
Introduction
This article guides you in drawing a path from one location to another using Bing
Maps in a C#/XAML Metro app.
Basically it uses Bing Maps' REST service and the helper class is used for JSON parsing.
Background
In one of my Windows 8 apps, I have to give a feature for drawing a route path direction from one location to another with Bing
Maps. I searched a lot on Google and finally
I found an example in JavaScript, but I wanted
it in C#/XAML. So then I asked
in the MSDN forums and Richard Brundritt helped me by providing the Bing Maps
REST Service helper class. With that I managed to do it. Here I am posting the code. All REST links
and URL Templates can be found
here. Thanks to Richard Brundritt

Prerequisites
To use Bing Maps in your Windows 8 app, you will need
the
Bing Map SDK and
a key for using them. So here is a CodeProject
article which shows the basic Bing
Maps operations.
And then add the Bing Maps REST Service .NET Libraries. Please note Bing map is not supported in some regions. You can check here. When it's not supported you will get red crossed circle on Bing map. So to set supported region you have to set HomeRegion property, otherwise it will user user's region on Windows 8.
Using the code
This app uses Bing Map's REST service. So it first generates a thread to get
an asynchronous response. The thread will get the URL of the REST service, which can have
either both location's co-ordinates or landmarks as parameter, and it will return
a JSON string. The DataContractJsonSerializer class
is used for serializing the JSON response.
private async Task<Response> GetResponse(Uri uri)
{
System.Net.Http.HttpClient client = new System.Net.Http.HttpClient();
var response = await client.GetAsync(uri);
using (var stream = await response.Content.ReadAsStreamAsync())
{
DataContractJsonSerializer ser = new DataContractJsonSerializer(typeof(Response));
return ser.ReadObject(stream) as Response;
}
}
Now when the user launches, the user will be able to pass the parameters for finding the route.
The user can pass co-ordinates or location, according to that the route is drawn on
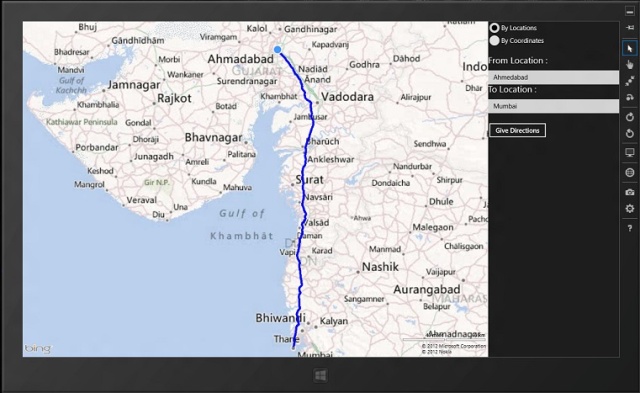
the map. I have passed a value for route between Ahmadabad to Mumbai. Here MyMap is
the Map control in XAML and MyPushPin is the pin at
the from location. The MapShapeLayer class is used to create a layer on
the map to draw polylines or polygons.
private async void btnGiveDirections_Click(object sender, RoutedEventArgs e)
{
try
{
tbError.Text = string.Empty;
if (rdCoord.IsChecked == true)
URL = "http://dev.virtualearth.net/REST/V1/Routes/Driving?o=json&wp.0=" +
txtFromCoord.Text + "&wp.1=" + txtToCoord.Text +
"&optmz=distance&rpo=Points&key=" + MyMap.Credentials;
else
URL = "http://dev.virtualearth.net/REST/V1/Routes/Driving?o=json&wp.0=" +
txtFromLocation.Text + "&wp.1=" + txtToLocation.Text +
"&optmz=distance&rpo=Points&key=" + MyMap.Credentials;
Uri geocodeRequest = new Uri(URL);
BingMapsRESTService.Response r = await GetResponse(geocodeRequest);
geolocator = new Geolocator();
MyPushPin = new Pushpin();
FromLatitude = ((BingMapsRESTService.Route)(r.ResourceSets[0].Resources[0])).RoutePath.Line.Coordinates[0][0];
FromLongitude = ((BingMapsRESTService.Route)(r.ResourceSets[0].Resources[0])).RoutePath.Line.Coordinates[0][1];
location = new Location(FromLatitude, FromLongitude);
MapLayer.SetPosition(MyPushPin, location);
MyMap.Children.Add(MyPushPin);
MyMap.SetView(location, 15.0f);
MapPolyline routeLine = new MapPolyline();
routeLine.Locations = new LocationCollection();
routeLine.Color = Windows.UI.Colors.Blue;
routeLine.Width = 5.0;
int bound = ((BingMapsRESTService.Route)
(r.ResourceSets[0].Resources[0])).RoutePath.Line.Coordinates.GetUpperBound(0);
for (int i = 0; i < bound; i++)
{
routeLine.Locations.Add(new Location
{
Latitude = ((BingMapsRESTService.Route)
(r.ResourceSets[0].Resources[0])).RoutePath.Line.Coordinates[i][0],
Longitude = ((BingMapsRESTService.Route)
(r.ResourceSets[0].Resources[0])).RoutePath.Line.Coordinates[i][1]
});
}
MapShapeLayer shapeLayer = new MapShapeLayer();
shapeLayer.Shapes.Add(routeLine);
MyMap.ShapeLayers.Add(shapeLayer);
}
catch (Exception)
{
tbError.Text = "Error Occured !!! Please Try Again";
}
}
Points of Interest
So this demo shows how a developer can leverage Bing Map's REST service for route calculation and drawing onto
a map.
