I prepared two sample pages to show how to design your own pop up panel by using CSS, JavaScript, and Code Behind.
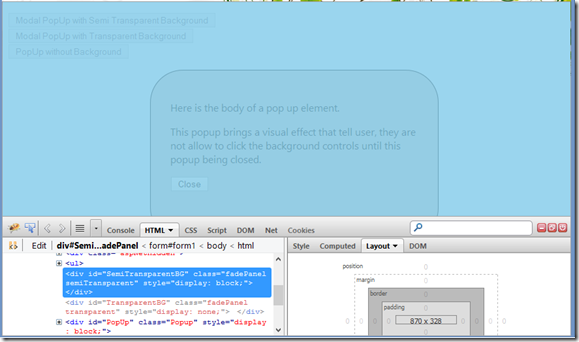
First, let us see how a pop up panel look like in HTML.

- A
div element covers the whole page with a semi transparent or solid colour background.

- Another
div element is the container of the pop up panel at the centre of the page.
By understanding this, you can easily design your own pop up panel.
<div id="SemiTransparentBG" class="fadePanel semiTransparent">
</div>
<div id="TransparentBG" class="fadePanel transparent">
</div>
<div id="PopUp" class="Popup">
<div class="InnerPopup">
<p>Here is the body of a pop up element.</p>
<p id="PopUpBody"></p>
<p>
<input type="button" id="Close"
value="Close" onclick="ClosePopUp();" />
</p>
</div>
</div>
Here, I prepared 3 div elements with different CSS classes. So I can easily form 3 types of pop up panel by using a combination of them. Which are:
- Modal PopUp with Semi Transparent Background
- Modal PopUp with Transparent Background
- PopUp without Background
CSS plays a very important role to create the pop up effect in the web page. Let me describe some of the important CSS classes that you can find in this sample.
.fadePanel
{
position: fixed;
width: 100%;
height: 100%;
top: 0px;
left: 0px;
z-index: 9999;
}
To form a full screen background, you have to use 100% for width and height, set 0px to top and left. Position = fixed so that it will not move even if the page comes with a scroll bar. z-index = 9999 so that it will appear on top of the others.
.Popup
{
position: fixed;
margin:0px 25%;
z-index: 99999;
}
This CSS class applied to the outer area of the pop up container. Position = fixed so that it will not move even if the page comes with a scroll bar. Higher z-index so that it will appear on top of the background panel. margin of left and right are actually adjustable according to the width of the pop up container. For this page, I’m using 25%.
.InnerPopup
{
margin: auto;
min-width: 380px;
min-height: 200px;
background-color: #CEC9C9;
padding: 30px;
-moz-border-radius-topright: 50px;
border-top-right-radius: 50px;
-moz-border-radius-topleft: 50px;
border-top-left-radius: 50px;
-moz-border-radius-bottomright: 50px;
border-bottom-right-radius: 50px;
-moz-border-radius-bottomleft: 50px;
border-bottom-left-radius: 50px;
border: 1px solid Black;
}
This CSS class is applied to the pop up container. The important CSS attributes are width and height for the pop up. The rest can be ignored if you don’t want the cosmetic effects.
I also created a few JavaScript functions for this page to handle the show and hide of the pop up panel. They are pretty straightforward by using jQuery.
<script type="text/javascript">
$(document).ready(function () {
ClosePopUp();
});
function ShowModalPopUp_SemiTransparentBG() {
$("#SemiTransparentBG").show('slow');
$("#PopUp").show('slow');
$("#PopUpBody")[0].innerHTML =
"This popup brings a visual effect that tell user,
they are not allow to click the background controls until this popup being closed.";
};
function ShowModalPopUp_TransparentBG() {
$("#TransparentBG").show('slow');
$("#PopUp").show('slow');
$("#PopUpBody")[0].innerHTML = "This popup <b>doesn't</b>
brings a visual effect that tell user, they are not allow to click the background
controls until this popup closed. </br> </br> <b>In fact</b>,
they cannot click the background controls. ^^";
};
function ShowPopUp_NoBG() {
$("#PopUp").show('slow');
$("#PopUpBody")[0].innerHTML = "This popup will
not block access to any visible background controls.";
};
function ClosePopUp() {
$("#SemiTransparentBG").hide('slow');
$("#TransparentBG").hide('slow');
$("#PopUp").hide('slow');
};
</script>
If you don’t like to code in JavaScript, I have prepared another page for you as reference. There is nothing different by comparing the CSS classes. The only difference is it isn’t using any JavaScript but C# (VB.NET also can be used).
