Structured-Filter is a generic Web UI for building structured search or filter queries. It is a full jQuery UI widget, supporting various configurations and themes.

Introduction
Structured-Filter is a generic Web UI for building structured search or filter queries. With it, you can build structured queries like "Contacts where Firstname starts with 'A' and Birthday after 1/1/1980 and State in (CA, NY, FL)"...
It is a full jQuery UI widget, supporting various configurations and themes.
The project and a live demo are available at GitHub.
Background
Most enterprise web applications used to have an "advanced search" displayed as a form containing a list of fields with operators and values like the screenshot below (or this live demo).

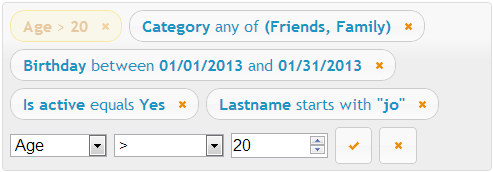
Today, the same functionality is displayed in a more dynamic way and usually called "filter" rather than "advanced search".

This newer UX pattern needs more clicks to build queries but it takes less real-estate and doesn't force users to navigate to a different page. It is also more powerful as it allows to compose several conditions on the same field.
Model
The widget is configured with a list of fields to use in the search conditions.
Fields
Each field must have an ID, a type and a label.
id - unique identifier for the fieldlabel - displayed field nametype - data type. Possible types of field: text, number, boolean, date, time, list
Example:
fields = [
{ type:"text", id:"lastname", label:"Lastname"},
{ type:"text", id:"firstname", label:"Firstname"},
{ type:"boolean", id:"active", label:"Is active"},
{ type:"number", id:"age", label:"Age"},
{ type:"date", id:"bday", label:"Birthday"},
{type:"list", id:"category", label:"Category",
list:[
{id:'1', label:"Family"},
{id:'2', label:"Friends"},
{id:'3', label:"Business"},
{id:'4', label:"Acquaintances"},
{id:'5', label:"Other"}
]
}
];
Conditions
Queries are expressed as a set of conditions.
Each condition is defined by:
- a field
- an operator
- one or several values
For each field, the possible operators are determined by its type.
boolean:
date:
- on (
eq) - not on (
ne) - after (
gt) - before (
lt) - between (
bw) - not between (
nbw) - is empty (
null) - is not empty (
nn)
list:
number:
- = (
eq) - != (
ne) - > (
gt) - < (
lt) - is empty (
null) - is not empty (
nn)
text:
- equals (
eq) - not equal (
ne) - starts with (
sw) - contains (
ct) - doesn't contain (
nct) - finishes with (
fw) - is empty (
null) - is not empty (
nn)
time:
- at (
eq) - not at (
ne) - after (
gt) - before (
lt) - between (
bw) - not between (
nbw) - is empty (
null) - is not empty (
nn)
Using the Code
First, load jQuery, jQuery-UI and the widget code:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"
type="text/javascript" charset="utf-8"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js"
type="text/javascript" charset="utf-8"></script>
<script src="js/structured-filter.js" type="text/javascript" charset="utf-8">
</script>
The widget requires a jQuery UI theme to be present, as well as its own included base CSS file (structured-filter.css). Here, we use the "ui-lightness" theme as an example:
<link rel="stylesheet" type="text/css"
href="http://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/themes/ui-lightness/jquery-ui.css">
<link href="css/structured-filter.css" rel="stylesheet" type="text/css">
Now, let's attach it to an existing <DIV> tag:
<script type="text/javascript">
$(document).ready(function() {
$("#myFilter").structFilter({
fields: [
{type:"text", id:"lastname", label:"Lastname"},
{type:"text", id:"firstname", label:"Firstname"},
{type:"boolean", id:"active", label:"Is active"},
{type:"number", id:"age", label:"Age"},
{type:"date", id:"bday", label:"Birthday"},
{type:"lov", id:"category", label:"Category",
list:[
{id:'1', label:"Family"},
{id:'2', label:"Friends"},
{id:'3', label:"Business"},
{id:'4', label:"Acquaintances"},
{id:'5', label:"Other"}
]
}
]
});
});
</script>
<div style="width:100px;" id="myFilter"></div>
This will change the <DIV> into the widget.
