Contents
In this article I walk through the creation of a SharePoint provider-hosted app for SharePoint 2013. You can equally as easily implement an autohosted app, however, as of April 2014 it is still not possible to list autohosted apps in the Office Store.
This app differs from my previous article in that this is a single-page, AJAX driven application, more typical of a real-world modern web app.
SharePoint apps are different from traditional SharePoint solutions in that they are completely self-contained. The app consists of two parts:
- The app install package - this is what the user receives and applies to their SharePoint install. This also what gets listed on the SharePoint store. It's a simple bundle that points to your web application. It can also contain any custom SharePoint components like Lists, Content Types, Event Receivers, etc. These are applied to the 'App Web' - the website that is created specifically for your app (which is a subsite within the site collection to which you install your app).
- The web application - this is the 'provider' part of the app. This means that you host it on your own servers (or Azure, if you like). All of the apps point to it and it's where the actual code is executed.
Note that nothing gets executed on the SharePoint server. This is totally intentional. The server object model you're used to using is now gone: there is no more potential to interfere with a customer's SharePoint server by raising privileges willy-nilly (if that's a habit you were in!) Instead, we're stuck with the Client Side Object Model (CSOM). This is built on top of web services and is a big change if you're not used to it; we'll get to that.
You can still write a traditional SharePoint solution. But that may not be a good idea:
- Solutions aren't future-proofed: they are deprecated and might not be supported in future versions of SharePoint
- SharePoint online only supports sandboxed solutions and they're very highly restricted
- Apps can be listed on the Office Store for easy deployment to O365
- Apps can be written in any web technology - not necessarily .NET - using open web standards such as OAuth.
Click here for more app propaganda!
So assuming you've decided to write an app, what's next? A big, initial architectural decision you'll need to make is around the hosting model: there are three options and they depend on the functionality you're planning to provide, and the target audience for your app:
- SharePoint-hosted
Your app will contain only client-side code. You can include custom lists and web parts and interact with SharePoint using the JavaScript client-side object model (CSOM). Since your JavaScript executes in the context of the SharePoint domain, security is trivial. - Provider-hosted
Your app will have server-side code that is hosted on another server. This server could be your own (if you want to host the app), or it could be set up within a client's premises (in the case of a super secure government custom on-premise app, for example). - Autohosted
This is a special one! The architecture is similar to provider-hosted - the app has server-side code, and again, runs on a machine outside SharePoint. However, that machine is on Azure. And you don't need to worry about any of the Azure deployment details - just mark your app as 'autohosted', and when you install it, an Azure instance is automatically created and connected up - as if by magic. Note that as of April 2014, autohosted apps are still not yet accepted into the Office Store. You can still send people your app package to install manually, but the infrastructure does not appear to be 100% finalised which makes me a little nervous.
Check out this MSDN article for more in-depth coverage of the hosting options.
This article is going to focus on the creation of a Provider hosted app for SharePoint 2013 online.
You will need:
- Visual Studio 2013. You can alternatively develop apps with Visual Studio 2012 + Office Developer Tools , however the MVC project templates won't be available by default.
- SharePoint Online (O365) with a developer site configured (ignore the stuff about Napa, we've got Visual Studio!).
We're going to create a simple "Todo" app with inspiration from the TodoMVC project.
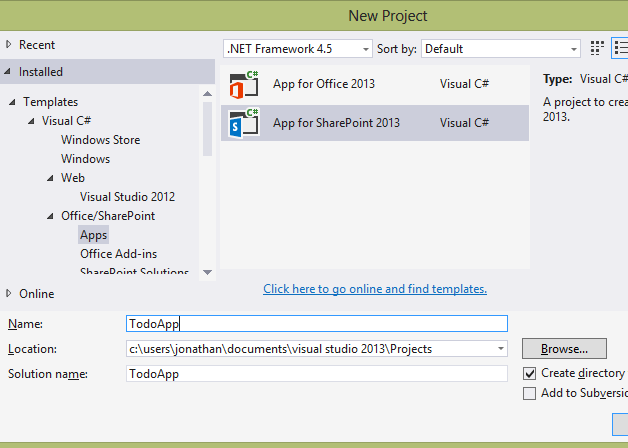
Let's get started! Click File -> New -> Project and choose App for SharePoint 2013:

Enter the URL to your development site and select Provider-hosted:

On the next screen, select ASP.NET MVC Web Application:

The next screen provides authentication options:

Your choice of authentication mechanism will depend on the target audience for your app:
- Windows Azure Access Control Service:
This is for apps that will be deployed to SharePoint Online (Office 365), or distributed through the Office Store. - Certificate (high-trust):
For use in on-premise installations where there is no access to an Office 365 tenancy. These high-trust apps cannot be listed on the Office Store. click here for more information.
Keep the default option of Windows Azure Access Control Service, and click Finish.
Two projects will have been created for you at this stage.
- TodoApp - This project contains the part of your app that is hosted on SharePoint. It contains any definitions for custom lists or web parts, and defines what permissions your app needs.
- TodoAppWeb - This is the web project and represents what is going to be executed. This project contains your code!
Take a look in the TodoAppWeb project. A lot of code is generated for us! The main areas we're concerned with are:
- Controllers: the C in MVC: handles interaction between the model and view (the database and the web page in our case)
- Filters: a handy way of executing code when particular pages are rendered. We'll use one to make sure the user is logged into SharePoint at the start of each request
- Models: the M in MVC! in our case, a class to represent each database table
- Scripts: All of our JavaScript lives in this folder.
- Views: Contains a .cshtml file for each page - containing HTML and Razor view rendering code.
Without doing anything, you can hit F5 and deploy your app. You may need to login to your developer site. Once it's deployed a browser window will be opened and SharePoint will request that you approve your app:

Only the basic permissions are requested by default. Click Trust It and you'll be redirected to this:

You now have an app running successfully.
Unlike my previous article which followed the standard Microsoft MVC patterns and practices, this app will be a single-page app and heavily javascript based, taking advantage of ajax and web services. As mentioned earlier, we're going to base this app on the TodoMVC project. More specifically, we're going to use the Knockout version of the TodoMVC app. So download the knockout todomvc app from github here and incorporate it into your project as follows:
- Copy the js and bower_components folders into the Scripts folder. To do this quickly:
- Copy the folders in Windows Explorer
- Visual Studio, enable Project -> Show All Files
- The folders will now appear in Solution Explorer. Right click bower_components, and select Include In Project. Do the same for the js folder.
- Copy the contents of index.html into Views/Index.cshtml (discard whatever is there).
- Open Views/Index.cshtml and edit the script and css references to point to the Scripts folder (eg. find any references to bower_components and change it to Scripts/bower_components, do the same for js)

- Open the Shared/_Layout.cshtml file and replace its contents with a single call to @RenderBody():

Your solution should now look like the following:

Hit F5 and you should now have a running TodoMVC app!

In previous articles I have described how to use the Azure database for storage of your data. In a provider-hosted app, you can equally as easily store your data in your own database. However, performance issues aside, it's really handy to store data in the customer's SharePoint system itself where possible. This has a number of advantages:
- Security - you don't need to store customer data in your own data center
- App interoperability - if you have multiple apps talking to SharePoint, the architecture will be greatly simplified by by using SharePoint as the central data store
- Transparency - customers can see their data transparently in lists and understand better what data is stored and how it's used
- Tight SharePoint integration - this is often useful since you can later easily take advantage of features such as workflows and event receivers.
In this article therefore I'll use SharePoint lists for data storage. Let's create a list to use for storage of our Todo items. Firstly, right-click on the TodoApp project, and select Add -> New Item. Choose List, and call it TodoList.

Click Add. On the next dialog, leave the list template as Default and click Finish.

