This is a practical guide to building a multi-language ASP.NET 8 MVC application where all language resource strings are kept in a single shared file, as opposed to having separate resource files for each controller/view.
1. The Need for a Newer Tutorial
There are a number of tutorials on how to build a multi-language application ASP.NET Core 8 MVC, but many are outdated for older versions of .NET or are vague on how to resolve the problem of having all language resources strings in a single file. So, the plan is to provide practical instructions on how that can be done, accompanied by code samples and a proof-of-concept example application.
1.1 Articles in this series
Articles in this series are:
2. Multilingual Sites, Globalization and Localization
I am not going to explain here what are the benefits of having a site in multiple languages, and what are Localization and Globalization. You can read it in many places on the internet (see [4]). I am going to focus on how to practically build such a site in ASP.NET Core 8 MVC. If you are not sure what .resx files are, this may not be an article for you.
3. Shared Resources Approach
By default, ASP.NET Core 8 MVC technology envisions separate resource file .resx for each controller and the view. But most people do not like it, since most multilanguage strings are the same in different places in the application, we would like it to be all in the same place. Literature [1] calls that approach the “Shared Resources” approach. In order to implement it, we will create a marker class SharedResoureces.cs to group all the resources. Then in our application, we will invoke Dependency Injection (DI) for that particular class/type instead of a specific controller/view. That is a little trick mentioned in Microsoft documentation [1] that has been a source of confusion in StackOverflow articles [6]. We plan to demystify it here. While everything is explained in [1], what is needed are some practical examples, like the one we provide here.
4. Steps to Multilingual Application
4.1 Configuring Localization Services and Middleware
Localization services are configured in Program.cs:
private static void AddingMultiLanguageSupportServices(WebApplicationBuilder? builder)
{
if (builder == null) { throw new Exception("builder==null"); };
builder.Services.AddLocalization(options => options.ResourcesPath = "Resources");
builder.Services.AddMvc()
.AddViewLocalization(LanguageViewLocationExpanderFormat.Suffix);
builder.Services.Configure<RequestLocalizationOptions>(options =>
{
var supportedCultures = new[] { "en", "fr", "de", "it" };
options.SetDefaultCulture(supportedCultures[0])
.AddSupportedCultures(supportedCultures)
.AddSupportedUICultures(supportedCultures);
});
}
private static void AddingMultiLanguageSupport(WebApplication? app)
{
app?.UseRequestLocalization();
}
4.2 Create Marker Class SharedResources.cs
This is just a dummy marker class to group shared resources. We need it for its name and type.
It seems the namespace needs to be the same as the app root namespace, which needs to be the same as the assembly name. I had some problems when changing the namespace, it would not work. If it doesn't work for you, you can try to use the full class name in your DI instruction, like this one:
IStringLocalizer<SharedResources01.SharedResource> StringLocalizer
There is no magic in the name "SharedResource", you can name it "MyResources" and change all references in the code to "MyResources" and all will still work.
The location seems can be any folder, although some articles ([6] claim it needs to be the root project folder I do not see such problems in this example. To me, looks like it can be any folder, just keep your namespace tidy.
namespace SharedResources01
{
public class SharedResource
{
}
}
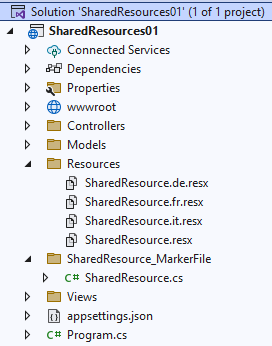
4.3 Create Language Resources Files
In the folder “Resources”, create your language resources files, and make sure you name them SharedResources.xx.resx.


4.4 Selecting Language/Culture
Based on [5], the Localization service has three default providers:
QueryStringRequestCultureProviderCookieRequestCultureProviderAcceptLanguageHeaderRequestCultureProvider
Since most apps will often provide a mechanism to set the culture with the ASP.NET Core culture cookie, we will focus only on that approach in our example.
This is the code to set .AspNetCore.Culture cookie:
private void ChangeLanguage_SetCookie(HttpContext myContext, string? culture)
{
if(culture == null) { throw new Exception("culture == null"); };
myContext.Response.Cookies.Append(
CookieRequestCultureProvider.DefaultCookieName,
CookieRequestCultureProvider.MakeCookieValue(new RequestCulture(culture)),
new CookieOptions { Expires = DateTimeOffset.UtcNow.AddMonths(1) }
);
}
Cookie can be easily seen with Chrome DevTools:

I built a small application to demo it, and here is the screen where I change the language:

Note that I added some debugging info into the footer, to show the value of the Request language cookie, to see if the app is working as desired.
