For the second
installment of this extreme makeover of an existing website, I first want to
make sure that the site's title is in an H1 tag (for SEO purposes) and add an
H2 tag, too, as I believe the contents of these tags are significant for the
"discoverability" of a web site, or its SEO value. So, I look at the source by
right-clicking the page and selecting "View Source". I see that not
only are there no H2 tags, there is not even an H1 tag anywhere in the source.
It is commonly known that these two tags are used by web crawlers/spiders when
indexing sites to see what they are all about, so a lack of them is not a good
thing. We will make sure we have them in the new site.
Another thing you can see
when viewing the page source is that the site builder wizard they used created
HTML tables, which are now considered passé - yesterday's news - especially
with grid systems (such as that provided by Bootstrap) being "all the rage"
now. Being deathly afraid of being called an old fuddy-duddy, I make a mental
note to 86 the tables in the new version of the site.
I turn my attention now
to the Default.aspx file in my project, as that contains an H1 tag that I will
use by replacing its contents with something suited for this site. I also
remove the buttons on the page, as I don't think I will need those – the only
other pages a visitor will browse to from here will probably be the About,
Contact, and Testimonials pages.
I will try to retain the
three main sections in the middle of the page that the template uses for
"Getting Started", "Get More Libaries", and "Web Hosting." Looking at the
existing site, I plan on putting "Services We Provide" on the left, a gallery
of images in the middle, which will be shown in a "carousel" - probably a
jQueryUI widget - and "Products" on the right. For now, I will fill those with
placeholder text; even the links/anchor tags contained in some of these strings
will wait until later. Here's that portion of HTML:
<div class="row">
<div class="col-md-4">
<h2>Services We Provide</h2>
<ul>
<li>Plastering & Replastering</li>
<li>Extensive Remodeling</li>
<li>VGB Compliance</li>
<li>Deck Refinishing</li>
<li>Tile Cleaning & Repair</li>
<li>Tile Install</li>
<li>Equipment Install</li>
<li>Sheer Descent Waterfalls</li>
</ul>
</div>
<div class="col-md-4">
<h2>Gallery of Images</h2>
<p>
This text will be replaced by a carousel of images, showing off the work done by HPP over the years.
</p>
</div>
<div class="col-md-4">
<h2>Products We Use</h2>
<ul>
<li>Colorquartz</li>
<li>Pebble</li>
<li>Beadcrete (Glass Beads)</li>
<li>Hydrazzo</li>
<li>Swimming Pool Tile</li>
</ul>
</div>
</div>
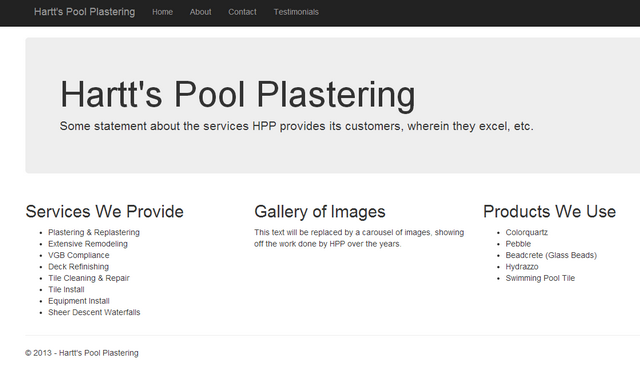
...and here's how it
looks after I do that:

It's not "9 times uglier
than a bag of butts" (as my old friend Ed Nelson was wont to say on occasion),
but it's distinctly lacking in pizzazz. It needs some color and "style."
So I asked the friend I'm
creating this site for (we'll call him Randy – because that's his name) to
select one of the replacement Bootstrap themes available from
www.bootswatch.com, and he chose Cerulean, so we'll go get that.
It's a simple matter of
locating the Cerulean theme, clicking the Download button (which opens the file
in a separate page), copying-and-pasting (not cutting and pasting, as so
many people – even those who should know better - tend to say) the contents
into a file, naming it "bootstrap.min.css", excluding the existing file of that
name from the project beneath the Contents, and then right-clicking the Contents
folder in the project and selecting Add > Existing Item, navigating to where
the new (Ceruleanized) bootstrap.min.css file was saved, and selecting that.
Agree to replacing the excluded but still existing file of that same name.
Finally, running the site again shows a distinct and distinctive improvement:

That's much better; the
shades of blue Randy selected were a good choice, as they go with the "cool
blue water" theme of his business.
That's a good place to
stop for this second installment of "Web Site Extreme Makeover." Next time
we'll take up with some more cosmetic changes as well as a little more coding –
HTML, anyway.
Other articles in the series:
