Introduction
Do you need to lay out a webpage in a clean and straightforward way? Do you find yourself Googling how to deal with tabs, menus, popups, forms and other UI elements? Do you find other layouts and samples and end up ripping out the basics to get started? If so, then Twitter Bootstrap may be useful to you. It's a lean User Interface framework for building webpages that render consistently in desktop browsers, smartphones, tablets and more.
Bootstrap is a very good framework to get a page up and running quickly - and provides plenty of advanced features. A bit of understanding of the basics will prove to be very useful in a whole variety of scenarios.
In this article, I'm going to show you how to get started with Bootstrap, and why you should bother.
What Are We Going To Use?
We're going to be dealing with very basic code and only a few files - however, for the screenshots and example project, I'll use Visual Studio 2012. You can use whatever editors or environments you feel most comfortable with - Studio is a quick and easy way for me to package all of the samples together.
Creating the Project
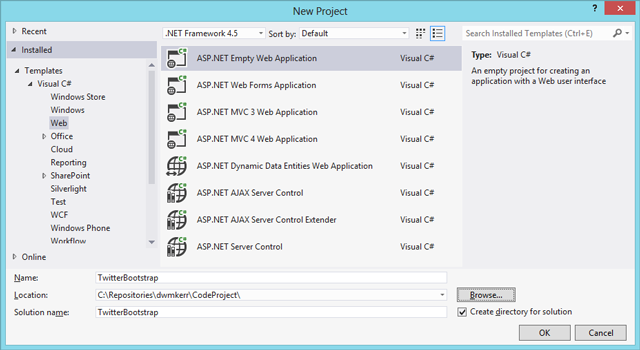
Let's create an empty web project:

We should have something pretty clean and lean, like so:

Now head to Twitter Bootstrap's site and download the package:

The bootstrap download contains three folders - css, img and js. You can extract these folders into your website. I tend to use a folder per third party component, but many people just have one css, images and scripts folder per site.
Now let's create the most basic example we can, create a new page in the site root called 'index.html' and write out the clean HTML 5 below:
<!DOCTYPE html>
<html>
<head>
<title>Twitter Bootstrap Examples</title>
</head>
<body>
<h1>Twitter Bootstrap</h1>
<p>This is the first example!</p>
</body>
</html>
This is the basic project structure. Next we'll tie in Bootstrap.

Setting Up Bootstrap
First, we need to include jQuery. If you haven't used it before, jQuery is a nearly ubiquitous JavaScript library that helps you deal with the really common things you come across in web pages. Add the line that's in bold below.
<!DOCTYPE html>
<html>
<head>
<title>Twitter Bootstrap Examples</title>
</head>
<body>
<h1>Twitter Bootstrap</h1>
<p>This is the first example!</p>
<script src="http://code.jquery.com/jquery-latest.js"></script>
</body>
</html>
Now add the CSS for Bootstrap and the script.
<!DOCTYPE html>
<html>
<head>
<title>Twitter Bootstrap Examples</title>
<link href="bootstrap/css/bootstrap.min.css"
rel="stylesheet" media="screen">
</head>
<body>
<h1>Twitter Bootstrap</h1>
<p>This is the first example!</p>
<script src="http://code.jquery.com/jquery-latest.js"></script>
<script src="bootstrap/js/bootstrap.min.js"></script>
</body>
</html>
Quick Tip: If you are using Visual Studio 2012, you might not have yet used the 'page inspector' give it a try - right on the document and press 'View in Page Inspector' or press Ctrl + G, Ctrl + K. This'll show the page, live in Visual Studio to the left of the HTML.
Run the page, we've got the same content as before but styled slightly differently.

Actually, including the Bootstrapper CSS styles the basic content like the headings and the paragraph text. In fact, you can check out the Bootstrap CSS page for details on how the basic elements are styled.
The Most Important Elements
Next we're going to look at some of the most important elements we'll see that'll be common to most pages. We'll add these elements to our base page - then we'll create some special pages with other elements on.
A Container
Yup - this is very important. A container is an element for the main content that's going to position it properly, typically, we're going to use this just to give the content a sensible width.
<body>
<!--
<div class="container">
<h1>Twitter Bootstrap</h1>
<p>This is the first example!</p>
</div>
<!--
<script src="http://code.jquery.com/jquery-latest.js"></script>
<script src="bootstrap/js/bootstrap.min.js"></script>
</body>
Nothing too special here - it's a div with the 'container' class. This'll centre the content and give it a sensible width that most screens will handle.

