In this article, I'll show you how to integrate List & Label into an existing ASP.NET MVC application. We'll take a look at the front-end and back-end technologies, and include the Web Report Designer and Web Report Viewer.
Introduction
Every application deals with data. In almost all cases, the question of how to analyze and visualize this data is going to come up sooner or later. Especially in web apps, software often works with grids that allow for a more or less usable representation of the data.
However, when it comes to documents such as invoices or complex government forms that need to be printed or archived in multiple formats for later use, there's no way around a reporting tool. These are often bundled with component suites. For more advanced applications, such as complex forms, PDF templates or anything similar, the use of a specialized reporting solution is highly recommended.
In this article, I'll show you how to integrate List & Label into an existing ASP.NET MVC application. We'll take a look at the front-end and back-end technologies, and include the Web Report Designer and Web Report Viewer. It's easy - let's get started.
Why Use a Web Reporting Tool for ASP.NET?
Web reporting tools enable developers to easily and quickly create high-quality reports based on the data stored in the application's database. They provide a user-friendly interface that allows developers and end users to define the report layout. This includes tables, charts and other visual elements, without requiring in-depth knowledge of SQL or database design. These tools also easily handle complex queries, data aggregation and filtering, making it easier to retrieve and organize the data needed for the report.
Reporting tools usually offer a range of export options, such as PDF, Excel or HTML. This lets users view and share reports in their preferred format.
When evaluating reporting tools, you'll need to ensure that they support the technologies used by your application. In particular, the tool should be able to integrate seamlessly with the front-end you're using. In the back-end, the same data source should be able to feed both, the application and the reporting. In regards to this, flexibility is everything when looking at these types of tools.
Introducing the Reporting Tool List & Label
List & Label checks all those boxes. Both Web Report Designer and Web Report Viewer are available as web components, a technology that allows maximum flexibility in the front-end. Of course, all common JavaScript frameworks like Angular, React and Vue.js are supported. A simple HTML page is also an option.
On the back-end, you'll be able to bind literally any data source. Data providers are available for all popular SQL databases like Microsoft SQL Server, Oracle, MySQL, SQLite, DB2, etc. Additionally, object structures or web formats such as JSON or XML, are also possible options. Click here for available data sources.
The supported export formats cover all major standards:
- From PDF to Word and Excel
- A variety of image formats (including SVG)
- Text file-formats like CSV, XML
- JSON as well as XHTML
What You Get
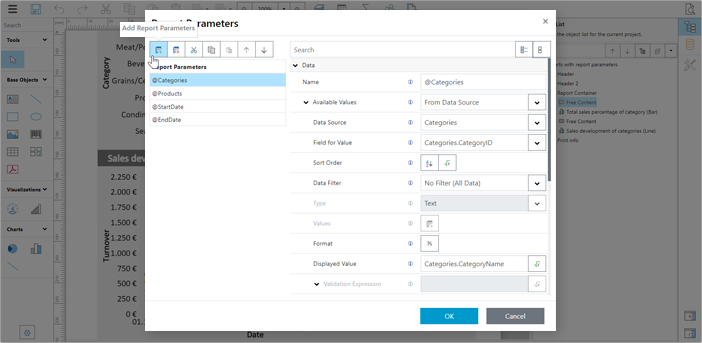
Let's start with a quick overview of what you get. The Web Report Designer is a royalty-free web component, providing rich design options. You can work with text objects and graphical elements such as lines, rectangles, etc. But you also have access to quite advanced features, like fully fledged PDF rendering (extremely handy when you need to work with pre-built forms), a large number of barcodes and visualizations such as gauges or charts. For customization at report runtime, report parameters allow for dynamic filtering.

Charts with report parameters
The Web Report Viewer is an integral part of the reporting tool. It's available directly from the Web Report Designer by clicking the preview icon. If you don't want your end users to change the design of the reports, you can also run it standalone. If your report uses report parameters, they are configured in a separate, interactive panel.

Charts with report parameters in the viewer
Adding the Web Report Designer to an Existing ASP.NET MVC App
To get an idea of how to add these controls to your ASP.NET app, here's a quick walkthrough.
First of all, references to the two assemblies combit.ListLabel??.dll and combit.ListLabel??.Web.dll must be added to the project (where ?? corresponds to the version number). This can also be achieved by adding the corresponding NuGet packages.
These assemblies introduce the following dependencies:
Newtonsoft.Json version 13.0.1 or laterSystem.CodeDom version 5.0.0 or laterSystem.Drawing.Common from MicrosoftMicrosoft.AspNetCore.Mvc.NewtonsoftJson with their specific .NET version
Next, locate the line builder.Services.AddControllersWithViews(); in your web application code and replace it with builder.Services.AddControllersWithViews().AddNewtonsoftJson();.
Then create a new controller in your app and derive it from the WebReportDesignerController class. This provides a number of overridable methods, with the OnProvideListLabel method being the most important one. A possible override could read:
public override void OnProvideListLabel(ProvideListLabelContext provideListLabelContext)
{
ListLabel ll = new ListLabel();
ll.LicensingInfo = "<ToDo: insert your license here>"
var dataSource = GetDataProvider(provideListLabelContext.RepositoryItemId);
ll.DataSource = dataSource;
provideListLabelContext.NewInstance = ll;
}
A file repository also needs to be provided. This concept allows storing report files and additional resources in a database. The product ships with a number of samples for this concept. The simplest implementation would be:
public override void OnProvideRepository
(ProvideRepositoryContext provideFileRepositoryContext)
{
provideFileRepositoryContext.FileRepository = DefaultSettings.GetRepository();
}
Next, locate the Configure method for your web app in the startup.cs and add:
app.UseWebReportDesigner();
and in the ConfigureServices method, add:
services.AddWebReportDesigner();
That's it on the back-end - you've created a link to your data and provided a repository for List & Label to work with. On the front-end, all you need is a special tag where you want the Web Report Designer to appear. In plain HTML, this could look like this (where ?? corresponds to the List & Label version number):
<html>
<head>
<title>WebReportDesigner</title>
<script src='combit-webreportdesigner-??.0.min.js' />
</head>
<body>
<ll-webreportdesigner backendurl="https://localhost:44382/WebReportDesigner" />
</body>
</html>
This simple concept can be easily adapted to a wide range of front-end technologies. There's also a repo on GitHub that shows how to do this for Angular, Blazor, classic MVC, React or Vue.js. And here's a ready-to-play demo of List & Label.
Adding the Web Report Viewer to the Mix
Adding the viewer is just as easy. You just need an additional controller, this time derived from WebReportViewerController. It has the same overridables as the designer. You can even reuse the exact same methods, since both use the same signatures. For the Configure method, add:
app.UseWebReportViewer();
That's it for the back-end. The HTML is also very simple - this time, you use the ll-webreportviewer tag like this:
<ll-webreportviewer backendUrl="https://localhost:44382/WebReportViewer"
defaultProject="..." />
Where the defaultProject is the project file to render. For both controls, you can also use MVC extensions that allow for a simple Razor syntax if you're working with classic views. See the web reporting tutorials for a deeper dive.
Wrapping It Up
Adding data visualizations and form printing is easy with pre-built components. When it comes to advanced features, specialized components come into play. If you are looking for a web reporting tool to power your ASP.NET application, be sure to check out List & Label. To give you a head start, here's a comparison of reporting tools.
History
- 18th April, 2023: Initial version
