Contest Entry Details:
App Name: All in One ImageGrassy
Platform: All in One
Category: Entertainment
Niche: Photo Editing and Retouching
Development Platform: C#, Wpf, GDI+, AForge.Net, EmguCV
Brief functioning of the App

AllInOne ImageGrassy, is a classy photo editing tool that is built over commercially successfull ImageGrassy and inspired by Huda an inspiring image application by none other than our own Pete.
Now what is in ImageGrassy and AIO ImageGrassy?. ImageGrassy was a tool that essentially offers four segments of image tasks: a) Fun b) Gallery Options c) Productivity and d) Processing. It offered several features which I am primarily using for my own photo editing purpose like creating gif of desktop recording, watermarking and so on. However the first version lagged a real classy GUI and the updated version offered too many tools and settings. What is AIOIG doing?
It can be distinguished from rest of the image editing tool in following way:
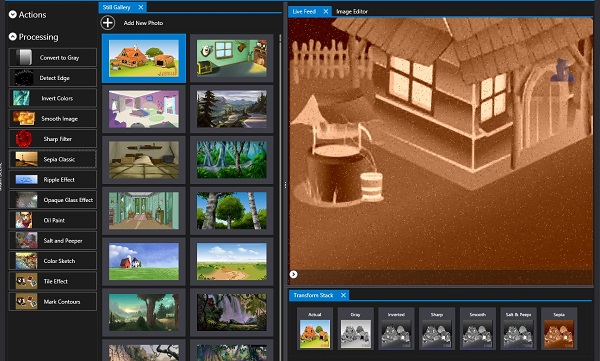
1. AIOIG uses Huda's concept of filter stack. So you can just keep applying transforms one after the other with various settings and system stores all of the operations as stack. But it offers these operations with settings. So user can go back and change any settings, all the following transforms are automatically adjusted. So it is like visual image processing where you can actually see the operations and settings as stacks. Unlike cluttered settings of ImageGrassy, AIOIG now relies upon a single slider control which is automatically loaded with settings needed for different operations. So now looking around for different settings. Use a simple slider to take control of all the transforms.
2. AIOIG offers another unique feature which is till date not being offered by any Image Processing tool. i.e. quick and dirty local area selection. So you double tap on any area of the image and entire contour is applied on that area. You can apply any transform locally only in that area as we will see in screen shot. Apps like Photoshop wants you to actually mark the irregular area with a tool like lasso tool. But This one does it simple by a double touch, beside the regular option of selecting through free hand tool.

Quick ROI Selection Algorithm in action

Filter Applied over only ROI Part. Observe only selected area is converted to gray scale
3. It completely gives away the processing module and gets them embedded as several transforms
to just give an awesome look to your images.
4. Productivity is retained, it offers icon maker, gif maker and desktop recording as with it's ultrabook version.
5. There is a change in the main work panel. It gives away fixed image over an window and provides floating image view, so user can actually navigate in the image as panorama.
6. The popular ImageGallery and Gift option is retained as users have been using it extensively to gift albums to friends.
One of the advantages of ImageGrassy was tons of image input methods like Camera, NFC, Bluetooth and facebook. We are giving away NFC for AIO and bringing in WiFi APIs which will enable the App to get and share the pictures over WiFi Network.
How would this App be developed?
ImageGrassy's whole imaging library was built by me as a single package. However that was built on WPF based image processing. But this would use another version of the library where each of the function is written with pointers. Faster response and better user experience. Interface as usual will be in WPF. But unlike my last effort with ImageGrassy, AIOIG will be a professional interface from word go. No letting down on user experience. Beside my own library, I would be using Andrew's Aforge library, as that is quite closer to my library and API's and Emgu CV for some real camera processing which I am planning to put in the app. Most part of the interface, critical logic and API's are ready and functioning. Some functions are still worked upon to suite the new design goals and interface. Main work left is to work in multi gesture and touch interfaces which are tough to work on Ultrabook and would be taken on once the device is with me. So ImageGrassy, AForge, Emgu, C#, Wpf and new pointer ImageGrassy library is what will be used to build the app.
Intended User
You, me, he, she and everybody 
Everyone who loves photos would love this one for sure.
My Professional Accomplishment
=> Finalist, Intel AppInnovation Contest 2012
=> 2nd Prize Winner, Codeproject.com Intel Ultrabook Article Competition
=> 3 Second Prizes in Intel Perceptual Computing Challenge , Phase I ( FaceSec, Gescards, Gestroids)
=> Finalist, Perceptual Computing , Phase II
=> Intel AppUp Apps: http://www.appup.com/developer/integrated-ideas-consultancy-services
