Long ago, a brilliant developer invented the Undo command — probably one of the most important features to be added in computing history. It seems funny to me that today, in 2009, it is still a very rare feature to find on a website. This isn't to say no one is doing it but more that it isn't a common feature to find.
Using Lambdas For Undo Actions
In .NET, you can use Lambdas to create a function and pass it around like an argument and then that argument can then be invoked at a later time in a different place. That said, with a little careful planning and a few correctly stored Lambdas, you could have a working ‘Undo’ model in your ASP.NET web sites. For this example, I'm going to use MVC but this would really work anywhere.
Warning: This is very crude code, more of a proof of concept, so you probably don't want to use it in your projects as is.
Let’s start with an abstract controller that contains our Undo handling code.
[UndoController.cs]
using System;
using System.Web;
using System.Web.Mvc;
namespace UndoAction {
public class UndoController : Controller {
#region Constants
private const string SESSION_UNDO_ACTION = "Session:UndoAction";
private const string SESSION_UNDO_MESSAGE = "Session:UndoMessage";
private const string TEMP_DATA_UNDO_MESSAGE = "UndoResult";
private const string DEFAULT_UNDO_MESSAGE = "Previous action was undone!";
private const string DEFAULT_MISSING_UNDO_MESSAGE = "No actions to undo!";
#endregion
#region Undo Action Container (Session)
private static Action _UndoAction {
get {
return System.Web.HttpContext.Current
.Session[SESSION_UNDO_ACTION] as Action ;
}
set {
System.Web.HttpContext.Current
.Session[SESSION_UNDO_ACTION] = value;
}
}
private static string _UndoMessage {
get {
return System.Web.HttpContext.Current
.Session[SESSION_UNDO_MESSAGE] as string ;
}
set {
System.Web.HttpContext.Current
.Session[SESSION_UNDO_MESSAGE] = value;
}
}
#endregion
#region Setting Undo Actions
protected void SetUndo(Action action) {
this.SetUndo(DEFAULT_UNDO_MESSAGE, action);
}
protected void SetUndo(string message, Action action) {
UndoController._UndoAction = action;
UndoController._UndoMessage = message;
}
protected void PerformUndo() {
if (UndoController._UndoAction is Action) {
Action action = UndoController._UndoAction;
action();
this.TempData[TEMP_DATA_UNDO_MESSAGE] =
UndoController._UndoMessage;
UndoController._UndoAction = null;
UndoController._UndoMessage = null;
}
else {
this.TempData[TEMP_DATA_UNDO_MESSAGE] =
DEFAULT_MISSING_UNDO_MESSAGE;
}
}
#endregion
}
}
Basically, we create an abstract Controller that allows us to set an Undo action using a Lambda. You can also set a message to return to the user that summarizes what the action had done. This example uses a couple Session variables to hold the parts of the undo action, except I recommend that you create an actual class to house all of the information.
Next, let’s look at how we would actually use this controller.
[HomeController.cs]
using System;
using System.Collections.Generic;
using System.Web.Mvc;
using System.Linq;
namespace UndoAction {
public class HomeController : UndoController {
#region Constants
private const string SESSION_LIST_CONTAINER = "Session:ListContainer";
#endregion
#region Properties
public static List<string> ListContainer {
get {
List<string> container =
System.Web.HttpContext.Current.Session
[SESSION_LIST_CONTAINER] as List<string>;
if (container == null) {
container = new List<string>();
System.Web.HttpContext.Current.Session
[SESSION_LIST_CONTAINER] = container;
}
return container;
}
}
#endregion
#region Actions
public ActionResult Index() {
return this.View(HomeController.ListContainer.OrderBy
(item => item.ToLower()));
}
public ActionResult Add(string phrase) {
phrase = (phrase ?? string.Empty).Trim();
if (!HomeController.ListContainer.Any(item =>
item.Equals(phrase,
StringComparison.OrdinalIgnoreCase)) &&
!string.IsNullOrEmpty(phrase)) {
HomeController.ListContainer.Add(phrase);
}
return this.RedirectToAction("Index");
}
public ActionResult Delete(string phrase) {
if (HomeController.ListContainer.Any(item =>
item.Equals(phrase, StringComparison.OrdinalIgnoreCase))) {
this.SetUndo(
string.Format("Restored '{0}'
to the list!", phrase),
() => {
HomeController.ListContainer.Add
(phrase);
});
HomeController.ListContainer.Remove(phrase);
}
return this.RedirectToAction("Index");
}
public ActionResult Undo() {
this.PerformUndo();
return this.RedirectToAction("Index");
}
#endregion
}
}
This controller allows the users to manage a simple shopping list with an Undo action to allow them to restore a deleted item. It is some ugly code, but you get the idea of how it works.
The important thing you should note is that the Lambda doesn't refer to the instance of the class (this) but instead that the list is a static property. This is important to keep in mind as you develop something like this. When you create the Lambda action, you can't refer to the instance that it was created in. Instead, you need to work with static properties.
Finally, let’s look at the ViewPage that is used in this example.
[Index.aspx]
<%@ Page Language="C#"
Inherits="System.Web.Mvc.ViewPage" %>
<%@ Import Namespace="System.Collections.Generic" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Shopping List</title>
</head>
<body>
<% IEnumerable<string> list = this.Model as IEnumerable<string>; %>
<h2>Shopping List</h2>
<p><% =this.Html.ActionLink("Undo Previous Action", "Undo") %></p>
<% if (this.TempData["UndoResult"] is string) { %>
<p><em><% =this.TempData["UndoResult"] as string %></em></p>
<% } %>
<hr />
<table>
<% foreach(string item in list) { %>
<tr>
<td><% =this.Html.Encode(item) %></td>
<td><% =this.Html.ActionLink("Remove",
"Delete", new { phrase = item }) %></td>
</tr>
<% } %>
</table>
<hr />
<form action="<% =this.Url.Action("Add") %>" method="post" >
<strong>Add an item:</strong>
<input type="text" name="phrase" />
<input type="submit" value="Add" />
</form>
</body>
</html>
The ViewPage itself is nothing fancy — If you're working in a project, you should create a strongly-typed view but in this example, we just read the information we need and go on.
Using the Page
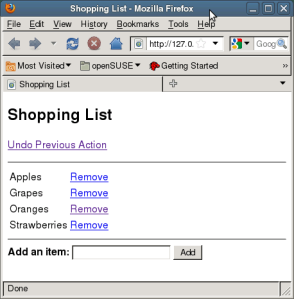
Below are a few screen shots of what happens as the user makes changes to the page. This example starts with a list of a few different items.

