Introduction
In my last blog, we have read about the life cycle of MVC. Visit MVC Introduction.
Now, we will make our first MVC application. MVC 4 is the latest version. We will make our application in MVC 4 by using Microsoft Visual Studio 2012. Visual
Studio 2010 also supports MVC 4 but we need to install it additionally. It can be installed using the Web Platform installer
(http://www.microsoft.com.web/gallery/install.aspx?appid=MVC4VS2010).
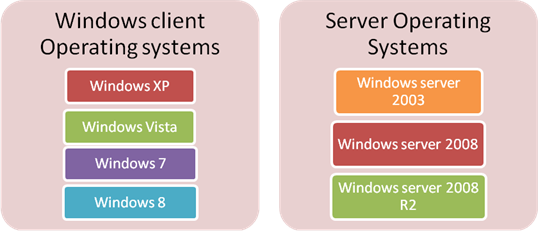
MVC 4 needs the following configuration:

Let us create the application named Employee Information. Open VS 2012 and select File -> New Project. (MVC is a Project template and not a web site). Select
ASP.NET MVC 4 Application and give it a name as EmployeeInformation and click OK.

As we click on ok button, it will ask us to select a template –

Project Templates
- Empty template - it has only basic folder structure and assemblies. Rest all
we can develop according to our need.
- Basic template - it has basic folders, CSS and MVC application infrastructure.
If we run the application created with Basic template, it will give us the error.
We need to code. It is basically intended for experienced developers who want
to configure the things exactly how they want.
- Internet Application template - it contains the beginnings of MVC
application enough that we can run the application immediately after creating
it.
- Intranet Application template - it is just same as internet
application template. The difference is that Account management functions run
against Windows accounts rather than ASP.NET membership system.
- Mobile Application template - it is for the development of mobile
applications. It includes mobile visual themes, touch optimized UI and support
for AJAX navigation.
- Web API template - ASP.NET web API is a framework for creating HTTP services. It
is similar to the internet application template but there is no user account
management functionality.
We
will select Internet Application template.
Next
comes View Engine drop down.

It contains two different view engines – Razor View engine and web forms view engine. We will select Razor. Razor works with HTML and is to provide the
clean, lightweight, simple view engine. It minimizes the amount of syntax and extra characters and puts a little syntax as possible.
Next comes Create a unit test project checkbox. We will select it and unit tests will get created. Click on OK and the solution will get created with two
projects – one for the application and the other for unit tests. Automatically, many files and folders will get added into our project as shown below –


We will add all the controllers in controllers folder, Models in Models folder etc. I.e., everything in their respective folders. Scripts folder contains all
the necessary javascript files that support JQuery. Content folder contains Site.css file through which we can do the designing part.
These default files provide us the basic structure for a working application with Home, About and Login/Logout pages/Registration pages.

Naming Convention - how to name the files to be added in the MVC application:
- Controllers – Each Controller’s class name ends with
Controller suffix.
For example: HomeController.
- Views – there is a single Views Folder in every application. In Views folder,
there are Sub folders that are named as the name of Controller without
Controller suffix. For example: for HomeController there will be a folder under
Views folder named Home.
- Models - Name of Model will be according to Table name with the Model suffix. For
example: Name of Account Model will be AccountModel.
The
structure of the project is created. Now we need to add our functionality. We
are going to create a project on employee information. This is an Entity
framework. So, we need to create Models first of all. Right click on Models
folder and add new class named – EmployeeModels.cs and add the properties –

DepartmentModels.cs
–

CityModels.cs
–

StateModels.cs
–

We
can see that Employee Model consists of two properties against each Department,
City and State. We call them navigational properties. Using Employee, we can
navigate to Department name, city Name and State name through dot operator.
These
Models will interact with the database. Now we will add Controllers for actions
–
Right
click on Controllers folder and Add New Controller and Name that EmployeeController.
We will be asked for Controller Name, name that as EmployeeController.

Scaffholding Options - Scaffholding in ASP.NET MVC will generate
Create, Read,
Update and Delete (CRUD) functionality in an application. Scaffholding
knows how to create the Views, how to name the Views and where to place all the
things.
So,
in Template Drop down, we will select MVC Controller with read/write actions
and views, using Entity Framework. In Models drop down, we will select our
EmployeeModels.
For the DataContext class, when we click on it and select <Data Context Type>
a pop up will come –

It
will add EmployeeController in Controllers folder and automatically add code
for Create, Read, Update and Delete functionality and create Views accordingly.
In Controllers, there are ActionResult methods. Name of
ActionResult method must be same as that of name of view. And name of Folder
of View that contains that View must be same as that of Controllers name
without controller suffix.

As
we build the application, it will automatically create the tables in local
database –

Now,
our application is ready for basic functionality –
Run
the application and against the localhost, type – Employee. It is the
Controller, that will run. According to Employee table, it will create columns.
We can edit them through Index View.

How it works - when we run our MVC Application, we have to provide “Controller/View/ID”
in the URL, in which ID is optional. As we know that Controller is one who
interacts with both, Model and View. So, we need to write Controller/View.
A controller has many ActionResult methods. So, the question is how the
controller knows which ActionResult to execute when we call a particular
controller. The answer is the naming convention of Views. Under Views folder,
we need a folder whose name will be same as that of Controller without
Controller suffix. And under that folder we have different views whose name
will be same as that of ActionResult method of that controller. So, in our URL,
we provide Controller/View. This is how the controller knows which view to run.
Let
us create a record. When we click on Create New, Create.cshtml View will get
the
call.

Through
this screen shot, we can see that how Create View will get open on clicking on
Create New Link. Following screen will get open –

We
can add as many records. We can edit the headings of attributes through
Create.cshtml.

After
creating a record, we can edit and delete that record. We can also do
modifications at design level.
This
is a simple application in MVC. Now, do modifications in your code and see
the changes accordingly.
