Introduction
In the evolving world of web, things are shaping like never before. With deep internet penetration and increase in usage of e-commerce application, the boundaries of web applications are redefined. User Interface and User Experience plays a vital role to target different sections of netizens.
The latter posses challenges to developers and designers to develop responsive, interactive and high performing web applications. Bootstrap is something like an addon or plugin which helps developers and designers to enhance their end user UI and UX to the next level.
Day by day bootstrap websites and webapplications are mushrooming in the internet world. This article will help you understand what is bootstrap and its basic implementation.
Background
Usage of web applications and websites is slowly trending towards mobile devices crossing the requests from laptop and desktop users. So now, website developers & designers need to target different set of responses and requests coming from mobile, tablets, laptops and desktops. Developers need to redesign their sites as per the screen resolutions of different devices. It is a challenge for a mobile user to view the HTML rendered for a deskop targeted website.
Top social network sites like Facebook and Twitter have their own implementation of device targeted sites with m. domain.com or .mobi domain websites. Though maintaining different websites solved the problem to some extent, it involves a lot of cost and effort to develop and maintain. An uphill task for small and medium range e-commerce sites.
Finally, the web community came up with the idea of having one site with different styles which render the HTML and respective styles and tags based on targeted device. In web language, we can call it Responsive web design, which aimed at designing the sites to provide optimal viewing experience.
Bootstrap is one such open source framework which helps us to leverage Responsive Web Design features along with mobile first development, i.e., aim for mobile and scale to tablets and desktop rather than vice versa.
What is Bootstrap
Bootstrap is an open source CSS and script library. It inherits JQuery and amplified with new script functions and conditional styles which can be used to develop responsive UI and Mobile first developement. Apart from CSS and JS files, it also provides a rich set of icons and fonts. Below is the hierarchy of bootstrap framework.
bootstrap/
├── css/
│ ├── bootstrap.css
│ ├── bootstrap.min.css
│ ├── bootstrap-theme.css
│ └── bootstrap-theme.min.css
├── js/
│ ├── bootstrap.js
│ └── bootstrap.min.js
└── fonts/
├── glyphicons-halflings-regular.eot
├── glyphicons-halflings-regular.svg
├── glyphicons-halflings-regular.ttf
└── glyphicons-halflings-regular.woff
We can get the source code, libraries and default template from http://getbootstrap.com/ website.
The website is featured to provide a customized tab to download our own version of selective bootstrap components, variables and scripts. This helps in reducing the size of library files.
Bootstrap Grid System
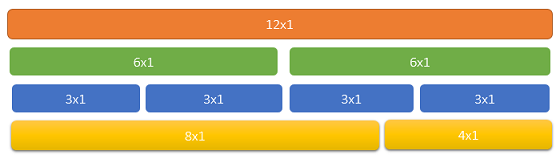
Before going any further, I want to explain the bootstrap grid system. This is the core for this framework, everything else revolves around this. Each row in a grid is divided into twelve columns. It is intended that the sum of the columns should be 12 and if it is more, like 13 or 14 columns, the extra columns after 12 are wrapped to the next row. You can choose any combination, but the final sum of columns should be twelve. If we want to have four columns, then the size of each column must be three (4x3) and if column size is six, then we can have only two columns (6x2). The same is illustrated with the below diagram for better understanding.

Bootstrap Controls and Features
As discussed earlier, bootstrap provides a rich set of components covering only the basic tags and styles for now.
- Typography
- Buttons & Icons
- Navbars
- Forms
Typography
We can display text in different forms like bold, italic, different sizes and colours by applying in built styles to div and paragraph tags. Below are few typographies along with the source code.
Lead
Used to differentiate particular paragraph with remaining regular paragraphs. In the below image for the first paragraph, lead style is applied to display it with bigger font size and bold to grab the user attention from the rest of the paragraphs.
<div class="Lead">
<p>Visakhapatnam, also known as Vizag is the largest city in the state of
Andhra Pradesh and the third largest city on the east coast of India
(after Chennai and Kolkata)
</p>
</div>
<p>It is nestled among the hills of the Eastern Ghats and faces the Bay of Bengal
on the east. Visakhapatnam is the administrative headquarters of Visakhapatnam district
and headquarters of the Eastern Naval Command of the Indian Navy.
</p>

Text Classes
Based on the context or event, we can display the text in different colours like yellow for warning, green for success and red for error text. Same is illustrated below.
<p class="text-success">This content carries a success class</p>
<p class="text-info">This content carries a info class</p>
<p class="text-warning">This content carries a warning class</p>

Buttons and Icons
Like above, changing the color of text with event or context, we can also apply the same to buttons. We can apply the same style of normal button to anchor tags as well by using btn class. For better user experience, we can display respective icon along with button. This can be achieved by using graphicon icons set. Below are the samples for anchor, html buttons and button with icon.
<div class="row">
<p>
<a href="#" class="btn btn-success">Submit</a>
<a href="#" class="btn btn-danger">Cancel</a>
<input type="submit" class="btn btn-primary" value="Login" >
<a href="#" class="btn btn-sm btn-danger">
<span class="glyphicon glyphicon-play"></span>
Default text here
</a>
</p>
</div>

Navbars
Style definitions play a vital role in bootstrap. In the below code, "nav" is group name and "navbar" identifies the tags belong to the navigation bar. We can have customized, floating and fixed navigation bars just by altering few styles. We can make the respective menu item active by defining active in the order item style. Will try to discuss more about navbar types like collapse, fixed and floating in the next article.
<div id="menu" class="navbar navbar-default navbar-fixed-top">
<div class="navbar-header navbar-left">
<ui class="nav navbar-nav navbar-right">
<li class="nav active"><a href="#">Participate</a></li>
<li class="nav"><a href="#">Contact Us</a></li>
<li class="nav"> <a href="#">Gallery</a></li>
</ui>
</div>
</div>

Forms
Data entry is the most common thing any website requires. We can group the form elements, display them in vertical, horizontal ways and can define each and every control in a more interactive manner enriching the user experience.
The form displayed below is a simple login form with Email and Password. The below form occupies 6 columns out of 12. Email input control is using input "group addon" option to display "@" as part of the textbox. To display water mark text in the input controls, placeholders are used.
<section id="frm" class="container" >
<form>
<div class="col-md-6">
<div class="form-group">
<label for="inputEmail">Email</label>
<div class="input-group">
<span class="input-group-addon">@</span>
<input type="email" class="form-control"
id="inputEmail" placeholder="Provide your Email">
</div>
</div>
<div class="form-group">
<label for="inputPassword">Password</label>
<input type="password" class="form-control"
id="inputPassword" placeholder="Provide strong Password">
</div>
<div class="checkbox">
<label><input type="checkbox"> Remember me</label>
</div>
<button type="submit" class="btn btn-primary">Login</button>
</div>
</form>
</section>

Apart from the above, bootstrap provides a good number of controls and plugins which are not discussed here, but are very useful. Since JavaScript and CSS are minified and all are run at client side usage of bootstrap increases and performance and user experience.
I am attaching the sample file which I used for showing the above code snippets and generating images. You can download and refer to it if required. It does not have any icons, download from the below reference website.
References
- www.getbootstrap.com for libraries
- www.bootswatch.com for free bootstrap templates