4.5 Using Localization Services in the Controller
In the controller is, of course, the Dependency Injection (DI) coming in and filling all the dependencies. The key thing is we are asking for a specific type=SharedResource.
If it doesn't work for you, you can try to use the full class name in your DI instruction, like this one:
IStringLocalizer<SharedResources01.SharedResource> stringLocalizer.
Here is the code snippet:
public class HomeController : Controller
{
private readonly ILogger<HomeController> _logger;
private readonly IStringLocalizer<SharedResource> _stringLocalizer;
private readonly IHtmlLocalizer<SharedResource> _htmlLocalizer;
public HomeController(ILogger<HomeController> logger,
IStringLocalizer<SharedResource> stringLocalizer,
IHtmlLocalizer<SharedResource> htmlLocalizer)
{
_logger = logger;
_stringLocalizer = stringLocalizer;
_htmlLocalizer = htmlLocalizer;
}
public IActionResult LocalizationExample(LocalizationExampleViewModel model)
{
model.IStringLocalizerInController = _stringLocalizer["Wellcome"];
model.IHtmlLocalizerInController = _htmlLocalizer["Wellcome"];
return View(model);
}
4.6 Using Localization Services in the View
In the view is, of course, the Dependency Injection (DI) coming in and filling all the dependencies. The key thing is we are asking for a specific type=SharedResource.
If it doesn't work for you, you can try to use the full class name in your DI instruction, like this one:
IStringLocalizer<SharedResources01.SharedResource> stringLocalizer
Here is the code snippet:
@**@
@using Microsoft.AspNetCore.Mvc.Localization
@using Microsoft.Extensions.Localization
@model LocalizationExampleViewModel
@**@
@inject IStringLocalizer<SharedResource> StringLocalizer
@inject IHtmlLocalizer<SharedResource> HtmlLocalizer
@{
<div style="width:600px">
<p class="bg-info">
IStringLocalizer Localized in Controller:
@Model.IStringLocalizerInController
</p>
<p class="bg-info">
@{
string? text1 = StringLocalizer["Wellcome"];
}
IStringLocalizer Localized in View: @text1
</p>
<p class="bg-info">
IHtmlLocalizer Localized in Controller:
@Model.IHtmlLocalizerInController
</p>
<p class="bg-info">
@{
string? text2 = "Wellcome";
}
IHtmlLocalizer Localized in View: @HtmlLocalizer[@text2]
</p>
</div>
}
4.7 Execution Result
Here is what the execution result looks like:

Note that I added some debugging info into the footer, to show the value of the Request language cookie, to see if the app is working as desired.
4.8 Problem with IHtmlLocalizer<SharedResource>
I had some problems with IHtmlLocalizer<SharedResource>. It resolves strings and translates them, which shows the setup is correct. But, it didn’t work for HTML, as advertised. I tried to translate even simple HTML like “<b>Wellcome</b>”, but it would not work. But it works for simple strings like “Wellcome”.
5. Full Code
Since most people like code they can copy-paste, here is the full code of the application.
namespace SharedResources01
{
public class Program
{
public static void Main(string[] args)
{
var builder = WebApplication.CreateBuilder(args);
AddingMultiLanguageSupportServices(builder);
builder.Services.AddControllersWithViews();
var app = builder.Build();
AddingMultiLanguageSupport(app);
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Home/Error");
}
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=ChangeLanguage}/{id?}");
app.Run();
}
private static void AddingMultiLanguageSupportServices
(WebApplicationBuilder? builder)
{
if (builder == null) { throw new Exception("builder==null"); };
builder.Services.AddLocalization
(options => options.ResourcesPath = "Resources");
builder.Services.AddMvc()
.AddViewLocalization(LanguageViewLocationExpanderFormat.Suffix);
builder.Services.Configure<RequestLocalizationOptions>(options =>
{
var supportedCultures = new[] { "en", "fr", "de", "it" };
options.SetDefaultCulture(supportedCultures[0])
.AddSupportedCultures(supportedCultures)
.AddSupportedUICultures(supportedCultures);
});
}
private static void AddingMultiLanguageSupport(WebApplication? app)
{
app?.UseRequestLocalization();
}
}
}
namespace SharedResources01
{
public class SharedResource
{
}
}
namespace SharedResources01.Controllers
{
public class HomeController : Controller
{
private readonly ILogger<HomeController> _logger;
private readonly IStringLocalizer<SharedResource> _stringLocalizer;
private readonly IHtmlLocalizer<SharedResource> _htmlLocalizer;
public HomeController(ILogger<HomeController> logger,
IStringLocalizer<SharedResource> stringLocalizer,
IHtmlLocalizer<SharedResource> htmlLocalizer)
{
_logger = logger;
_stringLocalizer = stringLocalizer;
_htmlLocalizer = htmlLocalizer;
}
public IActionResult ChangeLanguage(ChangeLanguageViewModel model)
{
if (model.IsSubmit)
{
HttpContext myContext = this.HttpContext;
ChangeLanguage_SetCookie(myContext, model.SelectedLanguage);
return LocalRedirect("/Home/ChangeLanguage");
}
ChangeLanguage_PreparePresentation(model);
return View(model);
}
private void ChangeLanguage_PreparePresentation(ChangeLanguageViewModel model)
{
model.ListOfLanguages = new List<SelectListItem>
{
new SelectListItem
{
Text = "English",
Value = "en"
},
new SelectListItem
{
Text = "German",
Value = "de",
},
new SelectListItem
{
Text = "French",
Value = "fr"
},
new SelectListItem
{
Text = "Italian",
Value = "it"
}
};
}
private void ChangeLanguage_SetCookie(HttpContext myContext, string? culture)
{
if(culture == null) { throw new Exception("culture == null"); };
myContext.Response.Cookies.Append(
CookieRequestCultureProvider.DefaultCookieName,
CookieRequestCultureProvider.MakeCookieValue(new RequestCulture(culture)),
new CookieOptions { Expires = DateTimeOffset.UtcNow.AddMonths(1) }
);
}
public IActionResult LocalizationExample(LocalizationExampleViewModel model)
{
model.IStringLocalizerInController = _stringLocalizer["Wellcome"];
model.IHtmlLocalizerInController = _htmlLocalizer["Wellcome"];
return View(model);
}
public IActionResult Error()
{
return View(new ErrorViewModel
{ RequestId = Activity.Current?.Id ?? HttpContext.TraceIdentifier });
}
}
}
namespace SharedResources01.Models.Home
{
public class ChangeLanguageViewModel
{
public string? SelectedLanguage { get; set; } = "en";
public bool IsSubmit { get; set; } = false;
public List<SelectListItem>? ListOfLanguages { get; set; }
}
}
namespace SharedResources01.Models.Home
{
public class LocalizationExampleViewModel
{
public string? IStringLocalizerInController { get; set; }
public LocalizedHtmlString? IHtmlLocalizerInController { get; set; }
}
}
@**@
@model ChangeLanguageViewModel
@{
<div style="width:500px">
<p class="bg-info">
<partial name="_Debug.AspNetCore.CultureCookie" /><br />
</p>
<form id="form1">
<fieldset class="border rounded-3 p-3">
<legend class="float-none w-auto px-3">Change Language</legend>
<div class="form-group">
<label asp-for="SelectedLanguage">Select Language</label>
<select class="form-select" asp-for="SelectedLanguage"
asp-items="@Model.ListOfLanguages">
</select>
<input type="hidden" name="IsSubmit" value="true">
<button type="submit" form="form1"
class="btn btn-primary mt-3 float-end"
asp-area="" asp-controller="Home"
asp-action="ChangeLanguage">
Submit
</button>
</div>
</fieldset>
</form>
</div>
}
@**@
@using Microsoft.AspNetCore.Mvc.Localization
@using Microsoft.Extensions.Localization
@model LocalizationExampleViewModel
@**@
@inject IStringLocalizer<SharedResource> StringLocalizer
@inject IHtmlLocalizer<SharedResource> HtmlLocalizer
@{
<div style="width:600px">
<p class="bg-info">
IStringLocalizer Localized in Controller:
@Model.IStringLocalizerInController
</p>
<p class="bg-info">
@{
string? text1 = StringLocalizer["Wellcome"];
}
IStringLocalizer Localized in View: @text1
</p>
<p class="bg-info">
IHtmlLocalizer Localized in Controller:
@Model.IHtmlLocalizerInController
</p>
<p class="bg-info">
@{
string? text2 = "Wellcome";
}
IHtmlLocalizer Localized in View: @HtmlLocalizer[@text2]
</p>
</div>
}
6. References
7. History
- 6th March, 2024: Initial version
