The Sign
As I wrote earlier, Google maps are great, and the gomap plugin makes them even more a joy to work with.
The Windup
Showing a bunch of homogeneous markers is great, and sometimes is all you need, but what if you want to show and hide groups, or categories, of markers? To make the groups/categories visually distinct, you can use different colored markers, one color to designate each group. You can also then easily hide or show all markers for a particular group in "one fell swoop" using the gomap functions.
The gomap plugin's CreateMarker() function has an icon property you can set, so that you can use whichever image you want for that marker.
First, you can (after saving the images you want to your project, of course) declare the "fake constants" for the various groups and path to their corresponding marker image, such as:
var constants = {
'nflIcon': 'Content/Images/lightorange.png',
'mlbIcon': 'Content/Images/green.png',
'stateCapsIcon': 'Content/Images/indianred.png',
'natlParksIcon': 'Content/Images/skyblue.png',
'authorsIcon': 'Content/Images/purple.png',
'musiciansIcon': 'Content/Images/teal.png'
};
An example CreateMarker() call then looks like this:
$.goMap.createMarker({
address: '37.83°N 119.50°W',
title: 'Yosemite',
group: 'NatlParksGroup',
icon: constants.natlParksIcon,
html: getYosemite()
});
You will, of course, need one of these for each marker you want to create. As you probably noticed, the CreateMarker() function also has a "group" property that you can set, and gomap provides a ShowHideMarkerByGroup() method, which then allows you to show or hide a group programmatically like so:
$.goMap.showHideMarkerByGroup('NatlParksGroup', true)
The code above, as you probably suspected, makes all markers of the National Parks Group (those markers who had their group property set to 'NatlParksGroup' in the CreateMarker() call, that is) visible. Had "false" been passed as the second argument to showHideMarkerByGroup(), the corresponding markers would have been immediately hidden. Once the markers load onto the map, hiding them is virtually instantaneous, as is showing them again.
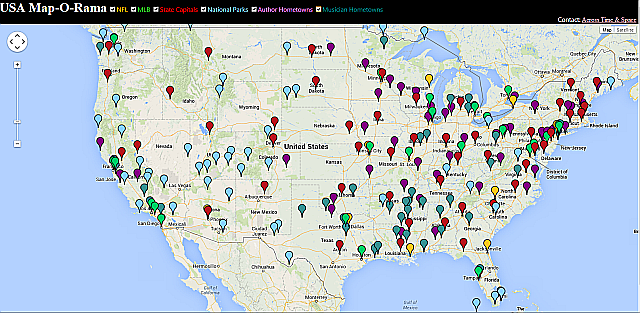
By using groups this way, you can display many different types of data simultaneously. For example, here is what my "USA Map-O-Rama" web page (all the code is attached to this article and can be downloaded) looks like after all six of the groups have been activated/made visible:

You may have noticed that gomap's CreateMarker() function also has an HTML property. You can use this to add any HTML you want to display when the marker is clicked. For example, if the user clicks the "Mark Twain" marker at Hannibal, Missouri, he will see this:

Similar is true for all markers: for sports teams (National Football League or Major League Baseball only are included in this map, but you may want to extend it to include your favorite sport[s] (I love basketball, too, but have personally boycotted the NBA due to the unfair refereeing practiced in that sport), books on those teams are displayed; for State Capitals, books about the State are shown; for musicians, some of their most popular or significant recordings are shown, etc. - clicking on any of these takes you to the Amazon page for these books/recordings).
The Pitch
You could, of course, use this file as a starting point, or at least a "light bulb" to create your own map of other regions, with either similar or very different categories to display. For example, a similar map of Canada, replacing baseball teams with hockey teams, or of Great Britain, showing the home bases of soccer teams and rock bands) could also be very interesting.
Another enhancement would be to replace the "human readable" addresses, such as "Fort Bragg, California" with the longitude and latitude (such as was shown for Yosemite Park above). Doubtless the markers are more quickly placed on the map when the intermediate step of converting an address to a geolocation (geocoding) has already been done for the Google gerbils.
In some cases in the included jQuery, I have done this, that is, when it was necessary, such as for National Parks, which don't really have an "address", so using the lat/long was necessary. Also, for some sports teams, a city alone was enough (such as "Green Bay, Wisconsin") but for others, where multiple sports teams exist in the same city, sometimes even in the same category (such as the Chicago Cubs and Chicago White Sox), I used the address of the team's stadium.
The upshot is, replacing addresses, whether somewhat general (such as "Green Bay, Wisconsin") or quite specific (such as "1060 West Addison Street, Chicago, Illinois 60613") with latitude/longitude pairs would speed up the load time of the markers.
Note: To run the standlone (non-hosted) site discussed herein, simply download the article's zip file, expand/decompress/unzip it, and 2-click the MapORamaHome.html file.
Additionally or alternatively, you can view this as a live web site here. The live site will always be the most current, as I add authors and musicians from time to time (recently Caroline Miller and Erskine Caldwell, among others, for example).
Secret Bonus Section (Don't Read This, or Your Peepers Will Explode)
Note: If you run this web page in your browser and "zoom out," you will see more markers, specifically of the newest State Capitals (in Hawaii and Alaska) and of National Parks, including the Dry Tortugas (the Wet Tortugas are presumably underwater and thus invisible) and even American Samoa:

