Introduction
This article introduces how to work with overlays using jQuery and how to use
them in a proper and user-friendly way. Before proceeding ahead, let us
understand first what overlay means. If we break this word into the two parts
"over" + "lay" then over means "extending directly upward" and lay
stands for layer. So if we combine these two words we get "overlay"
that means a layer over HTML Elements.
Uses
Overlays are used to:
- Emphasize any element.
- Prevent a user from interacting with those elements that are not required.
- For your requirement if it’s different from the above two.
Various ways for creating an overlay
We have various methods from which we can create an overlay like:
- Using jQuery
plugins
- Using Customized JavaScripts
- Using this article. :D
Logic behind an Overlay
Before creating an overlay we need to understand the logic behind it. Let’s
understand it in the following steps:
- An overlay consist of two
things, one is the layer and the other is the element to be shown on that layer.
- So we need to design the overlay layer first, The layer can be a Div, Image,
Iframe or combination of any of these. In this article we’ll be using the combination of
image and Div.
Next we
will design the CSS for that layer. The important properties are display and
position. "Display" should be set to "none" so that we can show it using
JavaScript and "Position" can be either "fixed" or "absolute". We will set the
height and width in JavaScript only.
In the last step we will write JavaScript code. We will use the following
procedure to create an overlay.
Get the user click on an element at which you want the overlay to be visible.
Now set the height and width of the layer equal to the client screen.
Set the opacity of the layer to a value between 0 and 1.
Now the layer is on, we’ll just popup the content on that layer.
We need to remove that overlay when the user closes our content. For that we
need to detect when our content is closed. For that we can either provide a
close button and use the click event of that button to hide the layer. The
second option that we will use is a Dialog event "beforeClose" that fires when
the dialog is about to close but not closed and the close event is fired after
the closing of the dialog.
Implementing the Overlay
First create an empty HTML file and paste this code into it:
<pre>
<html>
<head>
<link href="http://ajax.googleapis.com/ajax/libs/jqueryui/1/themes/smoothness/jquery-ui.min.css"rel="stylesheet" type="text/css" />
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script>
<script src="http://ajax.googleapis.com/ajax/libs/jqueryui/1/jquery-ui.min.js"></script>
<meta charset="utf-8″ />
<title>Overlay by Arpit</title>
<style>
/* we will use this section for adding css classes or any styling */
</style>
</head>
<body>
<!– HTML will go here –>
<script>
$(document).ready(function () {
// We will use this for adding our jQuery or scripts
});
</script>
</body>
</html>
</pre>
Now let us create a div for our overlay with a class name "overlay". Append this
code in your HTML file between the body tags and above the script.
<div id=’open’>
Open Dialog
</div>
<div class=’overlay’>
<div id=’dlg’>
<iframe src="http://c-sharpcorner.com”
id="if"></iframe>
</div>
</div>
Lines 1-3 create an element on which the user will click and the overlay becomes
active. Lines 4-8 create the layer of the overlay. Line 6 contains the content
of the overlay. It is what is on the overlay.
Our HTML is ready. Now we need to prepare the CSS for this. The CSS is quite
simple. Append the following CSS in your style section.
#dlg{
width:500px;
height:500px;
display:none;
}
.overlay{
position:absolute;
top:0;
left:0;
display:none;
background-color:black;
background:url("http://www.c-sharpcorner.com/UploadFile/BreakingNewsImages/07242013032533AM.jpg”);
}
#if{
border:0;
width:500px;
height:500px;
}
Lines 1-5 are for a dialog, or you can say your overlay content container. The
display is "none" because we don’t want it to be visible in the beginning. We
will show it using JavaScript.
Lines 6-13 are for your overlay layer design. Design it as well as you can. The
display is "none" because we don’t want it to be visible in the beginning. We
will show it using JavaScript.
Lines 14-18 are just for extra style on the iFrame.
After this our task is to make everything alive. We need to provide the heart in
that page. The heart is our JavaScript. So let’s start writing it.
Append this code snippet in the JavaScript section of your file :
$(document).ready(function () {
$(‘#open’).click(function () {
$(".overlay").height($(window).height());
$(".overlay").width($(window).width());
$(".overlay").fadeTo(1000, 0.4);
$("#dlg").dialog({
width: "auto",
height: "auto",
show: {
effect: "slide",
duration: 1500
},
hide: {
effect: "slide",
duration: 1500
},
beforeClose: function () {
$(".overlay").fadeTo(1000, 0);
},
close: function () {
$(".overlay").css("display", "none");
},
resizeStop: function (event, ui) {
$("#if").height($(this).height());
$("#if").width($(this).width());
}
});
});
});
Line 2 is binding a click event on div having id open. Lines 3-28 will be
executed if the user clicks on that div. Line 3 and 4 calculate the overlay
height and width. "Window" defines the current screen of the user. So
"window.height()" is returning the height of the user window. The same for line
4, line 5 brings the layer onto the screen by showing the smooth fade-in effect
for 1 second. 0.4 is the opacity of the layer. Lines 6 to 23 are for overlay
content. The dialog will be shown to the user that contains an iframe in it.
Lines 9 and 13 set the show and hide options of the dialog. Line 17 detects the
close event. As soon as the user closes the dialog, the layer will be set
transparent to the user. Lines 20 and 21 are very important. After the dialog is
closed it is necessary to set the display to none, otherwise the user won’t be
able to interact with the rest of the elements because the transparent div is
hiding them. One more thing is that line 21 should be after line 18 to keep the
animation smooth. Lines 23 to 26 are not required for making an overlay. They
are used to set the size of IFrame dynamically when the user resizes the dialog.
"resizeStop" is an event of the jQuery dialog that fires when the user stops
resizing the dialog. You can also disable the resizing by setting "resize"
option to "false".
Output
Click the button to open the overlay.