Now you'll be presented with a list designer form. By default it already has a Title column, so just add another column called Completed which should be a Boolean:

In my case, Completed was available as a site column. However, it was hidden by default. To remedy this, open up Schema.xml and ensure the Completed field has Hidden=FALSE:

Open up the TodoListInstance designer again and click the Views tab, and add the Completed column to the default view:

Now we're going to add the server-side code for retrieving the list items. Firstly add a class called TodoItemViewModel and give it the relevant properties<!--. Note that the properties are not capitalised to match what we've got on the client side already-->:
public class TodoItemViewModel
{
public string Title { get; set; }
public bool Completed { get; set; }
}
Next, open up the HomeController class and change the Index method to load the contents of the TodoList:
[SharePointContextFilter]
public ActionResult Index()
{
List<TodoItemViewModel> result = new List<TodoItemViewModel>();
var spContext = SharePointContextProvider.Current.GetSharePointContext(HttpContext);
using (var clientContext = spContext.CreateAppOnlyClientContextForSPAppWeb())
{
if(clientContext != null)
{
List list = clientContext.Web.Lists.GetByTitle("TodoList");
ListItemCollection items = list.GetItems(CamlQuery.CreateAllItemsQuery());
clientContext.Load(items);
clientContext.ExecuteQuery();
result = items.Select(li => new TodoItemViewModel()
{
Title = (string)li["Title"],
Completed = (bool)li["Completed"]
}).ToList();
}
}
return View(result);
}
You may notice we're using CreateAppOnlyClientContextForSPAppWeb. This means we are accessing the list under the App identity, not the user identity. This is so that we don't need to require the user themselves to have any special permissions - this should an important consideration throughout your app, as different resources may be only available to certain users and this will form a crucial part of your security model.
Now, since we want to access the list under the app identity, we need to enable that by opening AppManifest.xml under TodoApp, click the Permissions tab and check the option:

Now we move to the client side. We're going to do something a bit scary and rewrite the app.js file, which contains all of the Todo app JavaScript we imported. We're going to rewrite it so that firstly, we understand it, and secondly, we can integrate it with our AJAX methods more easily. You can always go back to study the original later on as it'll be more advanced and refined.
If you are new to the Knockout way of data-binding in JavaScript, it might be a good time to visit the knockout.js website to familiarise yourself with it. It's very powerful and yet pretty easy to pick up. and it makes writing javascript applications incredibly fast and easy.
So open app.js, delete what's already there, and let's start by creating a simple ViewModel for each Todo item:
window.TodoApp = window.TodoApp || {};
window.TodoApp.Todo = function (id, title, completed) {
var me = this;
this.id = ko.observable(id);
this.title = ko.observable(title);
this.completed = ko.observable(completed || false);
this.editing = ko.observable(false);
this.startEdit = function () {
me.editing(true);
};
this.stopEdit = function (data, event) {
if (event.keyCode == 13) {
me.editing(false);
}
return true;
};
};
Next up we add the main ViewModel:
window.TodoApp.ViewModel = function (spHostUrl) {
var me = this;
this.todos = ko.observableArray();
this.current = ko.observable();
this.showMode = ko.observable('all');
this.filteredTodos = ko.computed(function () {
switch (me.showMode()) {
case 'active':
return me.todos().filter(function (todo) {
return !todo.completed();
});
case 'completed':
return me.todos().filter(function (todo) {
return todo.completed();
});
default:
return me.todos();
}
});
this.addTodo = function (todo) {
me.todos.push(todo);
}
this.add = function (data, event) {
if (event.keyCode == 13) {
var current = me.current().trim();
if (current) {
var todo = new window.TodoApp.Todo(0, current);
me.addTodo(todo);
me.current('');
}
}
return true;
};
this.remove = function (todo) {
me.todos.remove(todo);
};
this.removeCompleted = function () {
var todos = me.todos().slice(0);
for (var i = 0; i < todos.length; i++) {
if (todos[i].completed()) {
me.remove(todos[i]);
}
}
};
this.completedCount = ko.computed(function () {
return me.todos().filter(function (todo) {
return todo.completed();
}).length;
});
this.remainingCount = ko.computed(function () {
return me.todos().length - me.completedCount();
});
this.allCompleted = ko.computed({
read: function () {
return !me.remainingCount();
},
write: function (newValue) {
me.todos().forEach(function (todo) {
todo.completed(newValue);
});
}
});
};
Take a read through the above JavaScript - I have tried to simplify it from the original TodoMVC Knockout code so it should be a little more understandable if you're new to Knockout.
Next we're going to change the HTML to match our updated JavaScript. Open index.cshtml and replace the entire contents of the <body> tag with the following:
<section id="todoapp">
<header id="header">
<h1>todos</h1>
<input id="new-todo" data-bind="value: current, valueUpdate: 'afterkeydown', event: { keypress: add }" placeholder="What needs to be done?" autofocus>
</header>
<section id="main" data-bind="visible: todos().length">
<input id="toggle-all" data-bind="checked: allCompleted" type="checkbox">
<label for="toggle-all">Mark all as complete</label>
<ul id="todo-list" data-bind="foreach: filteredTodos">
<li data-bind="css: { completed: completed, editing: editing }">
<div class="view">
<input class="toggle" data-bind="checked: completed" type="checkbox">
<label data-bind="text: title, event: { dblclick: startEdit }"></label>
<button class="destroy" data-bind="click: $root.remove"></button>
</div>
<input class="edit" data-bind="value: title, valueUpdate: 'afterkeydown', event: { keypress: stopEdit }">
</li>
</ul>
</section>
<footer id="footer" data-bind="visible: completedCount() || remainingCount()">
<span id="todo-count">
<strong data-bind="text: remainingCount">0</strong> item(s) left
</span>
<ul id="filters">
<li>
<a data-bind="css: { selected: showMode() == 'all' }, click: function(){showMode('all');}">All</a>
</li>
<li>
<a data-bind="css: { selected: showMode() == 'active' }, click: function(){showMode('active');}">Active</a>
</li>
<li>
<a data-bind="css: { selected: showMode() == 'completed' }, click: function(){showMode('completed');}">Completed</a>
</li>
</ul>
<button id="clear-completed" data-bind="visible: completedCount, click: removeCompleted">
Clear completed (<span data-bind="text: completedCount"></span>)
</button>
</footer>
</section>
<footer id="info">
<p>Double-click to edit a todo</p>
<p>Written by <a href="https://github.com/ashish01/knockoutjs-todos">Ashish Sharma</a> and <a href="http://knockmeout.net">Ryan Niemeyer</a></p>
<p>Part of <a href="http://todomvc.com">TodoMVC</a></p>
</footer>
<script src="Scripts/bower_components/todomvc-common/base.js"></script>
<script src="Scripts/bower_components/knockout.js/knockout.debug.js"></script>
<script src="Scripts/jquery-1.10.2.js"></script>
<script src="Scripts/js/app.js"></script>
<script>
var viewModel = new window.TodoApp.ViewModel(spHostUrl);
ko.applyBindings(viewModel);
</script>
Again, this is slightly simplified from the original TodoMVC code.
You should now be able to run the app as before. In the next step we'll add the client-side code required to load the data back from the server. Update the final script block in index.cshtml to the following:
<script>
var model = @(Html.Raw(Json.Encode(Model)));
var viewModel = new window.TodoApp.ViewModel();
for(var i=0; i<model.length; i++) {
viewModel.addTodo(new window.TodoApp.Todo(model[i].Id, model[i].Title, model[i].Completed));
}
ko.applyBindings(viewModel);
</script>
Now we're ready to give the app a quick test. Hit F5 and wait for you app to open. Since we don't yet have a way of saving data, we're going to add some directly into the SharePoint list. Just browse to the list using the url /[YourSPsite]/TodoApp/Lists/TodoList/ and you should see the standard List UI:

Add a couple of test items and refresh your app:

The final piece of the puzzle is to react to user input and save the data back to the server. When an item is deleted, we'll need to know the Id of the SharePoint ListItem which should be deleted. Therefore, we'll add an Id property to the TodoItemViewModel class:
public class TodoItemViewModel
{
public int Id { get; set; }
public string Title { get; set; }
public bool Completed { get; set; }
}
Don't forget to set the Id property when we're loading the items in the HomeController Index method:

Now we'll create web service methods for adding, deleting and updating an item. Add these methods to HomeController:
[HttpPost]
public JsonResult AddItem(string title)
{
int newItemId = 0;
var spContext = SharePointContextProvider.Current.GetSharePointContext(HttpContext);
using (var clientContext = spContext.CreateAppOnlyClientContextForSPAppWeb())
{
if (clientContext != null)
{
List list = clientContext.Web.Lists.GetByTitle("TodoList");
ListItem listItem = list.AddItem(new ListItemCreationInformation());
listItem["Title"] = title;
listItem.Update();
clientContext.Load(listItem, li => li.Id);
clientContext.ExecuteQuery();
newItemId = listItem.Id;
}
}
return Json(newItemId, JsonRequestBehavior.AllowGet);
}
[HttpPost]
public JsonResult RemoveItem(int id)
{
var spContext = SharePointContextProvider.Current.GetSharePointContext(HttpContext);
using (var clientContext = spContext.CreateAppOnlyClientContextForSPAppWeb())
{
if (clientContext != null)
{
List list = clientContext.Web.Lists.GetByTitle("TodoList");
ListItem item = list.GetItemById(id);
item.DeleteObject();
clientContext.ExecuteQuery();
}
}
return new JsonResult();
}
[HttpPost]
public JsonResult UpdateItem(int id, string title, bool completed)
{
var spContext = SharePointContextProvider.Current.GetSharePointContext(HttpContext);
using (var clientContext = spContext.CreateAppOnlyClientContextForSPAppWeb())
{
if (clientContext != null)
{
List list = clientContext.Web.Lists.GetByTitle("TodoList");
ListItem item = list.GetItemById(id);
item["Title"] = title;
item["Completed"] = completed;
item.Update();
clientContext.ExecuteQuery();
}
}
return new JsonResult();
}
The above methods use fairly simple CSOM code to add, remove and update a list item. You can accomplish the same goal by using the JavaScript version of the CSOM which would have the added benefit of calling SharePoint directly without going via the app server. However, I haven't done this because I want to illustrate how to make AJAX calls between the app client and server. click here to read more about the javascript CSOM library.
Now we'll add the JavaScript code to call these server methods when an add, update or delete occurs. Earlier you may have noticed that we included a reference to the jQuery script. This is because we're going to use jQuery's AJAX helper methods:

Now all we need to do is add code to react to the add, remove and update events, and call the server methods. The first step is to open HomeController.cs and add the SPHostUrl, which is a crucial value for authentication, to the ViewBag:

The purpose of this is so that we can access SPHostUrl on the client, and pass it back to the server during AJAX requests. The authentication cookie will also be passed, and together this forms everything required for authentication to take place.
Next, open up the Index.cshtml file and update the last script block to match the following:
<script>
var model = @(Html.Raw(Json.Encode(Model)));
var spHostUrl = '@ViewBag.SPHostUrl';
var viewModel = new window.TodoApp.ViewModel(spHostUrl); <-- Pass SPHostUrl into the ViewModel
for(var i=0; i<model.length; i++) {
viewModel.addTodo(new window.TodoApp.Todo(model[i].Id, model[i].Title, model[i].Completed));
}
ko.applyBindings(viewModel);
</script>
Next we'll update the app.js code to call the web services at appropriate times by adding HTTP requests using jQuery's $.ajax helper. Firstly, update the add function:
this.add = function (data, event) {
if (event.keyCode == 13) {
var current = me.current().trim();
if (current) {
var todo = new window.TodoApp.Todo(0, current);
me.addTodo(todo);
me.current('');
$.ajax({
type: 'POST',
url: "/Home/AddItem?SPHostUrl=" + encodeURIComponent(spHostUrl),
contentType: "application/json; charset=utf-8",
data: JSON.stringify({
title: todo.title()
}),
dataType: "json",
success: function (id) {
todo.id(id);
}
});
}
}
return true;
};
Next up is the remove function:
this.remove = function (todo) {
me.todos.remove(todo);
$.ajax({
type: 'POST',
url: "/Home/RemoveItem?SPHostUrl=" + encodeURIComponent(spHostUrl),
contentType: "application/json; charset=utf-8",
data: JSON.stringify({
id: todo.id()
}),
dataType: "json"
});
};
Now that additions and deletions are being handled, it only remains to handle updates. We will do this by adding code within the addTodo function that listens for changes to the title or completed properties, and submits a change to the server. The updated addTodo function should look like this:
this.addTodo = function (todo) {
me.todos.push(todo);
var adding = true;
ko.computed(function () {
var title = todo.title(),
completed = todo.completed();
if (!adding) {
$.ajax({
type: 'POST',
url: "/Home/UpdateItem?SPHostUrl=" + encodeURIComponent(spHostUrl),
contentType: "application/json; charset=utf-8",
data: JSON.stringify({
id: todo.id(),
title: title,
completed: completed
}),
dataType: "json"
});
}
});
adding = false;
}
In the code above, we add a Knockout computed property which listens to the title and completed observable properties. If either value changes, we make a call to the UpdateItem web service. Note that we use a flag called adding to ensure we don't call UpdateItems during the initial item addition.
Run the project again. If all has gone to plan, you should hopefully be able to insert, edit and delete items and have them immediately saved back to SharePoint.
It's time to do some tidy up to make sure we're following MVC conventions correctly. Firstly, we should be using the script loader to ensure the JavaScript is loaded as efficiently as possible. Open up App_Start\BundleConfig.cs and replace its contents with the following:
public static void RegisterBundles(BundleCollection bundles)
{
bundles.Add(new ScriptBundle("~/bundles/scripts").Include(
"~/Scripts/bower_components/todomvc-common/base.js",
"~/Scripts/bower_components/knockout.js/knockout.debug.js",
"~/Scripts/jquery-{version}.js",
"~/Scripts/js/app.js"));
bundles.Add(new StyleBundle("~/Content/css").Include(
"~/Scripts/bower_components/todomvc-common/base.css"));
}
This creates two bundles: a CSS bundle and a JavaScript bundle. The advantage of this is that in production, your scripts will be loaded in a single request, and can be easily minified. Update your Index.cshtml file by removing existing script and style references and replace them by referencing your bundles in the <head> tag:
<head>
<meta charset="utf-8">
<title>Knockout.js TodoMVC</title>
@Styles.Render("~/Content/css")
@Scripts.Render("~/bundles/scripts")
</head>
Since your app doesn't use the About or Contact pages which were included in the default project template, you can remove those:

Also, remove the associated methods within the HomeController class.
Adding a web part is really easy! You can create an app part to point to any page in your app, and it simply displays in an iframe inside your SharePoint site. In practice you'll probably want to create a new page. We're going to create a page that differs slightly in style from the app.
Now, this view will be identical to the main Index view except for styling. We want to avoid copy-pasting the original view into this one, so we'll created a Shared view that we can use for both.
Start by adding a new View by right-clicking the Views/Home folder and selecting Add -> View: and name it IndexCommon:

Now copy the entire contents of the body tag from Index to IndexCommon. Then you can reference your IndexCommon from Index using a call to @Html.Partial. Your Index.cshtml should look as follows:
<!doctype html>
<html lang="en" data-framework="knockoutjs">
<head>
<meta charset="utf-8">
<title>Knockout.js TodoMVC</title>
@Styles.Render("~/Content/css")
@Scripts.Render("~/bundles/scripts")
</head>
<body>
@Html.Partial("IndexCommon")
</body>
</html>
Add a new view called IndexTrimmed:

Again, use the same content for Index. This time however we're going to make one change, which is to reference an alternative CSS file. So change the @Styles.Render tag as follows:

Now open App_Start/BundleConfig.cs and add a new bundle:
bundles.Add(new StyleBundle("~/Content/css-trimmed").Include(
"~/Scripts/bower_components/todomvc-common/base-trimmed.css"));
And add the css file by copying base.css to base-trimmed.css:

You can make modifications to this CSS file at this point. I deleted the following rules:
- #todoapp { margin: 130px 0 40px 0; } (the large title at the top)
- body { margin: 0 auto; } (this caused page centering)
- background: #eaeaea url('bg.png'); (grey background image)
I added these rules:
- #info { display:none; } (to hide the info footer)
The next step is to add a Controller method for our new View. Open HomeController and add a method called IndexTrimmed. It should hold the exact same content as Index, so I've extracted it to a common method:
[SharePointContextFilter]
public ActionResult IndexTrimmed()
{
return View(GetItems());
}
[SharePointContextFilter]
public ActionResult Index()
{
return View(GetItems());
}
private List<TodoItemViewModel> GetItems()
{
List<TodoItemViewModel> result = new List<TodoItemViewModel>();
var spContext = SharePointContextProvider.Current.GetSharePointContext(HttpContext);
ViewBag.SPHostUrl = spContext.SPHostUrl;
using (var clientContext = spContext.CreateAppOnlyClientContextForSPAppWeb())
{
if (clientContext != null)
{
List list = clientContext.Web.Lists.GetByTitle("TodoList");
ListItemCollection items = list.GetItems(CamlQuery.CreateAllItemsQuery());
clientContext.Load(items);
clientContext.ExecuteQuery();
result = items.ToArray().Select(li => new TodoItemViewModel()
{
Id = (int)li.Id,
Title = (string)li["Title"],
Completed = (bool)li["Completed"]
}).ToList();
}
}
return result;
}
Now we're ready to add the Web Part. Right click on TodoApp in solution explorer, and select Add -> New Item. Choose Client Web Part:

Give it a name and click Next:. We want to use our new page, so enter its url:

Open the TodoApp/TodoWebPart/Elements.xml file and change the default width from 300px to 600px:

Now run your app again. Make sure the entire app reinstalls, since the app part is installed to the SharePoint server itself. Add the app part by visiting your SharePoint site and clicking Page, then Edit:

Then select Insert -> App Part, and choose the TodoWebPart from the list. Click Add.

Click Save to save your changes to the page, and your web part should be shown:

Now, you'll notice that the Web Part isn't resizing correctly when you add items to the list. This is because as the app itself gets larger, the App Part doesn't get larger - it is after all an iframe with a fixed height. This isn't a problem for apps that don't resize, for example forms or fixed-length lists. However, we want our app to resize as though it were a normal part of the main website flow.
Luckily, there's a workaround for this involving posting a message to the iframe and asking it to resize.
Add the following code to your HomeController, in the IndexTrimmed method:
public ActionResult IndexTrimmed()
{
ViewBag.SenderId = HttpContext.Request.Params["SenderId"];
return View(GetItems());
}
The purpose of the above code is to retrieve the SenderId parameter from the URL, and make it available (via the ViewBag) to the client. This SenderId parameter represents the ID of the iframe which is hosting the app part.
Next, we'll use the Sender ID in the client to request a resize of the iframe whenever the app resizes - more specifically, whenever an item is added to or removed from the list. This script should be added to the end of the body in IndexTrimmed.cshtml:
var senderId = '@ViewBag.SenderId';
function setHeight() {
var width = $('#todoapp').outerWidth(true),
height = $('#todoapp').outerHeight(true);
window.parent.postMessage('<message senderId=' + senderId + '>resize(' + width + ', ' + (height + 50) + ')</message>', "*");
}
viewModel.todos.subscribe(setHeight);
setHeight();
For the avoidance of doubt, here's where this script should go:

The script is intentionally placed below the call to load the IndexCommon partial view, because then it will have access to the JavaScript viewModel object.
With autohosted apps, the process is simpler: you just right-click on your app and select Publish. From there, you click Package and you are given a .app file. This app file contains everything involved: both the SharePoint app and also the remove app (your Web project). It's super simple because the autohosting process takes care of creating a Client ID and Client Secret (for OAuth authentiction), and also takes care of physical hosting.
With Provider-hosted apps, things are more complex, and the steps you follow depend on how you want to host your web project. Your first step will be to visit this page and create a Client ID and Client Secret by registering your app. Once you've done that, you can right-click your app project and click Package. Then follow the publish wizard which will involve entering your Client ID and Client Secret.
Note that with your provider hosted app, you will deploy your Web project separately from your App project. This is obvious really: you're going to be hosting your Web project yourself (you're the provider, after all), and the small app project will be packaged up and listed on the Office Store or sent manually to a customer. Once they install it, it'll just point to your web server where your web app is installed. To configure this properly, open AppManifest.xml in the App project, and enter the URL to where your app is installed:

Click here to download the full app solution as a Zip file.
The End
We've seen how to create a Provider-hosted app for SharePoint 2013, and creating an autohosted app is pretty much the same process. There are an awful lot of complications along the way, and this article only scratches the surface. I haven't covered anything to do with special app permissions, for example. But this article covers most of the important stuff: MVC, Knockout, and web services. That will hopefully set you up with the tools to create a great app. For more information on a more business-oriented type of SharePoint app, see my other article. Good luck!
