Have you ever wanted to trouble shot someone else web page which contains the combination of JavaScript, CSS and HTML? Have you ever wanted to troubleshoot someone else SQL query without entering to the SQL server? Here are some useful online tool which make your life easier.
Following tools provide an online debugging environment for HTML, CSS and JavaScript.
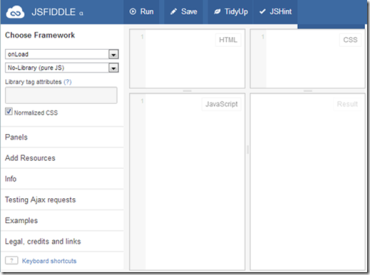
1. jsFiddle
jsFiddle is the most popular JavaScript sandbox. It provides instantly ready coding environment for you to begin experimenting in as soon as the page loads.
http://jsfiddle.net/

2. JS Bin
JS Bin is another JavaScript sandbox. The design of this app is quite minimal and really allows you to focus on the code. By default, the page only shows the HTML and lives preview panes, but you can easily add JavaScript to that as well.
http://jsbin.com/

3. CSSDesk
CSSDesk is a CSS sandbox which allows you to put your HTML and CSS codes there and view the preview instantly. It is very useful for testing out codes before implementing them in your website permanently.
http://cssdesk.com/

4. CodePen
CodePen is an app for sharing and playing around with front end code. It’s a site for building stuff from HTML, CSS and JavaScript.
http://codepen.io/pen/

Following tool can use for easy online testing and sharing of database problems and solutions.
1. SQL Fiddle
SQL Fiddle is a tool for easy online testing and sharing of database problems and their solutions. If you do not know SQL or basic database concepts, this site is not going to be very useful to you. However, if you are a database developer, there are a few different use-cases of SQL Fiddle intended for you:
- You want help with a tricky query, and you’d like to post a question to a Q/A site
- You want to compare and contrast SQL statements in different database back-ends
- You do not have a particular database platform readily available, but you would like to see what a given query would look like in that environment
http://sqlfiddle.com/

Following tools act as sandbox environment for JSON, XML development, including (E)XSLT, XML validation (DTD, schema, RelaxNG) and XQuery.
1. XMLPlayground
XMLPlayground is a sandbox environment for XML development, including (E)XSLT, XML validation (DTD, schema, RelaxNG) and XQuery. It has five development panels into which you can either insert or upload code:
- XML – your source XML. You can render it as a node tree via the ‘tree’ tab.
- (E)XSLT – transform your XML with XSLT (1.0). EXSLT an XSL includes are supported.
- Validation – validate your XML with Schema, DTD or RelaxNG.
- CSS – style your output
- XQuery – query or transform your XML with XQuery code (via XQIB)
http://xmlplayground.com/

2. JSON Fiddle
With JSON Fiddle, simulating and posting JSON in Fiddler is just as easy.
http://jsonfiddle.net



