trained operators. Customers, who
desire theatre tickets for a show can, through the application,
determine available performances and seating locations. When the
number of tickets is known for a specific performance and seating
location, the device queries theater servers for the specific seats.
When the customer agrees to a performance and seating (the combination
of which defines the ticket price), the customer may pay using a
credit card or cash. Upon card issuer acceptance, the tickets are
reserved, and the tickets and a receipt are printed.
The Execution Environment
The mobile application executes on a
Motorola MC65
device. In turn,
the device is connected to an
Intermec PB31
printer by Bluetooth and to theatre servers by a Virtual Private
Network (VPN). The latter, in addition to providing connectivity,
also provides a secure channel between the device and its servers.
Web services are used to pass data to and from theatre servers. The
device runs the Microsoft Windows 6.5 operating system. The
VPN API
and the card swipe API are
provided by Motorola in the Symbol library.
The Development Environment
The project was developed as a Windows Application on a laptop using
the Visual Studio 2008 IDE with the .NET 3.5 framework. The target
platform is the Windows Mobile 6.5.3 Professional DTK. The Windows
Mobile 6.5.3 Professional VGA Emulator was used to test the software
before deployment.
The screen displays were implemented using the Microsoft Mobile Device
Emulator as a plug-in to Visual Studio 2008. When a screen was
implemented, it was given to internal quality assurance for review
prior to being provided to the customer. If errors were found, they
were repaired before the screen was given to the customer for review.
Collecting customer comments early was important to insure that the
development stayed close to what the customer had originally
envisioned.
Lessons Learned
Background Image
During the mobile application development, a background image was not
specified until midway through the project. This caused a disruption
while each form, for which a background image was required, was
modified. I would suggest including a background image for the
project, whether or not a background image is required. The image
need not be the final (if any) background image; rather it should be a
placeholder.
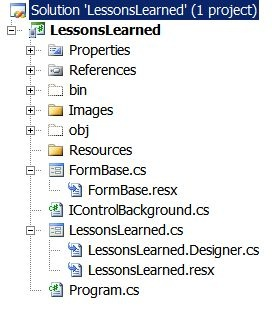
For the purposes of this discussion, I will use the following Visual
Studio directory structure:

The steps to take are:
- Define a solid color JPG image. Use any familiar tool to create the
temporary background image (e.g., Paint). Choose a color that will
be close to the color that will be used in the controls that will
appear on the form. For this example, the solid color is
RGB ( 213, 229, 245 ). Make the image size large enough to cover
the size of the device that is being targeted. The resulting image
is:

- Create a folder, named "Images", under the startup project
(hereafter "LessonsLearned") and save the JPG in that folder,
calling it something like "BackgroundImage.JPG".
- Select LessonsLearned; click Refresh then Show All Files; right-click
the Images folder; and click Include in Project. The folder will
open, showing the BackgroundImage.JPG file.
- Left click on the BackgroundImage.JPG file. In the Properties
window, change the Build Action to Embedded Resource.
- Right click on LessonsLearned and choose Properties. Open the
resources tab. Select Images from the drop down. Left click on the
BackgroundImage.JPG filename (in the LessonsLearned folder "Images")
and drag it into the Resources Images area. Insure that the image
resource name is BackgroundImage.
- Add an interface (C# class) to LessonsLearned that contains:
using System.Drawing;
namespace LessonsLearned
{
public interface IControlBackground
{
Image BackgroundImage { get; }
}
}
This interface, as well as the base class that follows, were derived
from Christian R. Helle's article
Transparent Controls in .NETCF.
- Add the base form (C# class) FormBase to LessonsLearned:
using System.Drawing;
using System.Windows.Forms;
namespace LessonsLearned
{
public class FormBase : Form, IControlBackground
{
private Bitmap background = null;
public FormBase ( )
{
if ( background == null )
{
background = new Bitmap ( LessonsLearned.
Properties.
Resources.
BackgroundImage );
}
}
protected override void OnPaint ( PaintEventArgs e )
{
e.Graphics.DrawImage ( background, 0, 0 );
}
public Image BackgroundImage
{
get
{
return ( background );
}
}
}
}
We are now in a position to use the new background image. In each
form of the mobile application that could have a background image,
just inherit from the base class, FormBase, as in:
namespace LessonsLearned
{
public partial class Lessons_Learned : FormBase
{
public Lessons_Learned ( )
{
InitializeComponent ( );
}
}
}
When this project is executed, it will appear as:

Now suppose that a background image is specified. Say that it looks
like:

All that is required to implement this new background image is to copy
the new background image JPG to \Images\BackgroundImage.jpg. When
this revised project is executed, it will appear as:

Intermec Printer
The mobile application printer is provided to allow printing of
tickets and receipts. Both contain text and graphics that were to be
strategically placed on the printed tickets or receipt. The
customer's marketing organization was responsible for specifying the
item placement.
At the beginning of the development effort, an Intermec PB21 mobile
receipt printer (hereafter "PB21") was specified. The PB21 has a 1.8
maximum inch print width. The development team chose the
Intermec Printer Language
(IPL) to define the receipt and ticket templates.
This choice was not optimal: IPL is a difficult language to learn;
its maintenance costs are enormous. For example, to specify a boxed
text string, the following commands are required:
| IPL Command
| Meaning
|
| <STX>R<ETX>
| Exit program mode
|
| <STX><ESC>C0<ETX>
| Select advanced mode (0.005 inch dot size)
|
| <STX><SI>W1591<ETX>
| Set label width to 1591 dots
|
| <STX><SI>h<ETX>
| Set normal printing (black on white)
|
| <STX><SI>o1<ETX>
| Online on power up
|
| <STX><ESC>P<ETX>
| Enter program mode
|
| <STX>E1<ETX>
| Erase format 1
|
| <STX>F1<ETX>
| Define format 1
|
| <STX>W1;f0;o0,0;l1200;w1;h550;<ETX>
| Create box 1; oriented horizontal; origin at 0,0; length 200;
thickness 1; height 550
|
| <STX>H2;f0;o75,200;c40;d3,THIS IS A PRINTER TEST;<ETX>
| Create human readable text; oriented horizontal; origin 75,200; 30
point monospace bold; with data following
|
| <STX>D0<ETX>
| Delete field 0
|
| <STX>R<ETX>
| Exit program mode
|
| <STX><ESC>E1,1<ETX>
| Select format 1; change only reimaged
|
| <STX><CAN><ETX>
| Clear all data
|
| <STX><RS>1<ETX>
| Set quantity count to 1
|
| <STX><US>1<ETX>
| Set batch count to 1
|
| <STX><ETB><ETX>
| Print
|
| <STX><FF><ETX>
| Form feed
|
Midway through the project, the Intermec PB31 mobile receipt printer
(hereafter "PB31") was substituted for the PB21. The PB31 has a 2.8
maximum inch print width. Fortunately, when the change occurred, the
choice of language that would be used to define labels could be
revisited. The new language chosen was Intermec Fingerprint. From
the
Programmer's Reference Manual:
Intermec Fingerprint is a BASIC-inspired, printer-resident programming
language.... Fingerprint is an easy-to-use intelligent
programming tool for label formatting and printer customization....
Improvements or changes due to new demands can be
implemented quickly and at minimal cost.
The objections to IPL were silenced by the choice of Fingerprint.
Using the same example as above, the following commands are required
(note coordinate are not the same):
| Fingerprint Command
| Meaning
|
| CLEAR
| Clear strings, variables, and arrays
|
| CLL
| Clear print image buffer
|
| CLIP ON
| Print even if outside the print window
|
| FONT Swiss 721 Bold BT,16
| Set font and point size
|
| DIR 4
| Print along feed direction
|
| ALIGN 7
| Set anchor point to top-left
|
| PRPOS 75,0
| Specify box insertion point
|
| PRBOX 550,1050,1
| Draw box 550 x 1050
|
| PRPOS 150,75
| Specify text insertion point
|
| PRTEXT "THIS IS A PRINTER TEST"
| Draw text
|
| PRINTFEED
| Print box and text and form feed
|
There does not appear to be any advantage in using Intermec IPL; while
using Intermec Fingerprint has the major advantages of ease of use
(shallow learning curve) and improved readability (i.e.,
maintainability).
The lesson learned: choose third party languages with care; choose the
easiest to learn and maintain.
Summary
I'm sure that many of my readers are already aware of these two
possible pitfalls during mobile application development. I present
them only because they caused disruption and extended project
timelines.
History
- 08/13/2012 - Original article
