This article explains what the Vulkan Playground library is and how to use it. This is demonstrated with a detailed breakdown of Sascha Willems Basic Vulkan example set and straight forward instructions to display your first Vulkan triangle.
Introduction
I took a look at Vulkan 3d graphics API a few years ago. I was met with the infamous initial learning curve, which combines a verbose API with the need to immediately understand some of the more complicated concepts along with many third party helper libraries which can overwhelm most people.
I was surprised at the lack of examples and tutorials before I found the excellent set of tutorials by Sascha Willems. In fact, they are so good I think this may be why few other people tried to write similar ones. Anyway, I decided to work through the Basic samples, re-writing them whilst creating a helper library to abstract away all of the common code.
At the time, I had the idea of tidying up the code and posting an article here, but like so many ideas it was overtaken by reality. Last year saw me with some spare time so I revisited the code, tidied it up and added some basic descriptions to the samples and here is the article.
What is the Vulkan Playground
It is a high level library which makes writing simple shaders very easy and also encapsulates the Vulkan objects into C++ classes which helps to see the interactions between the parts of the Vulkan API.
It is not some kind of feature complete 3d library or super optimised production level code.
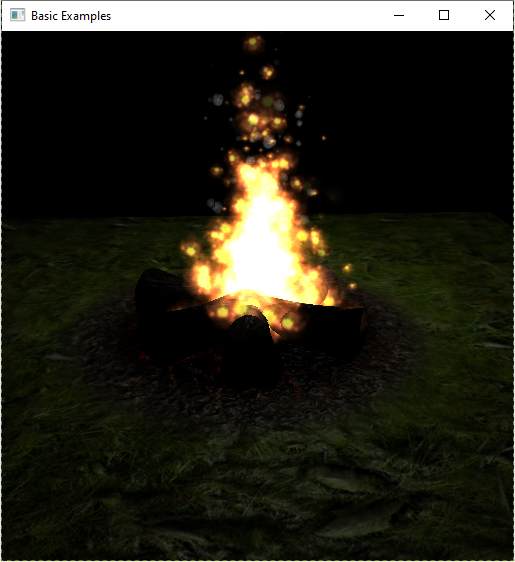
The easiest way to see what it can do is to look at the following examples from Sascha's Basic set. The original examples are great in that all the code is largely in a single file, that can be a bit much for beginners though and here, those examples are broken down into sub-steps with simple explanations. Each example is only a page or two of code making it easy to see what the high level idea behind the examples are.
Running the Examples

Prerequisites
- Install the latest windows Vulkan SDK.
- Install the community edition of Visual Studio 2019, ensuring C++ is selected.
Get, Build and Run the Examples

Run Visual Studio 2019 and select "Clone a repository" ①. Then enter the location as "https://github.com/SuperflyJon/VulkanPlayground" ② , change the Path if you want and then click "Clone" ③. Note: You may need to set the option called "Never run configure step automatically" in the Tools->Options->CMake settings page to stop Visual Studio attempting to run cmake on the files.
Alternatively, create a clone of the repository manually and open the Examples.sln file from the examples subfolder.
Press F5 or select one of the Debug/Start ... menu options to build and run the examples.

Your First Triangle in ~10 Minutes
First, ensure you have the prerequisites from the section above and the Vulkan Playground library code either from the examples in the previous section or from the zip file in this article.
Create a New Project

Open Visual Studio 2019, select "Create a new project" ①, select "C++" in the language filter ② and select "Console App" ③ and press "Next" ④.
In the next dialog, enter a name, e.g., MyTriangle and a location to store the files and press "Create".

Now, change the configuration to 64 bit by changing the drop down from "x86" to "x64" ①.
Select "View/Other Windows/Property Manager" from the main menu to show the Property Manager Window. Right click on the MyTriangle project in this window and select "Add Existing Property Sheet..." ②.
Browse to the Scripts folder under the location you have the Vulkan Playground library code and select the VulkanPlayground.props file.
Now replace the code in the editor with this code:
#include <VulkanPlayground\Includes.h>
int main()
{
class HelloWorldApp : public VulkanApplication {
void UpdateScene(VulkanSystem& system, float ) override {
PrintString(10, 50, U"Hello, World!");
}
} app;
WindowSystem::RunWindowed(200, 100, "Hello World!", app);
}
If you try building this, the code should compile but will complain about unresolved externals, we will now add this code from the Vulkan Playground library.
Add Vulkan Playground Library
Select "File/Add/Existing Project..." from the main menu. Browse to the Vulkan Playground source location and select the VulkanPlayground.vcxproj project file from the VulkanPlaygroundLibrary folder.

You now need to link to that library. Right click on the "Reference" item under your triangle project and select "Add Reference..." ①, click the checkbox ② next to Vulkan Playground and click Ok ③.
Now press F5 to build and run this test and you should get a window with "Hello world!" in it:

Rendering a Triangle
Now you know you've got things working, replace the test code with the following code which will draw a triangle:
#include <VulkanPlayground\Includes.h>
int main()
{
class TriangleApp : public VulkanApplication
{
void SetupObjects(VulkanSystem& system, RenderPass& renderPass,
VkExtent2D workingExtent) override
{
pipeline.LoadShader(system, "Triangle");
pipeline.SetupVertexDescription({ {1, Attribs::Type::Position,
VK_FORMAT_R32G32_SFLOAT} });
CreatePipeline(system, renderPass, pipeline, workingExtent, "TriangleSimple");
system.CreateGpuBuffer<float>(system, vertexBuffer,
{ -.8f, 0.8f, 0.8f, 0.8f, 0.0f, -.8f },
VK_BUFFER_USAGE_VERTEX_BUFFER_BIT, "Triangle data");
}
void DrawScene(VkCommandBuffer commandBuffer) override
{
pipeline.Bind(commandBuffer);
vertexBuffer.Bind(commandBuffer);
vkCmdDraw(commandBuffer,
(uint32_t)vertexBuffer.GetBufferSize() / pipeline.GetStride(), 1, 0, 0);
}
Pipeline pipeline;
Buffer vertexBuffer;
} app;
WindowSystem::RunWindowed(300, 200, "Triangle", app);
}
This code is reasonably straight forward, SetupObject() first loads Triangle shader files (which we will create shortly). The example then sets up a pipeline which expects pairs of floats to be passed, the data is hard coded in this example. DrawScene() binds the pipeline and the buffer and calls the Vulkan command vkCmdDraw to draw the triangle.

Now add the shader files. Right click on the MyTriangle project in the solution explorer and select "Add/New Item..." ①. Replace "Source.cpp" with "Triangle.vert" in the name box and click "Add".
Paste the following simple vertex shader code into the editor:
#version 450
layout(location = 1) in vec2 inPosition;
void main()
{
gl_Position = vec4(inPosition, 0.0, 1.0);
}
Repeat those steps to add another file called Triangle.frag and enter this code into that file:
#version 450
layout(location = 0) out vec4 outFragColour;
void main()
{
outFragColour = vec4(vec3(0.8), 1.0);
}
Now run the project again (F5) and you should see your first Vulkan triangle:

If you are running a debug build, you should see lots of output in the console window hinting at some of the work going on behind the scenes.
Your First Triangle in 2 Minutes
If you have trouble with the instructions above, then there is a sample project in the source download, just open the Triangle.sln file in the Example\Triangle folder and click Run and you should see a triangle.
You can use this simple triangle example as a starting point for creating your own Vulkan samples.
Links
There are a few third party libraries being used, full details in the external details.txt file in the external folder.
There's a good in depth introduction tutorial to the Vulkan API here, if you want to dive into the details.
The full set of Sacha's examples are here, although it looks like he is moving over to this newer general location of Vlulkan samples: github.com/KhronosGroup/Vulkan-Samples.
History
- 17th January, 2021: Initial version
