
You can try live demo here.
Introduction
I was developing an application that uses the date picker for date fields like date of birth and expiry date. Some fields should be entered in Hijri or Gregorian because here in Saudi Arabia the official calendar is the Hijri Calendar and many people know their dates in Hijri only. So I need a date picker control to allow the user to choose the calendar (Hijri or Gregorian) and finally fill both dates in textboxes.
I tried to achieve the above goals be developing this user control. Hopefully it will be useful for anyone interested in Hijri date picker.
Later on I faced some delay issues because of server side postback when you toggle between Hijri and Gregorian, I have developed another control working fully on client side using javascript in new article (Date User Control Support Hijri and Gregorian Based on Javascript).
What is wrong with Ajax Toolkit Datepicker control?
I was looking for an AJAX or jQuery date picker that supports Hijri and Gregorian. Also show month and year as drop downs instead of the static month/year header to facilitate navigation through a large time frame. Unfortunately I did not find any control supporting Hijri, and the Ajax control toolkit date picker here has a bug in Hijri year navigation.
Introduction to the Islamic (Hijri) Calendar
The Islamic calendar, Muslim calendar, or Hijri calendar (AH) is a lunar calendar consisting of 12 months in a year of 354 or 355 days. Being a purely lunar calendar, it is not synchronized with the seasons. With an annual drift of 10 or 11 days, the seasonal relation repeats about every 33 Islamic years (every 32 solar years).
It is used to date events in many Muslim countries (concurrently with the Gregorian calendar), and is used by Muslims everywhere to determine the proper days on which to observe the annual fast (Ramadan), to attend Hajj, and to celebrate other Islamic holidays and festivals.
The first year was the Islamic year beginning in AD 622 during which the emigration of prophet Muhammad, peace be upon him, from Mecca to Medina, known as the Hijra, occurred. Each numbered year is designated either H for Hijra or AH for the Latin anno Hegirae (in the year of the Hijra) [3] hence Muslims typically call their calendar the Hijri calendar.
The current Islamic year is 1434 AH. In the Gregorian calendar 1434 AH runs from approximately 14 November 2012 to 4 November 2013.
Using the Code
Simply drag and drop the user control into your ASPX page, add ScriptManger to your ASPX page, and calendar image to your solution. More information about including the user control in an ASP.NET web Page.

User Control Properties
The control exposes six properties: DefaultCalendarCulture, SelectedCalendareDate, getHijriDateText, getGregorianDateText, MinYearCountFromNow and MaxYearCountFromNow that can be used in the hosting page.
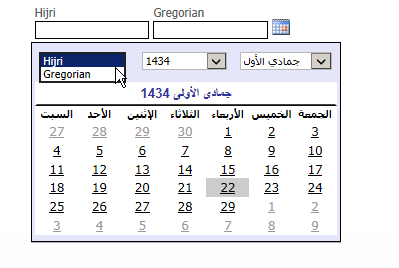
Expose default calendar culture and show the little Intellisense box pop up options (Higri, Gregorian).

//To set the default Calendar to Hijri
<uc1:HijriGregDatePicker ID="HijriGregDatePicker1"
runat="server" DefaultCalendarCulture="Arabic" >
//To set the default Calendar to Gregorian from Source
<uc1:HijriGregDatePicker ID="HijriGregDatePicker2"
runat="server" DefaultCalendarCulture="English" >
//To set the default Calendar to Hijri from Code
HijriGregDatePicker1.DefaultCalendarCulture =DatePicker.DefaultCultureOption.Arabic;
//To set the default Calendar to Gregorian from Code
HijriGregDatePicker1.DefaultCalendarCulture =DatePicker.DefaultCultureOption.English;
//Note that if you have multiple instances from the userconrtrol
//you have to give all of instances the same default culture
//otherwise you will got inconvenient behaviour
You can get the Hijri selected date:
HijriGregDatePicker1.SelectedCalendareDate.ToString(strDateFormat,
new CultureInfo("ar-SA").DateTimeFormat);
You can get the Gregorian selected date:
HijriGregDatePicker1.SelectedCalendareDate.ToString(strDateFormat,
new CultureInfo("en-US").DateTimeFormat);
You can set the date from the database:
if (!IsPostBack)
{
DataView dvDataView = (DataView)SqlDataSource1.Select(DataSourceSelectArguments.Empty);
HijriGregDatePicker1.SelectedCalendareDate = (DateTime)dvDataView[0][0];
}
To get the Hijri date from the Hijri text box:
string strHijri = HijriGregDatePicker1.getHijriDateText;
To get the Gregorian date from the Gregorian text box:
string strGreg = HijriGregDatePicker1.getGregorianDateText;
To set the minimum year allowed to be selected in the year dropdwon list:
HijriGregDatePicker1.MinYearCountFromNow = -10;
To set the maximum year allowed to be selected on year dropdwon list:
HijriGregDatePicker1.MaxYearCountFromNow = 10;
-
DefaultCalendarCulture
-
SelectedCalendareDate
-
getHijriDateText
-
getGregorianDateText
-
MinYearCountFromNow
-
MaxYearCountFromNow
The Solution
I depended on the ASPX calendar control to develop this solution and the main problem was that the calendar control loaded according to the page culture and there was no way to change the calendar culture without changing the page culture.
