Introduction
Some days ago, I discovered Twitter Bootstrap from a good introductory article by Dave Kerr.
Reading the article, I have tried to transfer in WebMatrix the simple examples proposed for Visual Studio: it’s really easy.
Background
As declared on the home page of its site, Bootstrap is a sleek, intuitive, and powerful front-end framework for faster and easier web development. Therefore, it looks like a good companion for the Web Pages framework and WebMatrix.
Your first Twitter Bootstrap site
The first step is to create a new site in WebMatrix from the Empty Site template.
You could as well install the Bootstrap package from the NuGet Gallery, but the directories’ tree would not be the same as in the article, so I suggest you to download the package from the Bootstrap site.
After downloading the zipped file, copy the bootstrap folder from the bootstrap.zip file into the root directory of your site (remember that, by default, the WebMatrix sites are stored in the My Web Site folder of the Documents\My Documents directory).
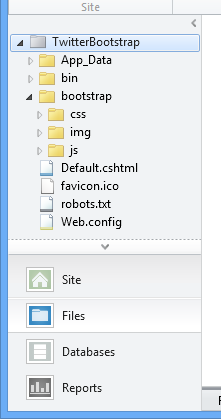
This is the directory tree of your site with the Bootstrap files (refresh the files structure on the left pane by right clicking on the root and selecting Refresh):

Now you are ready to create your first web page supported by Bootstrap; the following content is the one of the Kerr article’s index.html file, only a little modified.
<!DOCTYPE html>
<html>
<head>
<title>Twitter Bootstrap Example</title>
<link href="bootstrap/css/bootstrap.css"
rel="stylesheet" media="screen">
</head>
<body>
<!--
<div class="container">
<!--
<div class="navbar">
<div class="navbar-inner">
<a class="brand" href="#">Twitter Bootstrap Example</a>
<ul class="nav">
<li class="active"><a href="Default.cshtml">Home</a></li>
<li><a href="About.cshtml">About</a></li>
<li><a href="Contact.cshtml">Contact</a></li>
</ul>
</div>
</div>
<h1>Twitter Bootstrap</h1>
<p>This is the first example!</p>
<!--
<div class="row">
<div class="span3">
<h2>Apple</h2>
<p>The apple is the pomaceous fruit of the apple tree,
species Malus domestica in the rose family.</p>
</div>
<div class="span3">
<h2>Orange</h2>
<p>The orange (specifically, the sweet orange) is the fruit
of the citrus Citrus × sinensis,
pecies Citrus × sinensis in the family Rutaceae.</p>
</div>
<div class="span3">
<h2>Peach</h2>
<p>The peach, Prunus persica, is a deciduous tree,
native to China and South Asia, where it was first cultivated.</p>
</div>
<div class="span3">
<h2>Pear</h2>
<p>The pear is any of several tree and shrub
species of genus Pyrus, in the family Rosaceae.</p>
</div>
</div>
<hr />
<!--
<div class="row">
<div class="span6">
<h2>Cat</h2>
<p>The domestic cat (Felis catus or Felis silvestris catus)
is a small, usually furry, domesticated, carnivorous mammal.</p>
</div>
<div class="span6">
<h2>Dog</h2>
<p>The domestic dog (Canis lupus familiaris), is a subspecies
of the gray wolf (Canis lupus), a member of the Canidae
family of the mammalian order Carnivora.</p>
</div>
</div>
<hr />
<p><small>Created by Dave Kerr as an example of the Twitter Bootstrap Framework.</small></p>
</div>
<!--
<script src="http://code.jquery.com/jquery-latest.js"></script>
<script src="bootstrap/js/bootstrap.min.js"></script>
</body>
</html>
Replace the content of the Default.cshmtl file with it and run the site: you can see in your browser the menu bar and the grid system described in the Kerr’s article.

By the way, mind that I prefer to reference the normal (not minified) version of the CSS file, in view of some modifies needed in the second part of this article.
Now you can add a new page: create a new CSHTML page naming it About.cshtml and replace its content with the following HTML code: this page demonstrates the use of tabs and pagination.
<!DOCTYPE html>
<html>
<head>
<title>Twitter Bootstrap Example</title>
<link href="bootstrap/css/bootstrap.css" rel="stylesheet" media="screen">
</head>
<body>
<!--
<div class="container">
<!--
<div class="navbar">
<div class="navbar-inner">
<a class="brand" href="#">Twitter Bootstrap Example</a>
<ul class="nav">
<li><a href="Default.cshtml">Home</a></li>
<li class="active"><a href="About.cshtml">About</a></li>
<li><a href="Contact.cshtml">Contact</a></li>
</ul>
</div>
</div>
<h1>About Bootstrap</h1>
<h3>Tabs</h3>
<p>Here's an example of the tabs.</p>
<!--
<ul class="nav nav-tabs">
<li class="active"><a href="#homer"
data-toggle="tab">Homer</a></li>
<li><a href="#marge" data-toggle="tab">Marge</a></li>
<li><a href="#grandpa" data-toggle="tab">Grandpa</a></li>
</ul>
<!--
<div id="my-tab-content" class="tab-content">
<div class="tab-pane active" id="homer">
<p>Homer Simpson</p>
</div>
<div class="tab-pane" id="marge">
<p>Marge Simpson</p>
</div>
<div class="tab-pane" id="grandpa">
<p>Grandpa Simpson</p>
</div>
</div>
<hr />
<h3>Pagination</h3>
<div class="pagination">
<ul>
<li><a href="#">Prev</a></li>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">Next</a></li>
</ul>
</div>
<!--
<script src="http://code.jquery.com/jquery-latest.js"></script>
<script src="bootstrap/js/bootstrap.min.js"></script>
</div>
</body>
</html>
Finally, add a last page (Contact.cshtml) with an example of popup.
<!DOCTYPE html>
<html>
<head>
<title>Twitter Bootstrap Example</title>
<link href="bootstrap/css/bootstrap.css"
rel="stylesheet" media="screen">
</head>
<body>
<!--
<div class="container">
<!--
<div class="navbar">
<div class="navbar-inner">
<a class="brand" href="#">Twitter Bootstrap Example</a>
<ul class="nav">
<li><a href="Default.cshtml">Home</a></li>
<li><a href="About.cshtml">About</a></li>
<li class="active">
<a href="Contact.cshtml">Contact</a></li>
</ul>
</div>
</div>
<h1>Contact</h1>
<p>This is the Contact page.</p>
<hr />
<!--
<a href="#popup" role="button"
class="btn" data-toggle="modal">Show Popup</a>
<!--
<div id="popup" class="modal hide fade" tabindex="-1"
role="dialog" aria-labelledby="popupLabel"
aria-hidden="true">
<div class="modal-header">
<button type="button" class="close"
data-dismiss="modal" aria-hidden="true">×</button>
<h3 id="popupLabel">Login</h3>
</div>
<div class="modal-body">
<p>Enter login details...</p>
</div>
<div class="modal-footer">
<button class="btn"
data-dismiss="modal"
aria-hidden="true">Cancel</button>
<button class="btn btn-primary">Login</button>
</div>
</div>
</div>
<!--
<script src="http://code.jquery.com/jquery-latest.js"></script>
<script src="bootstrap/js/bootstrap.min.js"></script>
</body>
</html>
The files that constitute this site are available for downloading as “first Twitter Bootstrap site”.
Your second Twitter Bootstrap site
Now you can see how it is possible to customize the layout of your site.
The CSS behind the Boostrap framework is created with LESS, a dynamic stylesheet language that makes developing complex CSS faster and easier.
The main feature of LESS is that it allows the definition of variables for the setting of widely used values: the changing of few variables’ values enables deep alterations in the site’s look.
To reach the variables’ value you must operate on the Bootstrap source code, which you must download from the Getting Started page of the Bootstrap site.
Then, close WebMatrix, open in Windows Explorer your site’s root directory, delete all the content of the bootstrap/css folder and copy into it the less directory from the compressed source code file.
Reopen your site in WebMatrix, go to the recently copied less directory and open the variables.less file: here are defined all the LESS variables used by Bootstrap.
Try to modify the look of the navigation bar: go to the navbar section, modify some variable as in the following and save the file.

Now you must compile the modified source into a new CSS file. To accomplish this job, you can make use of a very helpful WebMatrix extension: OrangeBits Compiler.
Install this extension for WebMatrix from the Extensions Gallery:

Once installed, right click on the bootstrap.less file in the less directory, choose the OrangeBits Options and intput ..\ into the Output Path field.

Then, right click the bootstrap.less file one more time and choose Compile to start the compilation: in few seconds, a new bootstrap.css file is created into the css directory.
Refresh to see the new file in your file tree and open it to look at its content in WebMatrix: at the beginning of the file, a comment reports date and time of the compilation.
Run your site and see its new layout.
Try some other action to Links and Typography. As an example:
// Links
// -------------------------
@linkColor: @green;
@linkColorHover: darken(@linkColor, 15%);
// Typography
// -------------------------
@sansFontFamily: "Open Sans", Calibri, Candara, Arial, sans-serif;
@serifFontFamily: Georgia, "Times New Roman", Times, serif;
@monoFontFamily: Monaco, Menlo, Consolas, "Courier New", monospace;
@baseFontSize: 14px;
@baseFontFamily: @sansFontFamily;
@baseLineHeight: 20px;
@altFontFamily: @serifFontFamily;
@headingsFontFamily: inherit; // empty to use BS default, @baseFontFamily
@headingsFontWeight: 300; // instead of browser default, bold
@headingsColor: @red; // empty to use BS default, @textColor
Save and compile: now your site layout is very different from the default look proposed by Bootstrap.

This new site is downloadable as “second Twitter Bootstrap site”.
Conclusion
Right now I haven't made much work with Twitter Bootstrap, but what I've seen gives promising indications of an helpful integration with WebMatrix.
