A guide on how to setup CKEditor 5 (an HTML editor) and highlight.js (a JavaScript syntax highlighting) in ASP.NET Web Forms.

Introduction
CKEditor is a HTML editor. Highlight.js is a syntax highligting tool. This article will introduce the implementation of both in ASP.NET.
CKEditor 5
First download CKEditor 5 from their website:
The code blocks plugin is needed. The easiest way to include it is by creating and downloading the "custom build". Alternatively, you can download the code blocks plugin separately and add it later during initialization of the editor in HTML page.
It’s very easy to use CKEditor 5. After download, extract and include one single file ckeditor.js into your project solution. Wait, hold on, just one file? Yes, that is all you need to start using CKEditor 5. It's easier than setting up CKEditor 4. Yepe.
At your ASP.NET/HTML page, add a textarea element:
<textarea class="editor"></textarea>
or an ASP.NET Input Control:
<asp:TextBox ID="txtEditor" runat="server" TextMode="MultiLine" CssClass="editor"
ValidateRequestMode="Disabled"></asp:TextBox>
Remember to apply the attribute of ValidateRequestMode="Disabled", or else you will not be allowed to send HTML content back to the server. For security issue, ASP.NET server blocks user inputs HTML content by default.
And forget about styling the textarea, it will not be applied by CKEditor 5.
Use CSS to set the height of CKEditor 5:
.ck-source-editing-area,
.ck-editor__editable {
min-height: 400px;
}
.ck-editor__main {
height: 400px;
overflow-y: scroll;
border: 1px solid #bbbbbb;
}
Next, include the JavaScript source file, ckeditor.js and put the initialization code below the textarea:
<asp:TextBox ID="txtEditor" runat="server" TextMode="MultiLine"
CssClass="editor" ValidateRequestMode="Disabled"></asp:TextBox>
<script src="/CKEditor5/ckeditor.js"></script>
<script>
ClassicEditor
.create(document.querySelector('.editor'), {
licenseKey: '',
toolbar: {
shouldNotGroupWhenFull: true
},
});
</script>
Done! Just like that.

Click on the “Code Block” icon to insert code.

In order to add the programming language that you need, you can add it during the initialization of the editor. Besides, by pressing [Tab] on keyboard will trigger code indention. The default indentation is by inserting /t, represent a tab, which might not be the common pratice for certain programming environment. You can set your desired indentation at codeBlock.indentSequence to 4 white spaces (for example) as shown below:
<script>
ClassicEditor
.create(document.querySelector('.editor'), {
licenseKey: '',
toolbar: {
shouldNotGroupWhenFull: true
},
codeBlock: {
languages: [
{ language: "plaintext", label: "Plain text" },
{ language: "html", label: "HTML" },
{ language: "css", label: "CSS" },
{ language: "javascript", label: "JavaScript" },
{ language: "cs", label: "C#" },
{ language: "sql", label: "SQL" },
{ language: "json", label: "JSON" },
{ language: "c", label: "C" },
{ language: "cpp", label: "C++" },
{ language: "diff", label: "Diff" },
{ language: "java", label: "Java" },
{ language: "php", label: "PHP" },
{ language: "python", label: "Python" },
{ language: "ruby", label: "Ruby" },
{ language: "typescript", label: "TypeScript" },
{ language: "xml", label: "XML" }
],
indentSequence: " "
}
});
</script>
At code behind, the output can be obtained like this:
string output = txtEditor.Text
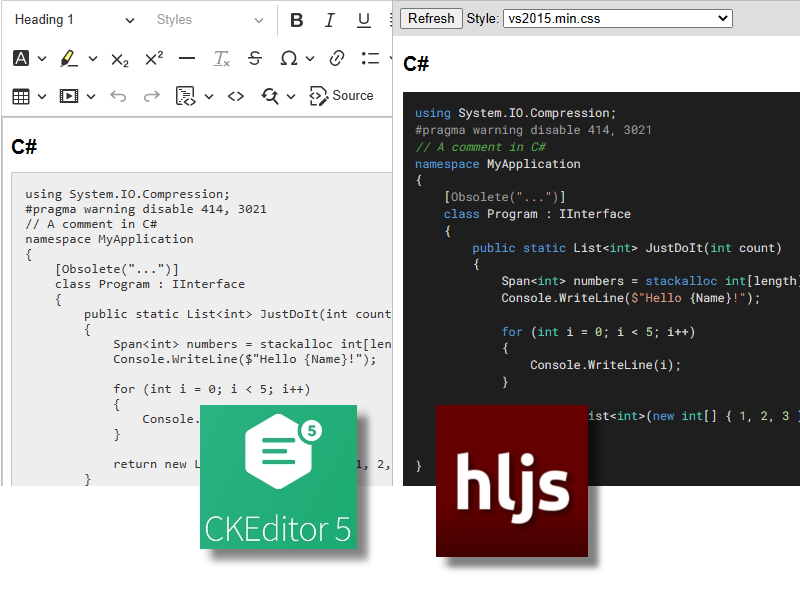
Example of input:

Example of output:

The output text can be loaded into another page, for example like this:

Highlight.js – Syntax Highlighting
By default, CKEditor 5’s code blocks plugin does not include real-time syntax highlight.
Therefore, we can use Highlight.js (a JavaScript syntax highlighting tool) to highlight the output text generated by CKEditor.
Download Highlight.js at:
Extract and add the following files into your project:
- highlight.min.js (single file only)
- your favorite CSS theme files (single file, located in the folder “styles“)
Your code will look something like this:
<link href="/highlight.js/styles/vs2015.min.css" rel="stylesheet" />
<script src="/highlight.js/highlight.min.js"></script>
<script>hljs.highlightAll();</script>
and... Done! Just like that.
Displaying Language Type and "Copy" Button
Example (at right top corner):

A plugin called "HighlightJs Copy Badge" can be installed to enable this feature. Written by Rick Strahl.
By default, this plugin uses a "Copy" icon from Font Awesome. However, you can override this with any images. Below show the simplest default setup to use this "Copy Badge".
Include the following CSS link to import Font Awesome:
<link href="https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css"
rel="stylesheet" />
Include the following javascript file obtained from Rick Strahl github site:
<script src="highlightjs-badge.min.js"></script>
Execute the code. This plugin has to be run after "highlight.js", therefore, we can use a timer to delay the execution:
window.onload = new function () {
setTimeout(function () {
window.highlightJsBadge();
}, 100);
}
Done! and.. yupe just like that.
The styling of the block of "language type and copy button" can be overridden with the following css:
.code-badge {
}
.code-badge-copy-icon {
}
.text-success {
}
.code-badge-language {
}
.code-badge:hover {
}
.code-badge:hover .code-badge-language {
}
Example of styling overide:
.code-badge {
background: #555 !important;
padding: 8px !important;
opacity: 0.5 !important;
transition: opacity linear 0.5s !important;
}
.code-badge-copy-icon {
font-size: 1.3em !important;
}
.text-success {
color: #b6ff00;
}
.code-badge-language {
margin-right: 10px;
font-weight: 700 !important;
color: #ffafaf !important;
transition: color linear 0.5s !important;
}
.code-badge:hover {
opacity: 1 !important;
background: #4f4f4f !important;
}
.code-badge:hover .code-badge-language {
color: #ff4343 !important;
}
Some screenshots of Highlight.js rendering:
More rendering examples at [Live Demo].





Happy coding!
History
- 14th January, 2023: Initial version