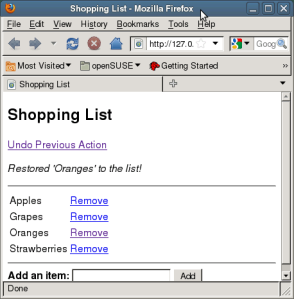
After removing an item from the list (the ‘Orange’) pressing the ‘Undo Previous Action’ button will restore the item. The custom message that was added is displayed (from the TempData field).

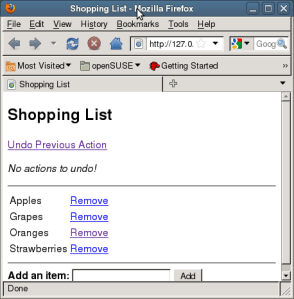
If you press the ‘Undo’ button again, there aren't any actions waiting anymore and the default message is displayed instead (no actions waiting).

Things to Consider
This code is just a sample of how you could implement an Undo function into your web applications. Here are a few things that you might want to keep in mind before starting something like this.
- Make sure that your Undo command doesn't cause you to duplicate code. In this example, the undo command uses a different ‘
Add’ approach than the actual ‘Add’ action on the controller. This could result in duplicated code or incorrect results. - Determine if you can queue up ‘
Undo’ commands. This example can only do one action at a time, but you could potentially create a Stack of actions that are executed in the reverse order that they were added. - Could you use the same concept to ‘
Redo’ a command after it has been undone? - Be careful with your context – Don't use ‘
this’ inside of your Undo Lambdas.
Anyways, just an interesting concept to share. This approach requires a lot more thought, but could pay off in the end.
Do you have a web application that could benefit from an ‘Undo’ command?