Note: Structured-Filter doesn't require the full jQueryUI. You can use a custom build one with only the following: jquery.ui.core.js, jquery.ui.widget.js, jquery.ui.button.js and jquery.ui.datepicker.js.
Options
Structured-Filter provides several options to customize its behaviour:
buttonLabels (Boolean)
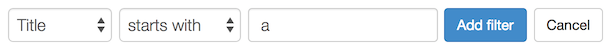
The labels of buttons used to manipulate filters. This option applies to the 3 buttons, "New filter", "Add filter"/"Update filter" and "Cancel" which use icons if the option is set to false.
$("#myFilter").structFilter({
buttonLabels: true
});
Defaults to *false*.
dateFormat (String)
The format for parsed and displayed dates. This attribute is one of the regionalisation attributes.
Common formats are: Default - "mm/dd/yy", ISO 8601 - "yy-mm-dd", Short - "d M, y", Medium - "d MM, y", Full - "DD, d MM, yy". For a full list of the possible formats, see the [jQuery formatDate function](http://docs.jquery.com/UI/Datepicker/formatDate).
$("#myFilter").structFilter({
dateFormat: "d M, y"
});
Defaults to *"mm/dd/yy"*.
fields (array)
The list of fields (as an array of objects with id, label and type) to participate in the query definition.
Possible types are: text, boolean, number, date, time, and list.
$("#myFilter").structFilter({
fields: [
{type:"text", id:"lastname", label:"Lastname"},
{type:"text", id:"firstname", label:"Firstname"},
{type:"boolean", id:"active", label:"Is active"},
{type:"number", id:"age", label:"Age"},
{type:"date", id:"bday", label:"Birthday"},
{type:"list", id:"category", label:"Category",
list:[
{id:'1', label:"Family"},
{id:'2', label:"Friends"},
{id:'3', label:"Business"},
{id:'4', label:"Acquaintances"},
{id:'5', label:"Other"}
]
}
]
});
Defaults to *[ ]*.
highlight (Boolean)
A highlight animation performed on the last added or modified filter.
$("#myFilter").structFilter({
highlight: false
});
Defaults to *true*.
submitButton (Boolean)
Shows or hides the "Submit" button.
$("#myFilter").structFilter({
submitReady: true
});
Defaults to *false*.
submitReady (Boolean)
Provides hidden fields with the conditions' values to be submitted with the form (as an alternative to an AJAX call).
$("#myFilter").structFilter({
submitReady: true
});
Defaults to *false*.
Methods
addCondition(data)
Adds a new filter condition.
$("#myFilter").structFilter("addCondition", {
field:{
label: 'Lastname',
value: 'lastname'
},
operator:{
label: 'starts with',
value: 'sw'
},
value:{
label: '"a"',
value: 'a'
}
});
clear()
Removes all search filters.
$("#myFilter").structFilter("clear");
length()
Gets the number of filters.
$("#myFilter").structFilter("length");
removeCondition(index)
Removes the condition of the specified index.
$("#myFilter").structFilter("removeCondition", 0);
val([data])
Gets or sets the filter definition (as an array of filters).
$("#myFilter").structFilter("val");
$("#myFilter").structFilter("val", data);
Sample value:
[
{
"field":{
"label": "Lastname",
"value": "Lastname"
},
"operator":{
"label": "starts with",
"value": "sw"
},
"value":{
"label": "\"jo\"",
"value": "jo"
}
}
]
valText()
Gets the filter definition (as a readable text string).
$("#myFilter").structFilter("valText");
Sample value:
Lastname starts with "jo"
valUrl()
Gets the filter definition (as a URL string).
$("#myFilter").structFilter("valUrl");
Sample value:
filters=1&field-0=Lastname&operator-0=sw&value-0=jo&label=Lastname%20starts%20with%20%22jo%22%0A
Events
change.search
This event is triggered when the list of search conditions is modified.
$("#myFilter").on("change.search", function(event){
});
submit.search
This event is triggered when the submit button is clicked.
$("#myFilter").on("submit.search", function(event){
});
Theming
Structured-Filter is as easily themeable as any jQuery UI widget, using one of the jQuery UI themes or your own custom theme made with Themeroller.
ui-lightness:

ui-darkness:

start:

redmond:

le-frog:

Beside jQuery UI themes, I also have an implementation for Bootstrap (and Backbone) as part of Evolutility metadata-driven set of Backbone views.

History
- 5th October, 2014: Initial version