I created a usercontrol for this matter to behave like a date picker, toggling between cultures using a dropdown list that changed the page culture. Also I put this user control inside an UpdatePanel to partially update the calendar without affecting the current page.
In other words I can say since we cannot set two different cultures in a single page, this solution is a workaround to allow the user to use multiple calendars in the same page.
Multiple Instances from the User Control in the Same Page
It was a big challenge for me to allow multiple instances. Because I have to manage the post back and culture changing for all instances. For example if the post back is triggered from the culture dropdown list, year dropdown list, or month dropdown list, the calendar div will stay visible but if triggered by other controls the calendar div status will be changed to hidden.
private string getPostBackControlName()
{
Control control = null;
string ctrlname = Page.Request.Params["__EVENTTARGET"];
if (ctrlname != null && ctrlname != String.Empty)
{
control = Page.FindControl(ctrlname);
}
if (control == null)
{
return string.Empty;
}
else
{
return control.UniqueID;
}
}
User Control JavaScript
The JavaScript for this user control is very simple as below:
<script type="text/javascript">
function showHide(div) {
if (document.getElementById(div).style.display == "none") {
document.getElementById(div).style.display = "block";
}
else { document.getElementById(div).style.display = "none"; }
}
</script>
<script type="text/javascript">
document.onclick = function (e) {
e = e || event
var target = e.target || e.srcElement
var box = document.getElementById('<% =this.whole_calendar.ClientID %>')
var imgCal = document.getElementById('<% =this.imgCalendar.ClientID %>')
var txtHijri = document.getElementById('<% =this.txtHijri.ClientID %>')
var txtGreg = document.getElementById('<% =this.txtGreg.ClientID %>')
do {
if (box == target | imgCal == target | txtHijri == target | txtGreg == target) {
return
}
target = target.parentNode
}
while (target)
box.style.display = "none"
}
</script>
- Show/hide the calendar date picker
- Hiding the date picker when the user clickd on any place outside date picker box
Using Validation Control
You can use Validation controls to validate the selected date, for example, I have used the custom validator to check the selected date should be between 01/01/2015 and 12/31/2016.
<script type="text/javascript">
function checkDate(source, arguments) {
var minDate = new Date('01/01/2015');
var maxDate = new Date('12/31/2016');
var selTxtDate = document.getElementById('<% =this.HijriGregDatePicker1.FindControl("txtGreg").ClientID %>').value;
var CurrentDate = new Date(selTxtDate.substr(3, 2) + "/" + selTxtDate.substr(0, 2) + "/" + selTxtDate.substr(6, 4));
if (CurrentDate - minDate > 0 && CurrentDate - maxDate < 0)
{
arguments.IsValid = true;
}
else
{
arguments.IsValid = false;
}
}
</script>
<asp:CustomValidator ID="dateCustomvalidator" runat="server" ControlToValidate="HijriGregDatePicker1:txtGreg" ClientValidationFunction="checkDate" Display="Dynamic" SetFocusOnError="True" ErrorMessage="The date shoud be between 01/01/2015 and 12/31/2016" ForeColor="Red" />
Points of Interest
Note that when you change the date picker culture (Hijri to Gregorian or vice versa), you change the page culture also. Therefore if you are using resource files (localization) I suggest you save the page culture in the hidden field when the page loads and retrieve it back when submitting, as below:
protected void Page_Load(object sender, EventArgs e)
{
hidCulture.Value = CultureInfo.CurrentCulture.ToString();
}
protected void btnSubmit_Click(object sender, EventArgs e)
{
System.Globalization.CultureInfo culture =
System.Globalization.CultureInfo.CreateSpecificCulture(hidCulture.Value);
System.Threading.Thread.CurrentThread.CurrentCulture = culture;
System.Threading.Thread.CurrentThread.CurrentUICulture = culture;
}
Limitation
Note that you if you want to use the calendar for single culture only, then you can disable the dropdown list for changing culture. But if you have many cultures in your application, you cannot enforce the user to choose a date in a specific culture only, because the other user control instances will be affected and any change in page culture will affect the calendar.
Browser Compatibility
This control has been tested on the latest version of Firefox, Internet Explorer, Chrome and Safari
Finally
I tried my best to make this user control free of bugs. Any comments, ideas, and suggestions are most welcome for further improvement in this user control.
References
History
