Introduction
In our first article in this series, we introduced CSS and how it styled our HTML elements. In our second article, we built on that idea by showing how we could make some basic modifications to a standard page. In this article, we are going to dive a bit deeper in depth on how to style a web page. Our goal is to cover the breadth of CSS so we have a good understanding of how best to use it. In later articles, we will go over some of the deeper specifics.
Where and How of CSS
Like we said in our first article in this series, CSS is used on almost every web page. But when do you create a CSS document? How do you use multiple CSS documents? Where do you put your CSS documents? All of these are foundational questions that we should answer before we get too far in.
When to Use CSS
When working with a HTML document, the question may come up "Should I use CSS for this or simply add style attributes to my HTML elements?" The answer to that question should almost always be "Create a CSS document". Putting styling right in your HTML page makes it difficult to change your layout or look once the site is deployed. You should always work to separate your content from your styling.
Multiple CSS Documents
So you get this cool template that you want to use. Included with it is a CSS document that modifies how things look. You like it but you want to tweak the look a bit. Do you modify the CSS document? What if you want to add extra rules? Well, you could modify the existing CSS document, but doing so makes it yours. Any time you get an upgrade from the creator, you will need to re-apply all of your changes. That will be difficult to remember. Instead, it is probably better to create your own CSS document and put your modifications in it. Remember that CSS documents can stack. If more than one rule can apply to a given element, the most specific one gets applied. If two are equally specific, the latest one wins. That means that if you want to create your own CSS document that modifies the styles set up by your template CSS document, you should include your CSS document after the template CSS document on your page.
Where to Put Your CSS
We added a CSS document to our web page earlier, but it is a good idea to go over that one more time and in a bit more depth. CSS documents should be included in the header of your page. They should be included in the order you want them applied. As we stated above, the last one in gets applied if there is a tie on specificity. The reason why we put CSS pages in our header is because a HTML page gets rendered from top to bottom. If you put your CSS documents at the end of the body, the HTML will get displayed without your CSS applied until the page gets to the point where it is ready to render the CSS at the bottom. That means the user will see the page before it is styled briefly. This is just messy.
Setting Up a CSS Document
How you set up your CSS document is really a personal preference for the most part. There are a couple of best practices that will help you configure the document in the best manner possible though.
First, put your most general rules first. For example, put your body rule first because this will get applied if nothing else is applied. Then get more specific as you go. This way if you have any conflicts, the latest one wins, which is the more specific one you probably wanted to apply.
Second, put in proper spacing. Technically you can crunch everything together and the browser will still read it. However, this is not very human-readable. If you are really concerned about spacing, there are programs that will compress your document for you. Typically you will see this as a .min.css file. The "regular" version is for reading and for updating. The .min file is for the computers to read. When I say that you put in proper spacing, I mean that you should include line breaks between rules and you should put each property on its own line. Here is an example:
.sub-paragraph {
font-weight: bold;
font-style: italic;
text-decoration: underline;
}
.very-important {
font-weight: bold;
font-style: italic;
text-decoration: underline;
color: red;
background-color: #00ff21;
}
The spacing between rules can be a full blank line like I have here or just a line break (removing the full blank line). Just make sure that it is readable.
Finally, you should group sections together whenever possible. If you have a number of rules that work together to create a CSS table, put them in the same place in your CSS document. You can also use comments (starting with a /* and ending with a */) to identify what these sections are for. This makes it easy to skim through the document to find the section you are looking for.
Basic CSS Syntax
We have looked at CSS syntax a bit as we have used it, but let's take a minute to examine the rules for CSS syntax so we know what is well-formed and what is not. Every rule is made up of a few basic parts. First, we identify what this rule is attached to. For instance, this rule is attached to the body:
body {
color: green;
}
Next, we place curly braces around the rule so we know the beginning and end of the rule. Inside the curly braces we include our list of properties. In the above example, we have one property we want to affect: the color. After we specify the property, we put a colon to indicate the end of the property name and the beginning of the value we want to set that property to. In our case, we set the color property to the value of green. This value can be just one item or it can be a string of items. In article four in this series, we will see how we can set each side of the margin property like so:
.standout {
margin: 0 5px 3px 0;
}
These are the basic items we will work with when using a CSS document. Nothing complicated or difficult. Just what we are modifying, what properties we are setting and what values we are setting them to.
