We are presenting code (CSS) for custom Bootstrap 5 breadcrumbs.
1. The Need for Better Breadcrumbs
Bootstrap 5 framework comes with very basic Breadcrumbs implementation. I needed something much better, both visually and more functional. Over time, in my applications, I found it very useful to use Breadcrumbs to enable the user to go back to the higher level, after he drills into details on the particular item/object.
Very important to me was the ability to present TEXT DATA IN TWO ROWS, especially in cases where I am showing some data and ID, like an indication that is the data for some Account, and at the same time providing the Account number.
I was not satisfied with the solutions I saw on the internet, so I developed my own.
While the title says this is a “Bootstrap 5” library, it is completely independent of the Bootstrap CSS and only chosen colors were taken from the Bootstrap CSS to align with the Bootstrap 5 theme. You can use it independently from Bootstrap if you like.
If you like to use Icons, you can use the free version of Font Awesome [1], as it is shown in the examples.
2. Final Result
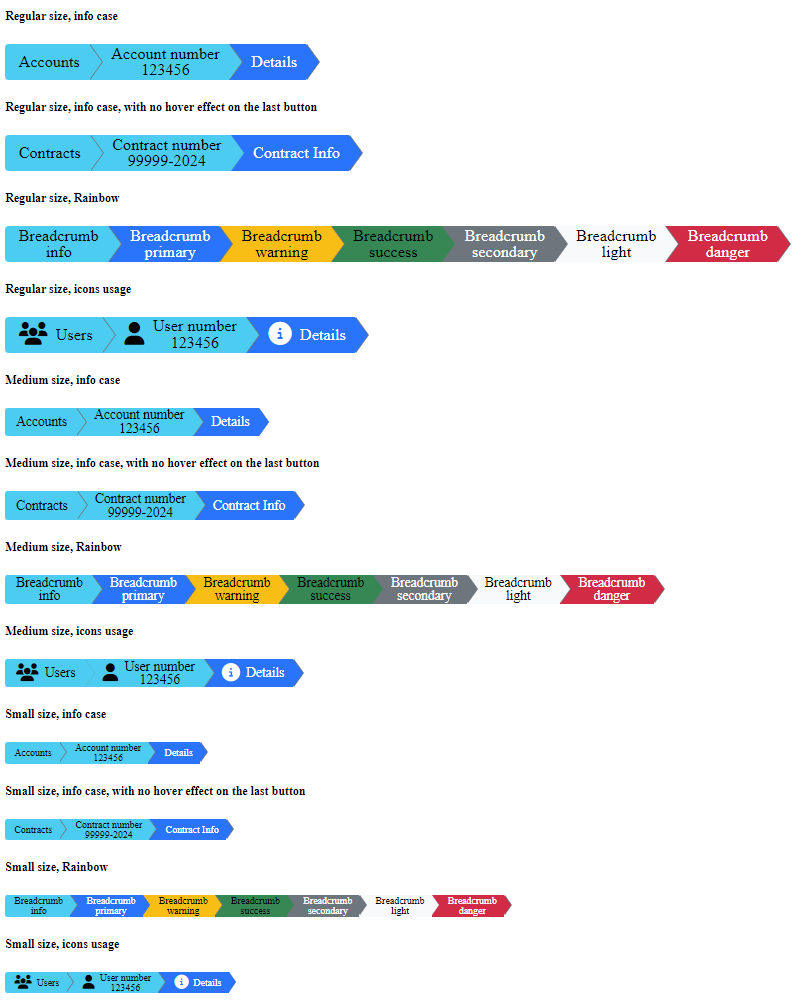
Here is what the final result looks like, together with the demo code that generates it. I created breadcrumbs strips in 3 sizes (regular, medium, small), with optional usage of icons. Colors can be chosen at will, and hover effect is present by default, unless explicitly disabled. Hover effect is usually disabled for the last breadcrumb because that is current selection in effect.

Here is the HTML code that generates above rendering. Any web developer should be able to read the HTML code and match to the above picture to find variant he/she likes.
If you want to use icons, you can install the free version of Font Awesome [1], and refer to it, similar to how it is done in this example. HTML code for icon usage is a bit complicated because we needed to separate icon and text into 2 separate elements so they can be styled independently.
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="breadcrumb2.css" />
<!--
<link rel="stylesheet" href="fonts/fontawesome-free-6.5.1-web/css/all.min.css" />
</head>
<body>
<H5>Regular size, info case</H5>
<div class="breadcrumb2 ">
<a href="#" class="breadcrumb2-item info">Accounts</a>
<a href="#" class="breadcrumb2-item info">Account number</br>123456</a>
<a href="#" class="breadcrumb2-item primary">Details</a>
</div>
<H5>Regular size, info case, with no hover effect on the last button</H5>
<div class="breadcrumb2 ">
<a href="#" class="breadcrumb2-item info">Contracts</a>
<a href="#" class="breadcrumb2-item info">Contract number</br>99999-2024</a>
<a href="#" class="breadcrumb2-item primary no-hover-effect">Contract Info</a>
</div>
<H5>Regular size, Rainbow</H5>
<div class="breadcrumb2 ">
<a href="#" class="breadcrumb2-item info ">Breadcrumb</br>info</a>
<a href="#" class="breadcrumb2-item primary ">Breadcrumb</br>primary</a>
<a href="#" class="breadcrumb2-item warning ">Breadcrumb</br>warning</a>
<a href="#" class="breadcrumb2-item success ">Breadcrumb</br>success</a>
<a href="#" class="breadcrumb2-item secondary ">Breadcrumb</br>secondary</a>
<a href="#" class="breadcrumb2-item light ">Breadcrumb</br>light</a>
<a href="#" class="breadcrumb2-item danger ">Breadcrumb</br>danger</a>
</div>
<H5>Regular size, icons usage</H5>
<div class="breadcrumb2 ">
<a href="#" class="breadcrumb2-item info">
<span class="breadcrumb2-icon" ><i class="fa-solid fa-users"></i></span>
<span class="breadcrumb2-text" >Users</span>
</a>
<a href="#" class="breadcrumb2-item info">
<span class="breadcrumb2-icon" ><i class="fa-solid fa-user"></i></span>
<span class="breadcrumb2-text" >User number</br>123456</span>
</a>
<a href="#" class="breadcrumb2-item primary">
<span class="breadcrumb2-icon" ><i class="fa-solid fa-circle-info"></i></span>
<span class="breadcrumb2-text" >Details</span>
</a>
</div>
<H5>Medium size, info case</H5>
<div class="breadcrumb2 ">
<a href="#" class="breadcrumb2-item-md info">Accounts</a>
<a href="#" class="breadcrumb2-item-md info">Account number</br>123456</a>
<a href="#" class="breadcrumb2-item-md primary">Details</a>
</div>
<H5>Medium size, info case, with no hover effect on the last button</H5>
<div class="breadcrumb2 ">
<a href="#" class="breadcrumb2-item-md info">Contracts</a>
<a href="#" class="breadcrumb2-item-md info">Contract number</br>99999-2024</a>
<a href="#" class="breadcrumb2-item-md primary no-hover-effect">Contract Info</a>
</div>
<H5>Medium size, Rainbow</H5>
<div class="breadcrumb2 ">
<a href="#" class="breadcrumb2-item-md info ">Breadcrumb</br>info</a>