A Menu Bar
Your page will probably need some kind of menu bar, let's deal with that now.
<!--
<div class="container">
<!--
<div class="navbar">
<div class="navbar-inner">
<a class="brand" href="#">Example Page</a>
<ul class="nav">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
</ul>
</div>
</div>
<h1>Twitter Bootstrap</h1>
<p>This is the first example!</p>
</div>
This is pretty much the leanest example I could come up with. Here, we've got a menu bar (or navigation bar in the Bootstrapper parlance) with a 'brand' element (normally the page title) and three links.

Simple! That's the basic navigation bar. You can also (deep breath):
- Stretch it across the top
- Align it differently
- Invert the colour scheme to make it dark
- Include a search bar
- Include a search form
- Include a drop down
- Fix it to the top of the screen
And this is just the beginning. Find out how to use the more advanced features on the Components - Navbar Page.
A Grid System
Bootstrapper gives you easy access to a 12 column grid system. This means that you can create a row, then mark a div as spanning a certain number of columns in an imaginary system of 12 equally sized columns, like this:

Here's how it'd work:
<!--
<div class="row">
<div class="span3">
<h2>Apple</h2>
<p>The apple is the pomaceous fruit of the apple tree,
species Malus domestica in the rose family.</p>
</div>
<div class="span3">
<h2>Orange</h2>
<p>The orange (specifically, the sweet orange)
is the fruit of the citrus Citrus × sinensis,
species Citrus × sinensis in the family Rutaceae.</p>
</div>
<div class="span3">
<h2>Peach</h2>
<p>The peach, Prunus persica, is a deciduous tree,
native to China and South Asia, where it was first cultivated.</p>
</div>
<div class="span3">
<h2>Pear</h2>
<p>The pear is any of several tree and shrub species of genus Pyrus,
in the family Rosaceae.</p>
</div>
</div>
<hr />
<!--
<div class="row">
<div class="span6">
<h2>Cat</h2>
<p>The domestic cat (Felis catus or Felis silvestris catus) is a small,
usually furry, domesticated, carnivorous mammal.</p>
</div>
<div class="span6">
<h2>Dog</h2>
<p>The domestic dog (Canis lupus familiaris),
is a subspecies of the gray wolf (Canis lupus),
a member of the Canidae family of the mammalian order Carnivora.</p>
</div>
</div>
This'll render like below:

You're going to find this really useful, a decent layout system is critical for a clean looking site. By the way, if you're interested in using a system like this in Silverlight, check out my article 'Grid960 Layout for Silverlight'.
Other Highlights
Twitter Bootstrap is well featured, there's a lot of stuff there. In this section, I'll take you through a few personal favourites. In each case, I'll add them to part of the sample page.
Tab Controls
It was the easy to use Tab Control that first attracted me to the framework. Here's how we can create, for example, three tabs:
<!--
<ul class="nav nav-tabs">
<li class="active"><a href="#homer" data-toggle="tab">Homer</a></li>
<li><a href="#marge" data-toggle="tab">Marge</a></li>
<li><a href="#grandpa" data-toggle="tab">Grandpa</a></li>
</ul>
<!--
<div id="my-tab-content" class="tab-content">
<div class="tab-pane active" id="homer">
<p>Homer Simpson</p>
</div>
<div class="tab-pane" id="marge">
<p>Marge Simpson</p>
</div>
<div class="tab-pane" id="grandpa">
<p>Grandpa Simpson</p>
</div>
</div>
These tabs are easy to use and can also be customised extensively.

Popups
Popups (or as they're called in Bootstrapper, Modals) can be really useful. Look at the code below:
<!--
<a href="#popup" role="button" class="btn" data-toggle="modal">Login</a>
<!--
<div id="popup" class="modal hide fade" tabindex="-1" role="dialog"
aria-labelledby="popupLabel" aria-hidden="true">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h3 id="popupLabel">Login</h3>
</div>
<div class="modal-body">
<p>Enter login details...</p>
</div>
<div class="modal-footer">
<button class="btn" data-dismiss="modal" aria-hidden="true">Cancel</button>
<button class="btn btn-primary">Login</button>
</div>
</div>
This is a small and clean markup to get such nice results, as below:

Pagination Controls
You'll use them again and again...
<div class="pagination">
<ul>
<li><a href="#">Prev</a></li>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">Next</a></li>
</ul>
</div>
This gives you the below:

Conclusion
Much more and I'll just be duplicating what's on the Twitter Bootstrap main page - this article was really to highlight how quickly you can get started with the Framework. Hopefully, you'll see that for those common webpage tasks, this library is a really good thing to know about!
History
- 10th December, 2012: Initial version