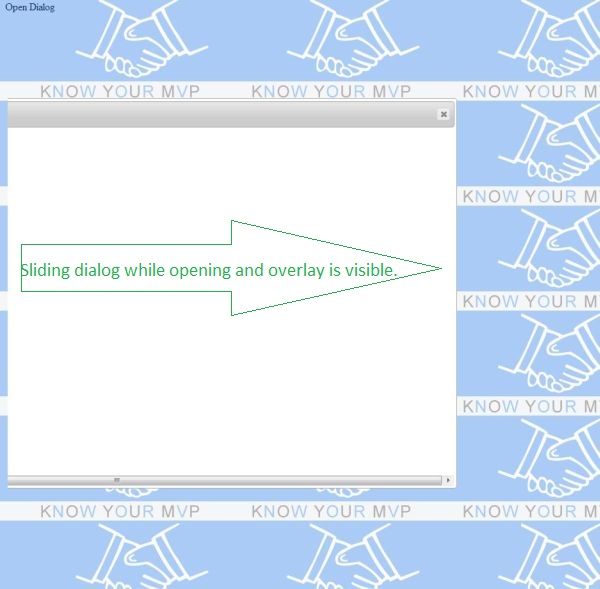
Overlay opening:

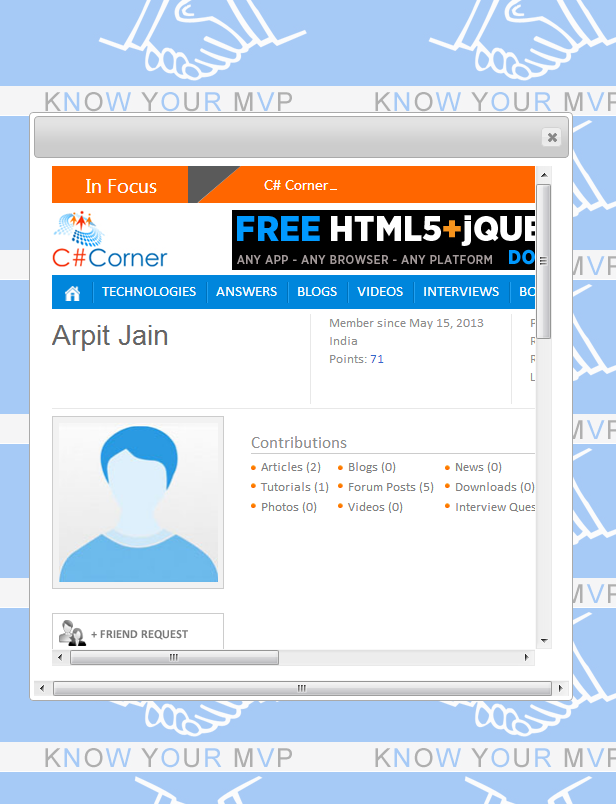
Overlay complete:

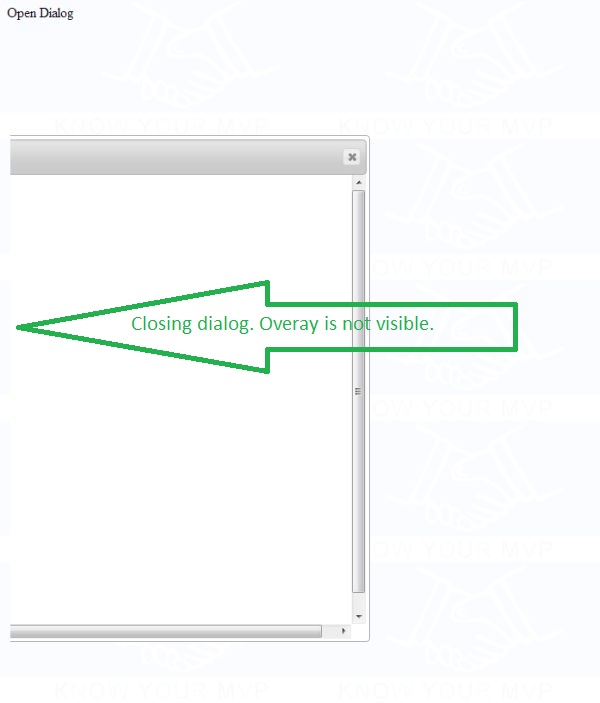
Overlay closing:

Summary
That’s it; all
is done. It’s time to run it. You can check the live output here. This is the basic overlay. You may have a
different style and design to suite your needs. The basic rule is to just make
two divs, one that covers the entire screen called layer and another is the
content to show over that layer.
Don’t forget to comment.