<a href="#" class="breadcrumb2-item-md primary ">Breadcrumb</br>primary</a>
<a href="#" class="breadcrumb2-item-md warning ">Breadcrumb</br>warning</a>
<a href="#" class="breadcrumb2-item-md success ">Breadcrumb</br>success</a>
<a href="#" class="breadcrumb2-item-md secondary ">Breadcrumb</br>secondary</a>
<a href="#" class="breadcrumb2-item-md light ">Breadcrumb</br>light</a>
<a href="#" class="breadcrumb2-item-md danger ">Breadcrumb</br>danger</a>
</div>
<H5>Medium size, icons usage</H5>
<div class="breadcrumb2 ">
<a href="#" class="breadcrumb2-item-md info">
<span class="breadcrumb2-icon" ><i class="fa-solid fa-users"></i></span>
<span class="breadcrumb2-text" >Users</span>
</a>
<a href="#" class="breadcrumb2-item-md info">
<span class="breadcrumb2-icon" ><i class="fa-solid fa-user"></i></span>
<span class="breadcrumb2-text" >User number</br>123456</span>
</a>
<a href="#" class="breadcrumb2-item-md primary">
<span class="breadcrumb2-icon" ><i class="fa-solid fa-circle-info"></i></span>
<span class="breadcrumb2-text" >Details</span>
</a>
</div>
<H5>Small size, info case</H5>
<div class="breadcrumb2 ">
<a href="#" class="breadcrumb2-item-sm info">Accounts</a>
<a href="#" class="breadcrumb2-item-sm info">Account number</br>123456</a>
<a href="#" class="breadcrumb2-item-sm primary">Details</a>
</div>
<H5>Small size, info case, with no hover effect on the last button</H5>
<div class="breadcrumb2 ">
<a href="#" class="breadcrumb2-item-sm info">Contracts</a>
<a href="#" class="breadcrumb2-item-sm info">Contract number</br>99999-2024</a>
<a href="#" class="breadcrumb2-item-sm primary no-hover-effect">Contract Info</a>
</div>
<H5>Small size, Rainbow</H5>
<div class="breadcrumb2 ">
<a href="#" class="breadcrumb2-item-sm info ">Breadcrumb</br>info</a>
<a href="#" class="breadcrumb2-item-sm primary ">Breadcrumb</br>primary</a>
<a href="#" class="breadcrumb2-item-sm warning ">Breadcrumb</br>warning</a>
<a href="#" class="breadcrumb2-item-sm success ">Breadcrumb</br>success</a>
<a href="#" class="breadcrumb2-item-sm secondary ">Breadcrumb</br>secondary</a>
<a href="#" class="breadcrumb2-item-sm light ">Breadcrumb</br>light</a>
<a href="#" class="breadcrumb2-item-sm danger ">Breadcrumb</br>danger</a>
</div>
<H5>Small size, icons usage</H5>
<div class="breadcrumb2 ">
<a href="#" class="breadcrumb2-item-sm info">
<span class="breadcrumb2-icon" ><i class="fa-solid fa-users"></i></span>
<span class="breadcrumb2-text" >Users</span>
</a>
<a href="#" class="breadcrumb2-item-sm info">
<span class="breadcrumb2-icon" ><i class="fa-solid fa-user"></i></span>
<span class="breadcrumb2-text" >User number</br>123456</span>
</a>
<a href="#" class="breadcrumb2-item-sm primary">
<span class="breadcrumb2-icon" ><i class="fa-solid fa-circle-info"></i></span>
<span class="breadcrumb2-text" >Details</span>
</a>
</div>
</body>
</html>
3. Breadcrumbs CSS
Here is the CSS, no JavaScript is needed. I deliberately used the class name “breadcrumbs2” to avoid name collision with the Bootstrap 5 original class.
.breadcrumb2 {
--bs-primary: #0d6efd;
--bs-secondary: #6c757d;
--bs-success: #198754;
--bs-info: #0dcaf0;
--bs-warning: #ffc107;
--bs-danger: #dc3545;
--bs-light: #f8f9fa;
--bs-dark: #212529;
--bs-gray: #6c757d;
--bs-white: white;
--bs-black: black;
}
@media (max-width: 700px) {
.breadcrumb2 {
display: flex;
flex-direction: column;
}
.breadcrumb2-item {
width: 80% !important;
border-radius: 4px 0 0 4px;
padding-left: 25px !important;
}
.breadcrumb2-item-md {
width: 80% !important;
border-radius: 3px 0 0 3px;
padding-left: 20px !important;
}
.breadcrumb2-item-sm {
width: 80% !important;
border-radius: 3px 0 0 3px;
padding-left: 18px !important;
}
}
.breadcrumb2 .breadcrumb2-item {
position: relative;
display: table-cell;
vertical-align: middle;
background-color: var(--bs-info);
height: 40px;
line-height: 18px;
font-size: 18px;
text-align: center;
padding-right: 10px;
padding-left: 25px;
text-decoration: none;
}
.breadcrumb2 .breadcrumb2-item .breadcrumb2-text {
display: table-cell;
vertical-align: middle;
text-align: center;
}
.breadcrumb2 .breadcrumb2-item .breadcrumb2-icon {
display: table-cell;
text-align: center;
line-height: 25px;
font-size: 25px;
padding-right: 10px;
vertical-align: middle;
}
.breadcrumb2 .breadcrumb2-item:first-child {
border-radius: 4px 0 0 4px;
padding-left: 15px;
}
.breadcrumb2 .breadcrumb2-item:after {
content: "";
display: block;
width: 0;
height: 0;
border-top: 20px solid transparent;
border-bottom: 20px solid transparent;
border-left: 15px solid var(--bs-gray);
position: absolute;
margin-top: -20px;
margin-left: 1px;
left: 100%;
z-index: 2;
top: 50%;
}
.breadcrumb2 .breadcrumb2-item:before {
content: "";
display: block;
width: 0;
height: 0;
border-top: 20px solid transparent;
border-bottom: 20px solid transparent;
border-left: 15px solid var(--bs-info);
position: absolute;
margin-top: -20px;
margin-left: 0px;
left: 100%;
z-index: 3;
top: 50%;
}
.breadcrumb2 .breadcrumb2-item-md {
position: relative;
display: table-cell;
vertical-align: middle;
background-color: var(--bs-info);
height: 32px;
line-height: 15px;
font-size: 15px;
text-align: center;
padding-right: 10px;
padding-left: 20px;
text-decoration: none;
}
.breadcrumb2 .breadcrumb2-item-md .breadcrumb2-text {
display: table-cell;
vertical-align: middle;
text-align: center;
}
.breadcrumb2 .breadcrumb2-item-md .breadcrumb2-icon {
display: table-cell;
text-align: center;
line-height: 20px;
font-size: 20px;
padding-right: 7px;
vertical-align: middle;
}
.breadcrumb2 .breadcrumb2-item-md:first-child {
border-radius: 3px 0 0 3px;
padding-left: 12px;
}
.breadcrumb2 .breadcrumb2-item-md:after {
content: "";
display: block;
width: 0;
height: 0;
border-top: 16px solid transparent;
border-bottom: 16px solid transparent;
border-left: 12px solid var(--bs-gray);
position: absolute;
margin-top: -16px;
margin-left: 1px;
left: 100%;
z-index: 2;
top: 50%;
}
.breadcrumb2 .breadcrumb2-item-md:before {
content: "";
display: block;
width: 0;
height: 0;
border-top: 16px solid transparent;
border-bottom: 16px solid transparent;
border-left: 12px solid var(--bs-info);
position: absolute;
margin-top: -16px;
margin-left: 0px;
left: 100%;
z-index: 3;
top: 50%;
}
.breadcrumb2 .breadcrumb2-item-sm {
