
HTML Table set inside Editor and EditorExtender
If you want to set text inside AJAX HTMLEditor or HTMLEditorExtender, then this is the right place. Enjoy the tip.
What?
I am going to talk about ASP.NET Ajax HTMLEditor and HTMLEditorExtender.
So, What is the Issue?
There are two types of Editors available.
HTMLEditorHTMLEditorExtender
If you are going to set Text or HTML inside the Edit Panel of any of these Controls, then you can’t do this directly using document.getElementById("EditorID");. That is because the HTMLEditor or HTMLEditorExtender are rendered on Browser with the help of many divs.
Then What is the Logic?
We need to identify the div which is used to the actual content and set the Text or HTML inside it. The way of setting this inside Editor and Extender will be different.
For HTMLEditor, Let’s Identify the Edit Panel in Source HTML

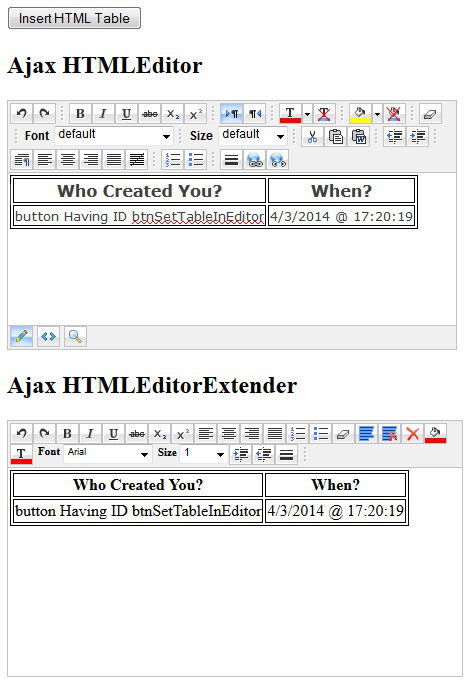
Ajax HTMLEditor Browser Rendered View
For HTMLEditorExtender, Let’s Identify the Edit Panel in Source HTML

Ajax HTMLEditorExtender Browser Rendered View
So, we just need to assign Text or HTML inside these body or div.
How To Do This?
For HTMLEditor
There is a method present named as set_content(), by which we can easily do this task.
var htmlEditor = $find("<%= htmlEditorDemo.ClientID %>");
htmlEditor.set_content(tableToBeSetInsideEditPanel);
Here tableToBeSetInsideEditPanel is a string containing one table Markup.
For HTMLEditorExtender
-
Using innerHTML
First, find the EditorExtender using ID, then assign the required HTML to its
var htmlEditorExtender = $find("<%= htmlEditorExtenderDemo.ClientID %>");
htmlEditorExtender._editableDiv.innerHTML = tableToBeSetInsideEditPanel;
-
Using jQuery .html()
Get only the Edit Panel div by the Class Name .ajax__html_editor_extender_texteditor, then call .html() to set the required HTML inside that.
var htmlEditorExtender = $('.ajax__html_editor_extender_texteditor');
htmlEditorExtender.html(tableToBeSetInsideEditPanel);
Doubts/Queries/Modifications?
If you have any doubts, queries or modifications, feel free to comment. Please Like and Share the Blog, if you find it interesting.
CodeProject


