Introduction
This tutorial explains “how to build Accordion with CSS3 without using any JS or jQuery”.
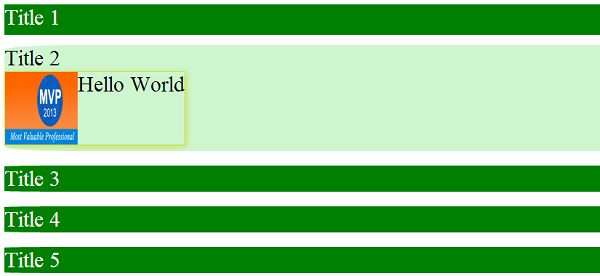
Sample Output: check this out. If you guys like it, then this is worth reading.
Let’s start.
Step 1: Writing the CSS
Cascading Style Sheets (CSS) provide styling for web pages. CSS3 is a newer version of CSS. It is not fully supported by all browsers so we need to use the browser prefix with some properties. The main features of CSS3 that we will use in this tutorial are as follows:
Transition: It provides a way to control the animation speed and the properties to be animated. It is a kind of effect that occurs when the value of an animated property changes.
Syntax: transition:[Propertiesto transform][Speed];
transition:height1s; /* it will animate the height property for 1 second*/
-webkit-transition:[Propertiesto transform][Speed];
To animate all the supported properties, we use:
-webkit-transition:all 1s; /*the `all` is used to animate all properties.*/
box-shadow: It’s a new feature of CSS3. It allows casting a drop shadow from the frame of nearly any element as in the following:
box-shadow: none | [inset? && [ <offset-x>
<offset-y> <blur-radius>? <spread-radius>? <color>? ] ]#
You can read more about this here.
The rest of the CSS is simple as in the following:
.accd{
display:block;
width:auto;
height:42px;
background-color:green;
}
.title{
border-radius:5%;
padding:1px 0 5px 0;
color:white;
height:30px;
font-size:30px;
background-color:green;
-webkit-transition:all 0.5s;
}
.content{
width:inherit;
border:0px groove black;
position:fixed;
visibility:hidden;
color:#fff;
-webkit-transition:all 0.3s;
}
.content img{
width:0%;
height:0%;
-webkit-transition:all 0.7s;
}
.title:hover .content img{
width:100px;
height:100px;
}
.title:hover .content{
visibility:visible;
color:black;
box-shadow:+2px +2px 10px #cfe055;
border:1px solid #cfe055;
}
.title:hover{
height:140px;
color:black;
background-color:#CEF6CE;
}
Step 2: Writing the HTML
The HTML is very simple. We need 2 div tags for one accordion tab; one div for Title and one for content.
<div class=’accd’> <!– Main accordion div–>
<div class=’title’> <!– Add your title under this div –>
Title 1
<div class=’content’> <!– Add your content under this div –>
<img src=’http://goo.gl/isDKOB’
height=100px width=100px style="float:left; "/>
Hello World Content 1
</div>
</div>
<br>
<div class=’title’> <!– Add your second title under this div –>
Title 2
<div class=’content’> <!– Content 2 –>
<img src=’http://goo.gl/isDKOB’ height=100px width=100px style="float:left; "/>
Hello World
</div>
</div>
<br>
<div class=’title’>
Title 3
<div class=’content’>
<img src=’http://goo.gl/isDKOB’ height=100px width=100px style="float:left; "/>
Hello World
</div>
</div>
<br>
<div class=’title’>
Title 4
<div class=’content’>
<img src=’http://goo.gl/isDKOB’ height=100px width=100px style="float:left; "/>
Hello World
</div>
</div>
<br>
<div class=’title’>
Title 5
<div class=’content’>
<img src=’http://goo.gl/isDKOB’ height=100px width=100px style="float:left; "/>
Hello World
</div>
</div>
</div>
All Done! It’s time to run it.
You can check the output here.

Note: You can also try this variant of accordion.
.accd{
display:block;
width:auto;
height:auto;
background-image:url(‘http://goo.gl/isDKOB‘);
background-color:green;
}
Don’t forget to comment. 