position: relative;
display: table-cell;
vertical-align: middle;
background-color: var(--bs-info);
height: 24px;
line-height: 11px;
font-size: 11px;
text-align: center;
padding-right: 8px;
padding-left: 18px;
text-decoration: none;
}
.breadcrumb2 .breadcrumb2-item-sm .breadcrumb2-text {
display: table-cell;
vertical-align: middle;
text-align: center;
}
.breadcrumb2 .breadcrumb2-item-sm .breadcrumb2-icon {
display: table-cell;
text-align: center;
line-height: 16px;
font-size: 16px;
padding-right: 5px;
vertical-align: middle;
}
.breadcrumb2 .breadcrumb2-item-sm:first-child {
border-radius: 3px 0 0 3px;
padding-left: 10px;
}
.breadcrumb2 .breadcrumb2-item-sm:after {
content: "";
display: block;
width: 0;
height: 0;
border-top: 12px solid transparent;
border-bottom: 12px solid transparent;
border-left: 8px solid var(--bs-gray);
position: absolute;
margin-top: -12px;
margin-left: 1px;
left: 100%;
z-index: 2;
top: 50%;
}
.breadcrumb2 .breadcrumb2-item-sm:before {
content: "";
display: block;
width: 0;
height: 0;
border-top: 12px solid transparent;
border-bottom: 12px solid transparent;
border-left: 8px solid var(--bs-info);
position: absolute;
margin-top: -12px;
margin-left: 0px;
left: 100%;
z-index: 3;
top: 50%;
}
.breadcrumb2 .info.breadcrumb2-item,
.breadcrumb2 .info.breadcrumb2-item-md,
.breadcrumb2 .info.breadcrumb2-item-sm {
background-color: var(--bs-info);
color: var(--bs-black);
}
.breadcrumb2 .info.breadcrumb2-item:before,
.breadcrumb2 .info.breadcrumb2-item-md:before,
.breadcrumb2 .info.breadcrumb2-item-sm:before {
border-left-color: var(--bs-info);
}
.breadcrumb2 .info.breadcrumb2-item:hover:not(.no-hover-effect),
.breadcrumb2 .info.breadcrumb2-item:focus:not(.no-hover-effect),
.breadcrumb2 .info.breadcrumb2-item-md:hover:not(.no-hover-effect),
.breadcrumb2 .info.breadcrumb2-item-md:focus:not(.no-hover-effect),
.breadcrumb2 .info.breadcrumb2-item-sm:hover:not(.no-hover-effect),
.breadcrumb2 .info.breadcrumb2-item-sm:focus:not(.no-hover-effect) {
background-color: var(--bs-primary);
color: var(--bs-white);
}
.breadcrumb2 .info.breadcrumb2-item:hover:not(.no-hover-effect):before,
.breadcrumb2 .info.breadcrumb2-item:focus:not(.no-hover-effect):before,
.breadcrumb2 .info.breadcrumb2-item-md:hover:not(.no-hover-effect):before,
.breadcrumb2 .info.breadcrumb2-item-md:focus:not(.no-hover-effect):before,
.breadcrumb2 .info.breadcrumb2-item-sm:hover:not(.no-hover-effect):before,
.breadcrumb2 .info.breadcrumb2-item-sm:focus:not(.no-hover-effect):before {
border-left-color: var(--bs-primary);
}
.breadcrumb2 .primary.breadcrumb2-item,
.breadcrumb2 .primary.breadcrumb2-item-md,
.breadcrumb2 .primary.breadcrumb2-item-sm {
background-color: var(--bs-primary);
color: var(--bs-white);
}
.breadcrumb2 .primary.breadcrumb2-item:before,
.breadcrumb2 .primary.breadcrumb2-item-md:before,
.breadcrumb2 .primary.breadcrumb2-item-sm:before {
border-left-color: var(--bs-primary);
}
.breadcrumb2 .primary.breadcrumb2-item:hover:not(.no-hover-effect),
.breadcrumb2 .primary.breadcrumb2-item:focus:not(.no-hover-effect),
.breadcrumb2 .primary.breadcrumb2-item-md:hover:not(.no-hover-effect),
.breadcrumb2 .primary.breadcrumb2-item-md:focus:not(.no-hover-effect),
.breadcrumb2 .primary.breadcrumb2-item-sm:hover:not(.no-hover-effect),
.breadcrumb2 .primary.breadcrumb2-item-sm:focus:not(.no-hover-effect) {
background-color: var(--bs-success);
color: var(--bs-white);
}
.breadcrumb2 .primary.breadcrumb2-item:hover:not(.no-hover-effect):before,
.breadcrumb2 .primary.breadcrumb2-item:focus:not(.no-hover-effect):before,
.breadcrumb2 .primary.breadcrumb2-item-md:hover:not(.no-hover-effect):before,
.breadcrumb2 .primary.breadcrumb2-item-md:focus:not(.no-hover-effect):before,
.breadcrumb2 .primary.breadcrumb2-item-sm:hover:not(.no-hover-effect):before,
.breadcrumb2 .primary.breadcrumb2-item-sm:focus:not(.no-hover-effect):before {
border-left-color: var(--bs-success);
}
.breadcrumb2 .warning.breadcrumb2-item,
.breadcrumb2 .warning.breadcrumb2-item-md,
.breadcrumb2 .warning.breadcrumb2-item-sm {
background-color: var(--bs-warning);
color: var(--bs-black);
}
.breadcrumb2 .warning.breadcrumb2-item:before,
.breadcrumb2 .warning.breadcrumb2-item-md:before,
.breadcrumb2 .warning.breadcrumb2-item-sm:before {
border-left-color: var(--bs-warning);
}
.breadcrumb2 .warning.breadcrumb2-item:hover:not(.no-hover-effect),
.breadcrumb2 .warning.breadcrumb2-item:focus:not(.no-hover-effect),
.breadcrumb2 .warning.breadcrumb2-item-md:hover:not(.no-hover-effect),
.breadcrumb2 .warning.breadcrumb2-item-md:focus:not(.no-hover-effect),
.breadcrumb2 .warning.breadcrumb2-item-sm:hover:not(.no-hover-effect),
.breadcrumb2 .warning.breadcrumb2-item-sm:focus:not(.no-hover-effect) {
background-color: var(--bs-primary);
color: var(--bs-white);
}
.breadcrumb2 .warning.breadcrumb2-item:hover:not(.no-hover-effect):before,
.breadcrumb2 .warning.breadcrumb2-item:focus:not(.no-hover-effect):before,
.breadcrumb2 .warning.breadcrumb2-item-md:hover:not(.no-hover-effect):before,
.breadcrumb2 .warning.breadcrumb2-item-md:focus:not(.no-hover-effect):before,
.breadcrumb2 .warning.breadcrumb2-item-sm:hover:not(.no-hover-effect):before,
.breadcrumb2 .warning.breadcrumb2-item-sm:focus:not(.no-hover-effect):before {
border-left-color: var(--bs-primary);
}
.breadcrumb2 .success.breadcrumb2-item,
.breadcrumb2 .success.breadcrumb2-item-md,
.breadcrumb2 .success.breadcrumb2-item-sm {
background-color: var(--bs-success);
color: var(--bs-black);
}
.breadcrumb2 .success.breadcrumb2-item:before,
.breadcrumb2 .success.breadcrumb2-item-md:before,
.breadcrumb2 .success.breadcrumb2-item-sm:before {
border-left-color: var(--bs-success);
}
.breadcrumb2 .success.breadcrumb2-item:hover:not(.no-hover-effect),
.breadcrumb2 .success.breadcrumb2-item:focus:not(.no-hover-effect),
.breadcrumb2 .success.breadcrumb2-item-md:hover:not(.no-hover-effect),
.breadcrumb2 .success.breadcrumb2-item-md:focus:not(.no-hover-effect),
.breadcrumb2 .success.breadcrumb2-item-sm:hover:not(.no-hover-effect),
.breadcrumb2 .success.breadcrumb2-item-sm:focus:not(.no-hover-effect) {
background-color: var(--bs-primary);
color: var(--bs-white);
}
.breadcrumb2 .success.breadcrumb2-item:hover:not(.no-hover-effect):before,
.breadcrumb2 .success.breadcrumb2-item:focus:not(.no-hover-effect):before,
.breadcrumb2 .success.breadcrumb2-item-md:hover:not(.no-hover-effect):before,
.breadcrumb2 .success.breadcrumb2-item-md:focus:not(.no-hover-effect):before,