Id and Class Selectors
As we have already seen in past articles, the id and class attributes of a HTML element can be used to identify an element and then target that element using CSS. The id is unique on the page whereas the class attached to an element can be attached to multiple elements. Looking at it from the CSS perspective, you want to use the id attribute when you want to create a rule that is very specific. However, most of the time you are going to want to target a class instead of an id because you will want to re-use that rule multiple times. Let's look at how we could do this. First, the HTML:
<img id="benchpic" class="promo dark" src="pic1.jpg" alt="bench" />
<img id="tablepic" class="promo light" src="pic2.jpg" alt="table" />
<img id="chairpic" class="promo light" src="pic3.jpg" alt="chair" />
<img id="phonepic" class="promo dark" src="pic4.jpg" alt="phone" />
That snippet just puts four different HTML images on the page. Each one has a unique id but they also have two classes. The class attribute can have multiple values, separated by a space. Now if I wanted to style all four of these pictures, I would not create a rule for each id. Instead, I would create a rule that targeted the promo class like so:
.promo {
width: 240px;
padding: 0;
height: 240px;
float: left;
}
That way, with one rule, I can target them all (and in the darkness bind them...muahahaha!) I also have a second class applied to each of my images, with two of them having the dark class and two having the light class. I could use this to further style my images based upon what type they were (dark or light). Maybe I want to include a light border around the dark images and a dark border around the light images like so:
.dark {
border: 1px solid white;
}
.light {
border: 1px solid black;
}
Now with those two rules I modified my images even further. Then I could get even more specific and say that my first image in line should be a bit bigger than the rest like so:
#benchpic {
width: 280px;
height: 280px;
}
You may be saying "But wait a minute, you already set the height and width above for the promo class. What is going to happen now?" Great question. What is going to happen is the most specific rule is going to apply for the height and width but the rest of the properties will get applied from the promo class rule because there wasn't a more specific rule for them.
One final note, and we have gone over this before but it is good to review, a class gets represented by a dot in CSS and an id gets represented by a pound sign (hashtag). Keep those two straight and you will save yourself a bunch of debugging hours.
Fonts, Text and Backgrounds
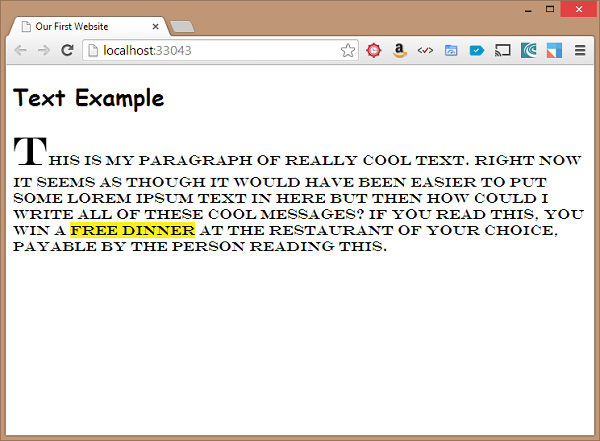
Modifying text is one of the basics of CSS. We have already seen this is pieces and parts, but let's put it all together into a paragraph that is more interesting than the standard paragraph. We will start by just putting a paragraph on the page. Next, we will make the first character of the first word large (like you would see in an old book). We will then use our highlighter to highlight a key phrase. Finally, we will change the font of the entire paragraph to be something more stately than our default font.
First, here is our HTML that we are going to need:
<p class="oldschool">
<span class="firstchar">T</span>his is my paragraph of really
cool text. Right now it seems as though it would
have been easier to put some lorem ipsum text in here
but then how could I write all of these cool messages?
If you read this, you win a <span class="highlight">free
dinner</span> at the restaurant of your choice, payable by
the person reading this.
</p>
Note that I have put a class on my paragraph element and I have put two span elements inside my paragraph. Remember, span elements are inline elements so they do not have space above and below them like a block element does such as the paragraph tag.
Now, here is my CSS:
.oldschool {
font-family: 'Engravers MT', Georgia, serif;
font-size: 1.2em;
}
.firstchar {
font-size: 3em;
}
.highlight {
background-color: #fbef1e;
}
Before we get into what I did in the CSS, let's look at the finished product:

Looks...interesting. OK, so maybe it isn't the most awesome piece of web art out there but it does illustrate our point, right? Looking at the CSS, we see that first I applied a style to the paragraph using the "oldschool" class. I changed the font to be "Engravers MT" with a fallback of Georgia and then serif to be sure all browsers would see something that I intend. Next, I changed the overall font size of the paragraph to be 1.2em (120% of the size it normally would be).
The spans each got their own configuration, again through class rules. This makes it easy for us to style another area in the exact same manner. I know that if I want to highlight one piece of text, I'll probably want to highlight another at some point. But first, let's look at the firstchar class. I set the font size to be 3em (300% of what it normally would be). This makes that first letter REALLY big. It also overrides the font size that would have been given to the letter via the paragraph tag (because this was more specific).
The highlight class simply changes the background-color to be a light yellow (like a highlighter - funny how that worked out). I just chose that color using the color picker in Web Matrix. There are a number of web resources that can help you out (for free) to pick the exact colors you want.
Conclusion
Well, that is the rundown of a basic CSS document. We figured out when to use them, how to set them up using best practices, and how to configure our HTML document to best work with our CSS. Along the way we used a few new CSS properties as well. Check out the fourth installment in this series for a deeper dive into some of the more powerful features of CSS as we look into page layout. Until then, I hope you learned something. Keep on moving forward, one step at a time.