.breadcrumb2 .success.breadcrumb2-item-sm:hover:not(.no-hover-effect):before,
.breadcrumb2 .success.breadcrumb2-item-sm:focus:not(.no-hover-effect):before {
border-left-color: var(--bs-primary);
}
.breadcrumb2 .secondary.breadcrumb2-item,
.breadcrumb2 .secondary.breadcrumb2-item-md,
.breadcrumb2 .secondary.breadcrumb2-item-sm {
background-color: var(--bs-secondary);
color: var(--bs-white);
}
.breadcrumb2 .secondary.breadcrumb2-item:before,
.breadcrumb2 .secondary.breadcrumb2-item-md:before,
.breadcrumb2 .secondary.breadcrumb2-item-sm:before {
border-left-color: var(--bs-secondary);
}
.breadcrumb2 .secondary.breadcrumb2-item:hover:not(.no-hover-effect),
.breadcrumb2 .secondary.breadcrumb2-item:focus:not(.no-hover-effect),
.breadcrumb2 .secondary.breadcrumb2-item-md:hover:not(.no-hover-effect),
.breadcrumb2 .secondary.breadcrumb2-item-md:focus:not(.no-hover-effect),
.breadcrumb2 .secondary.breadcrumb2-item-sm:hover:not(.no-hover-effect),
.breadcrumb2 .secondary.breadcrumb2-item-sm:focus:not(.no-hover-effect) {
background-color: var(--bs-primary);
color: var(--bs-white);
}
.breadcrumb2 .secondary.breadcrumb2-item:hover:not(.no-hover-effect):before,
.breadcrumb2 .secondary.breadcrumb2-item:focus:not(.no-hover-effect):before,
.breadcrumb2 .secondary.breadcrumb2-item-md:hover:not(.no-hover-effect):before,
.breadcrumb2 .secondary.breadcrumb2-item-md:focus:not(.no-hover-effect):before,
.breadcrumb2 .secondary.breadcrumb2-item-sm:hover:not(.no-hover-effect):before,
.breadcrumb2 .secondary.breadcrumb2-item-sm:focus:not(.no-hover-effect):before {
border-left-color: var(--bs-primary);
}
.breadcrumb2 .light.breadcrumb2-item,
.breadcrumb2 .light.breadcrumb2-item-md,
.breadcrumb2 .light.breadcrumb2-item-sm {
background-color: var(--bs-light);
color: var(--bs-black);
}
.breadcrumb2 .light.breadcrumb2-item:before,
.breadcrumb2 .light.breadcrumb2-item-md:before,
.breadcrumb2 .light.breadcrumb2-item-sm:before {
border-left-color: var(--bs-light);
}
.breadcrumb2 .light.breadcrumb2-item:hover:not(.no-hover-effect),
.breadcrumb2 .light.breadcrumb2-item:focus:not(.no-hover-effect),
.breadcrumb2 .light.breadcrumb2-item-md:hover:not(.no-hover-effect),
.breadcrumb2 .light.breadcrumb2-item-md:focus:not(.no-hover-effect),
.breadcrumb2 .light.breadcrumb2-item-sm:hover:not(.no-hover-effect),
.breadcrumb2 .light.breadcrumb2-item-sm:focus:not(.no-hover-effect) {
background-color: var(--bs-primary);
color: var(--bs-white);
}
.breadcrumb2 .light.breadcrumb2-item:hover:not(.no-hover-effect):before,
.breadcrumb2 .light.breadcrumb2-item:focus:not(.no-hover-effect):before,
.breadcrumb2 .light.breadcrumb2-item-md:hover:not(.no-hover-effect):before,
.breadcrumb2 .light.breadcrumb2-item-md:focus:not(.no-hover-effect):before,
.breadcrumb2 .light.breadcrumb2-item-sm:hover:not(.no-hover-effect):before,
.breadcrumb2 .light.breadcrumb2-item-sm:focus:not(.no-hover-effect):before {
border-left-color: var(--bs-primary);
}
.breadcrumb2 .danger.breadcrumb2-item,
.breadcrumb2 .danger.breadcrumb2-item-md,
.breadcrumb2 .danger.breadcrumb2-item-sm {
background-color: var(--bs-danger);
color: var(--bs-white);
}
.breadcrumb2 .danger.breadcrumb2-item:before,
.breadcrumb2 .danger.breadcrumb2-item-md:before,
.breadcrumb2 .danger.breadcrumb2-item-sm:before {
border-left-color: var(--bs-danger);
}
.breadcrumb2 .danger.breadcrumb2-item:hover:not(.no-hover-effect),
.breadcrumb2 .danger.breadcrumb2-item:focus:not(.no-hover-effect),
.breadcrumb2 .danger.breadcrumb2-item-md:hover:not(.no-hover-effect),
.breadcrumb2 .danger.breadcrumb2-item-md:focus:not(.no-hover-effect),
.breadcrumb2 .danger.breadcrumb2-item-sm:hover:not(.no-hover-effect),
.breadcrumb2 .danger.breadcrumb2-item-sm:focus:not(.no-hover-effect) {
background-color: var(--bs-primary);
color: var(--bs-white);
}
.breadcrumb2 .danger.breadcrumb2-item:hover:not(.no-hover-effect):before,
.breadcrumb2 .danger.breadcrumb2-item:focus:not(.no-hover-effect):before,
.breadcrumb2 .danger.breadcrumb2-item-md:hover:not(.no-hover-effect):before,
.breadcrumb2 .danger.breadcrumb2-item-md:focus:not(.no-hover-effect):before,
.breadcrumb2 .danger.breadcrumb2-item-sm:hover:not(.no-hover-effect):before,
.breadcrumb2 .danger.breadcrumb2-item-sm:focus:not(.no-hover-effect):before {
border-left-color: var(--bs-primary);
}
4. How CSS Works
Here, we will give some hints on how CSS works, although this is pretty simple CSS code and mostly is self-explanatory.
4.1. Trick to Make Triangles with CSS
A very popular trick on how to make triangles with CSS is used here. The point is to abuse CSS's ability to render borders and make it render a border that is of the shape of a triangle. You do that by creating a block element with zero width and height and colored border on one side that acts as an arrow, and two transparent borders on two adjacent sides.
If you look at CSS selector (.breadcrumb2 .breadcrumb2-item: before), then you will see that is exactly what we did there, with the following CSS rules (border-top: 20px solid transparent; border-bottom: 20px solid transparent; border-left: 15px solid var(--bs-info); ). You can try to change the transparent color to something like red, so you can see the whole border.
4.2. Trick to Create a Border to the CSS Triangle
Since the triangle itself is a border, we can not create a border on it. So, the trick to create a border on the triangle/arrow is to create 2 triangles and render one over the other with minimal offset aside. That way, we create the border appearance.
You can look into CSS code into selectors (.breadcrumb2 .breadcrumb2-item: after) and (.breadcrumb2 .breadcrumb2-item: before) and you will see that we create 2 triangles there, one gray and one info-color over it. Look carefully into CSS rules for the first (margin-left: 1px; z-index: 2;) and for the second (margin-left: 0px; z-index: 3;). You can see a slight offset and rendering of the second triangle over the first one.
Pseudo-elements (:before, :after) have just the purpose of attaching those triangles to the .breadcrumb2-item element.
5. Font Awesome Usage
It might look complicated to find the proper Font Awesome icon for your application but is really pretty easy. Icons are indexed by keywords, so you need to search for your keyword first, then choose (in this example free) the icon of interest, and then copy its ID- class into your app. Here are screenshots showing that process.


6. References
7. History
- 2nd February, 2024: Initial version
